Контраст светлого и темного — Искусство цвета (Иоханнес Иттен)
ColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
Искусство цвета
Иоханнес Иттен
Оглавление:
- Предисловие
- Введение
- Глава 01. Физика цвета
- Глава 02. Цвет и цветовое воздействие
- Глава 03. Цветовая гармония
- Глава 04. Субъективное отношение к цвету
- Глава 05. Цветовое конструирование
- Глава 06. Двенадцатичастный цветовой круг
- Глава 07. Семь типов цветовых контрастов
- Глава 08. Контраст по цвету
- Глава 09. Контраст светлого и темного
- Глава 10. Контраст холодного и теплого
- Глава 11. Контраст дополнительных цветов
- Глава 12. Симультанный контраст
- Глава 13. Контраст по насыщенности
- Глава 14. Контраст по площади цветовых пятен
- Глава 15.
 Смешение цветов
Смешение цветов - Глава 16. Цветовой шар
- Глава 17. Цветовые созвучия
- Глава 18. Форма и цвет
- Глава 19. Пространственное воздействие цвета
- Глава 20. Теория цветовых впечатлений
- Глава 21. Теория цветовой выразительности
- Глава 22. Композиция
- Послесловие
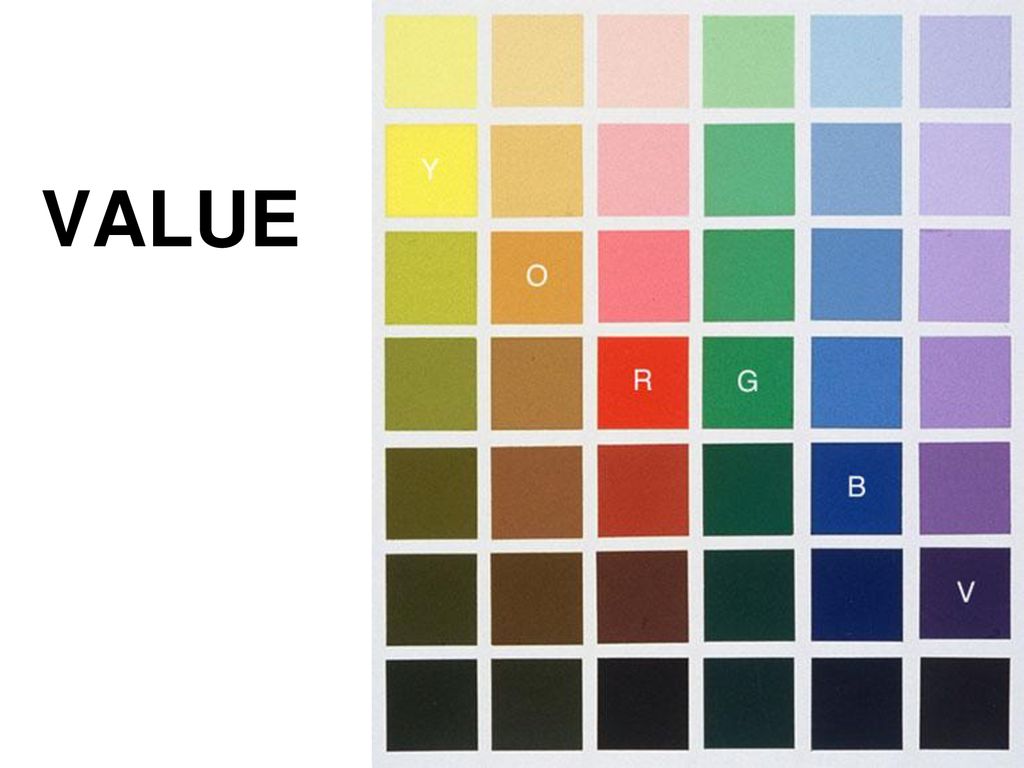
День и ночь, свет и тень. Эти противоположности имеют основополагающее значение в человеческой жизни и в природе вообще. Для художника белый и черный цвет является наиболее сильным выразительным средством для обозначения света и тени. Белое и черное во всех отношениях противоположны, но между ними расположены области серых тонов и весь ряд хроматического цвета. Проблемы света и тени, белого, черного и серого цвета, равно как проблемы света и тени собственно чистых цветов, а также и их связи, должны быть тщательно изучены, ибо решение этих задач оказывается особенно необходимым в нашей творческой работе.
Черный бархат, возможно, представляет собой самый черный цвет, а сульфат бария — самый белый. Существует всего один максимально черный и один максимально белый цвет и бесконечное число светлых и темных оттенков серого цвета, которые могут быть развернуты в непрерывную шкалу между белым и черным.
Существует всего один максимально черный и один максимально белый цвет и бесконечное число светлых и темных оттенков серого цвета, которые могут быть развернуты в непрерывную шкалу между белым и черным.
Число различимых глазом оттенков серого цвета зависит от чувствительности глаза и предела восприятия зрителя. Этот предел может быть снижен путем практических упражнений, и тем самым число различимых глазом постепенных переходов будет увеличено. Единообразный серый цвет, его безжизненная поверхность может обрести таинственную активность с помощью тончайших модуляций тени. Эта возможность имеет громадное значение для живописцев и проектировщиков, требуя от них чрезвычайной чувствительности к тональным различиям.
Нейтральный серый цвет представляет собой лишенный характера, безразличный ахроматический цвет, легко изменяющийся под воздействием контрастирующих цветов. Он нем, но легко возбуждается и дает великолепные оттенки. Любой цвет немедленно может вывести серый из нейтрального ахроматического тона в цветовой ряд, придав ему тот оттенок, который является дополнительным по отношению к цвету, пробудившему его. Это превращение происходит субъективно в наших глазах, а не объективно в самом цвете. Серый цвет — это бесплодный, нейтральный цвет, жизнь и характер которого находится в зависимости от соседствующих с ним цветов. Он смягчает их силу или делает их более интенсивными. В качестве нейтрального посредника он примиряет между собой яркие противоположности, одновременно поглощая их силу и тем самым, подобно вампиру, обретая собственную жизнь. На этом основании Делакруа отвергал серый цвет как отнимающий силу других цветов.
Это превращение происходит субъективно в наших глазах, а не объективно в самом цвете. Серый цвет — это бесплодный, нейтральный цвет, жизнь и характер которого находится в зависимости от соседствующих с ним цветов. Он смягчает их силу или делает их более интенсивными. В качестве нейтрального посредника он примиряет между собой яркие противоположности, одновременно поглощая их силу и тем самым, подобно вампиру, обретая собственную жизнь. На этом основании Делакруа отвергал серый цвет как отнимающий силу других цветов.
Серый цвет может быть получен при смешении черного и белого или желтого, красного, синего и белого, или любой другой пары дополнительных цветов.
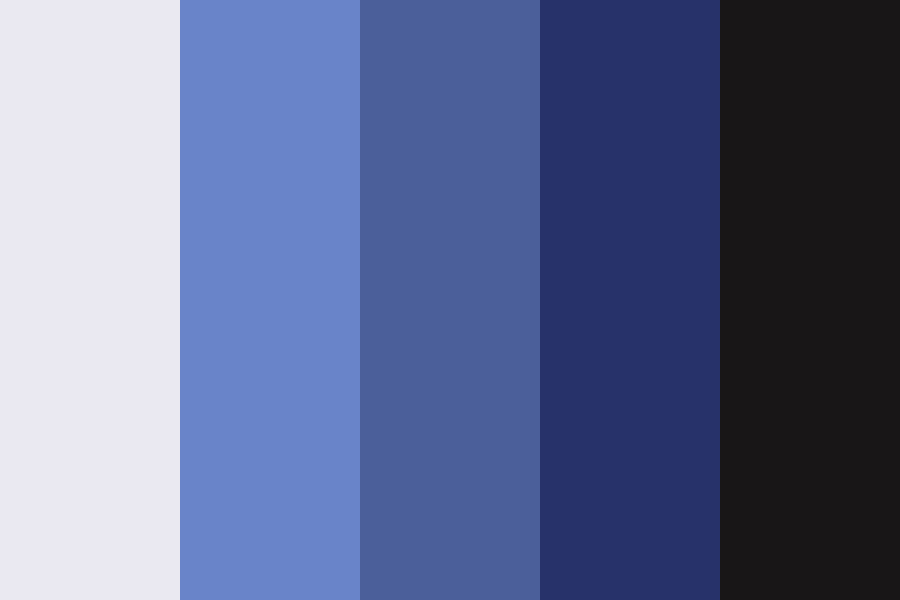
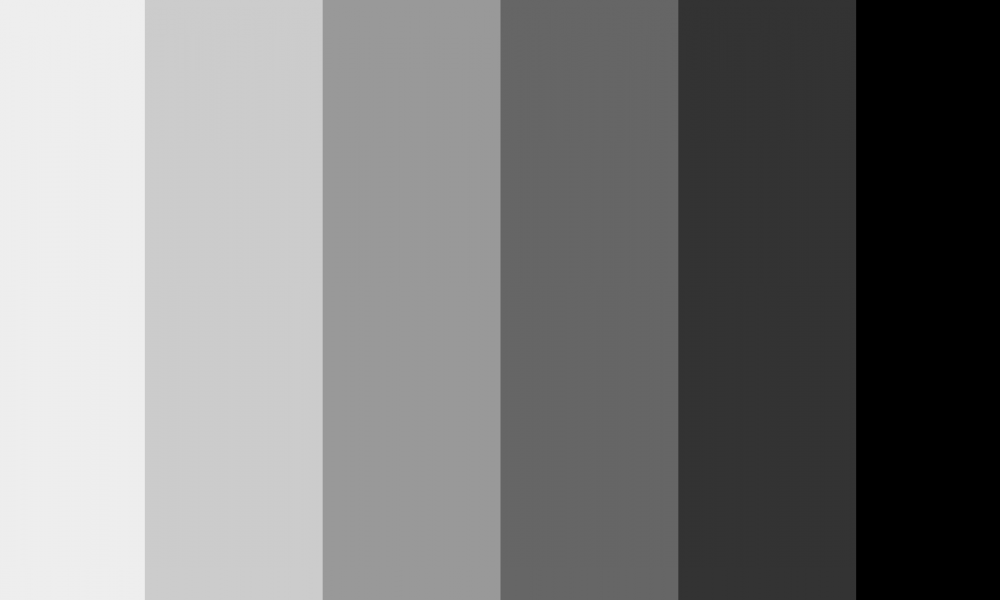
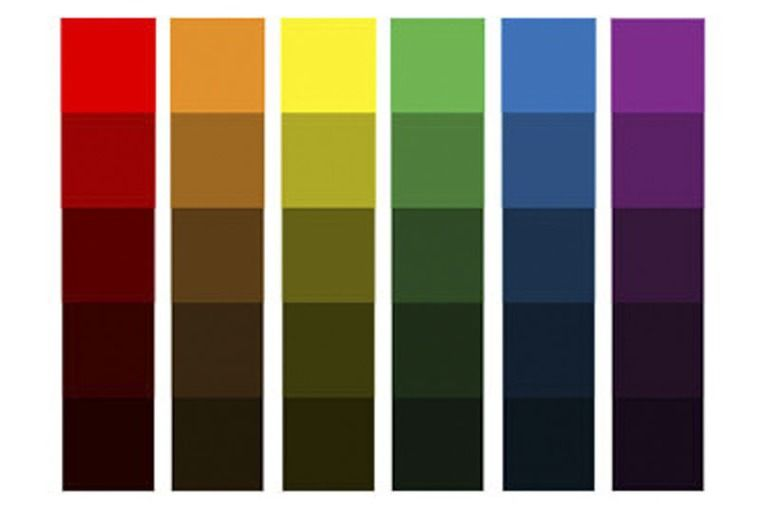
Вначале мы выстроим последовательный двенадцатиступенчатый ряд серых тонов, начиная от белого до черного. Очень важно, чтобы ступени были выстроены строго в одинаковой степени затемнения. Серый цвет среднего тона должен быть расположен в центре шкалы, а каждая ступень быть абсолютно одноцветной и свободной от пятен, причем между ступенями не должно быть ни светлой, ни темной линии. Подобная шкала может быть изготовлена для любого хроматического цвета. Если мы возьмем тональный ряд синего цвета, то синий затемняется черным до сине-черного и осветляется белым до сине-белого цвета.
Подобная шкала может быть изготовлена для любого хроматического цвета. Если мы возьмем тональный ряд синего цвета, то синий затемняется черным до сине-черного и осветляется белым до сине-белого цвета.
Эти упражнения имеют целью развить чувствительность к цветовым оттенкам. Двенадцать тонов в искусстве это не то, что система «хорошо темперированного клавира» в музыке. В искусстве цвета важными выразительными средствами могут оказаться не только определенные интервалы, но и незаметные переходы, подобные «глиссандо» в музыке.
Нижеследующие упражнения предназначаются для углубленного понимания контраста светлого и темного. Так, выбрав несколько серых тонов из их общей шкалы, необходимо создать единую композицию, соединив их между собой в любом порядке.
Выполнив четыре-шесть подобных композиций и сравнив их между собой, находим самое удачное решение. Студенты быстро понимают, что значит хорошо скомпонованные, убедительные решения и плохие, неустойчивые. Этим весьма простым упражнением у них выявляется способность владеть искусством контраста светлого и темного.
На рисунке 11 показано развитие композиции из светлых и темных тонов, расположенных в шахматном порядке. Данная композиция может быть решена в более светлых или более темных тонах. Задача упражнения заключается в том, чтобы воспитать видение и ощущение градаций светлого и темного и их контраста.
Овладев проблемами тональных соотношений белого, серого и черного, можно перейти к изучению контрастов, основанных на пропорциональных и количественных соотношениях цветов. Контраст пропорций — это противопоставление большого — маленькому, длинного — короткому, широкого — узкому, толстого — тонкому. Для того чтобы освоить это, нужно выполнить упражнения на пропорциональные соотношения светлого и темного, которые развивают не только чувство пропорций, но и восприятие позитивных — темных и негативных — белых, остаточных форм.
В европейском и восточно-азиатском искусстве мы находим много произведений, которые построены исключительно на чистом контрасте светлого и темного. Этот контраст имел огромное значение в живописи тушью Китая и Японии. Основы этого искусства выросли из каллиграфического письма. Шрифтовые рисунки обладали огромным богатством форм. Чтобы добиться смысловой и ритмической точности исполнения, рисовальщик должен был делать огромное количество движений руки. Предпосылкой «правильного» письма кистью являлось также чувство формы, ритмическое чутье и интуитивная пластика движений. «Подобно тому, как стрелок из лука точно намечает себе цель, натягивает тетиву и выпускает стрелу, так и пишущий должен сосредоточиться, представить себе форму знаков, а затем с уверенностью в себе сильно и решительно вести кистью». Так говорил китаец Чанг Ие.
Основы этого искусства выросли из каллиграфического письма. Шрифтовые рисунки обладали огромным богатством форм. Чтобы добиться смысловой и ритмической точности исполнения, рисовальщик должен был делать огромное количество движений руки. Предпосылкой «правильного» письма кистью являлось также чувство формы, ритмическое чутье и интуитивная пластика движений. «Подобно тому, как стрелок из лука точно намечает себе цель, натягивает тетиву и выпускает стрелу, так и пишущий должен сосредоточиться, представить себе форму знаков, а затем с уверенностью в себе сильно и решительно вести кистью». Так говорил китаец Чанг Ие.
Эта манера письма является результатом внутреннего автоматизма. Подобно тому, как шрифтовые знаки только после бесконечных упражнений, в конце концов, как бы автоматически стекали с кисти, так и изучение форм природы у китайских и японских художников шло до тех пор, пока их воспроизведение совершалось почти «наизусть». Этот автоматизм предполагал духовную сосредоточенность и одновременно ослабление физического напряжения. Медитативные упражнения в чан или дзен-буддизме составляли основу духовно-телесной подготовки. Поэтому среди самых больших художников, работавших тушью, мы находим много монахов, принадлежавших к этим сектам. Но монахи не только медитировали, чтобы стать художниками, но и использовали рисование кистью в качестве медитативных упражнений для достижения внутренней сосредоточенности.
Медитативные упражнения в чан или дзен-буддизме составляли основу духовно-телесной подготовки. Поэтому среди самых больших художников, работавших тушью, мы находим много монахов, принадлежавших к этим сектам. Но монахи не только медитировали, чтобы стать художниками, но и использовали рисование кистью в качестве медитативных упражнений для достижения внутренней сосредоточенности.
Способ изображения в гравюрах на дереве и на меди также основан на сопоставлении темного и светлого. Благодаря направлению штриха и тональным плоскостям гравер может добиться дифференцированной передачи всех градаций темного и светлого. Используя эти способы Рембрандт в своих гравюрах добивался решения огромного числа самых различных тем. И неудивительно, что в своих рисунках пером или кистью, мастерски используя светотень, он часто достигал силы суггестивной убедительности, свойственной восточно-азиатской живописи тушью.
Сёра в своих многочисленных рисунках научно подходил к выстраиванию градаций светлого и темного. Рационально обдумывая точку за точкой, он добивался в своих рисунках, как и в своих картинах, мягчайших тональных переходов.
Рационально обдумывая точку за точкой, он добивался в своих рисунках, как и в своих картинах, мягчайших тональных переходов.
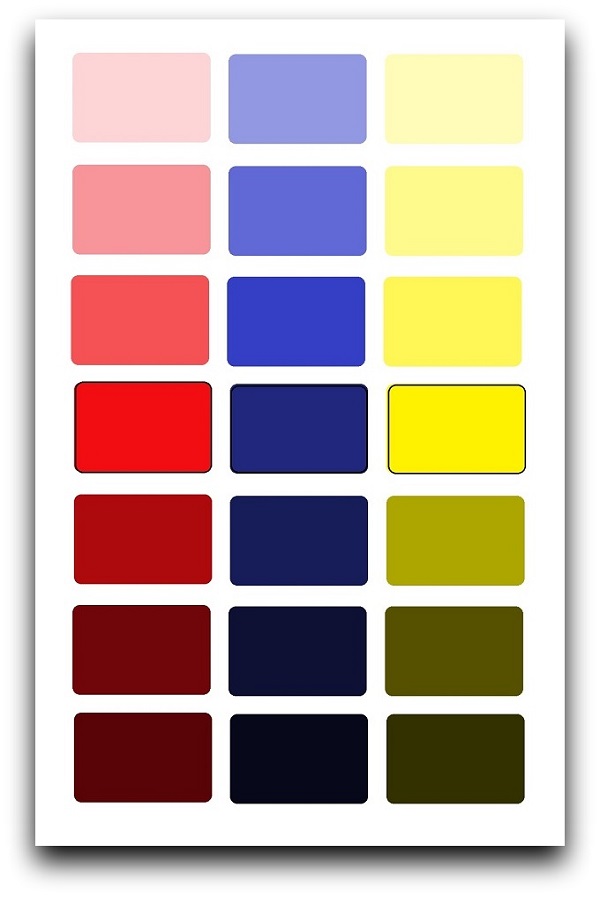
До сих пор мы изучали контраст светлого и темного только в области черно-бело-серых тонов. Вместе с тем чрезвычайно важно научиться различать, насколько один цвет светлее или темнее другого. Развить эту способность можно благодаря следующим трем упражнениям. На разграфленном, подобно шахматной доске, листе бумаги одна из клеток заполняется желтой, красной или синей краской. Задача состоит в том, чтобы к каждому из этих цветов подобрать столь же светлые или столь же темные цвета. При этом необходимо следить за тем, чтобы в каждом упражнении были использованы соответственно желтоватые, синеватые или красноватые цвета. Также не следует путать насыщенность или чистоту цвета с его светлотой. Задание, суть которого в том, чтобы написать все цвета столь же светлыми, как и желтый, весьма трудно, потому что тот факт, что желтый цвет очень светел, познается не сразу (рис. 13). Другая трудность возникает также тогда, когда желтый цвет должен быть показан столь же темным, как красный и синий. Светлый желтый цвет при затемнении поневоле теряет свой характер. Поэтому многие художники испытывают естественное желание не затемнять его. На рисунке 14 даны все цвета в той же степени затемненности, как и синий в центре.
13). Другая трудность возникает также тогда, когда желтый цвет должен быть показан столь же темным, как красный и синий. Светлый желтый цвет при затемнении поневоле теряет свой характер. Поэтому многие художники испытывают естественное желание не затемнять его. На рисунке 14 даны все цвета в той же степени затемненности, как и синий в центре.
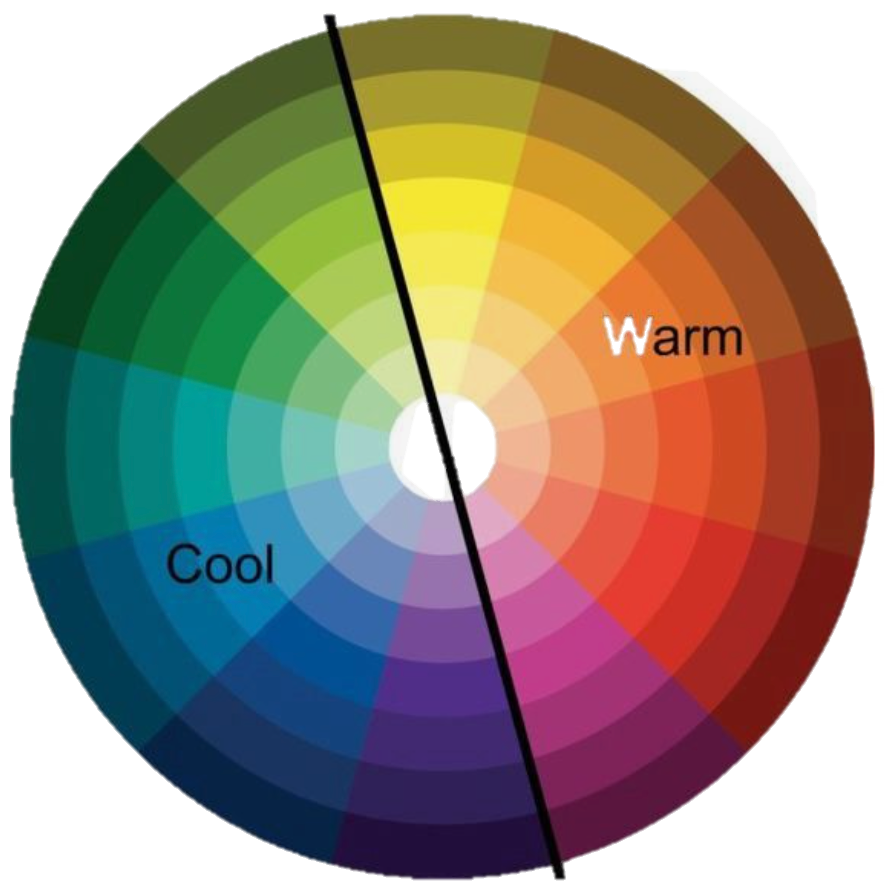
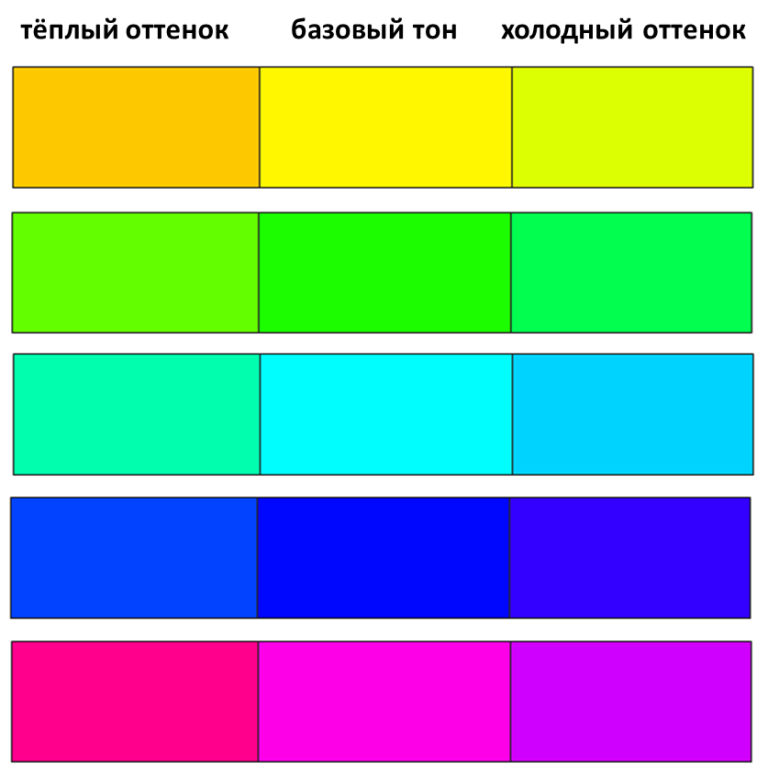
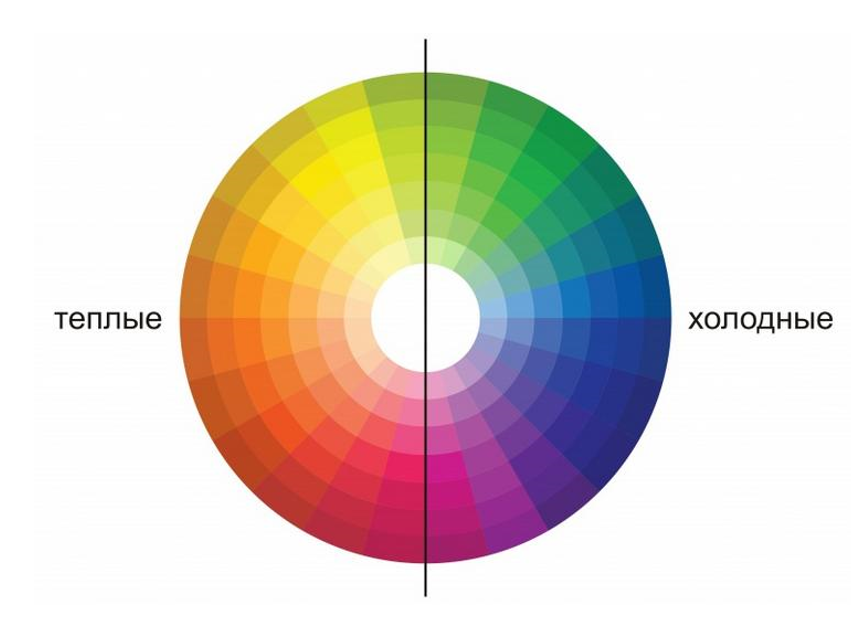
Особые затруднения вызывают холодные и теплые цвета. Холодные цвета производят впечатление прозрачности и легкости и в большинстве случаев используются слишком светлыми, в то время как теплые цвета, благодаря их непрозрачности, используются слишком темными.
Одинаковая светлота или одинаковая темнота делают цвета как бы родственными. Благодаря одинаковой тональности они становятся как бы связанными и объединенными между собой. Сам этот факт и его возможности как художественного средства недооценивать нельзя.
Особенно сложны проблемы светлого и темного в хроматических цветах и в их отношении к ахроматическим цветам — черному, белому и серому.
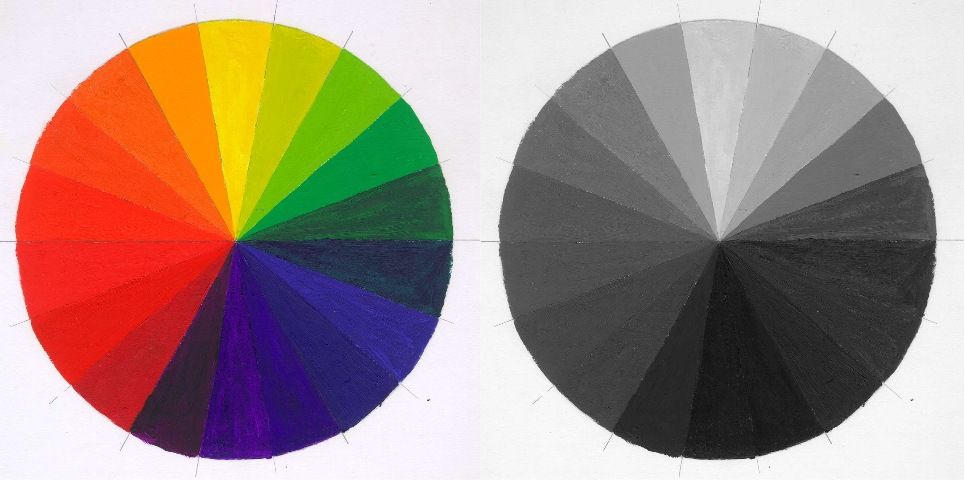
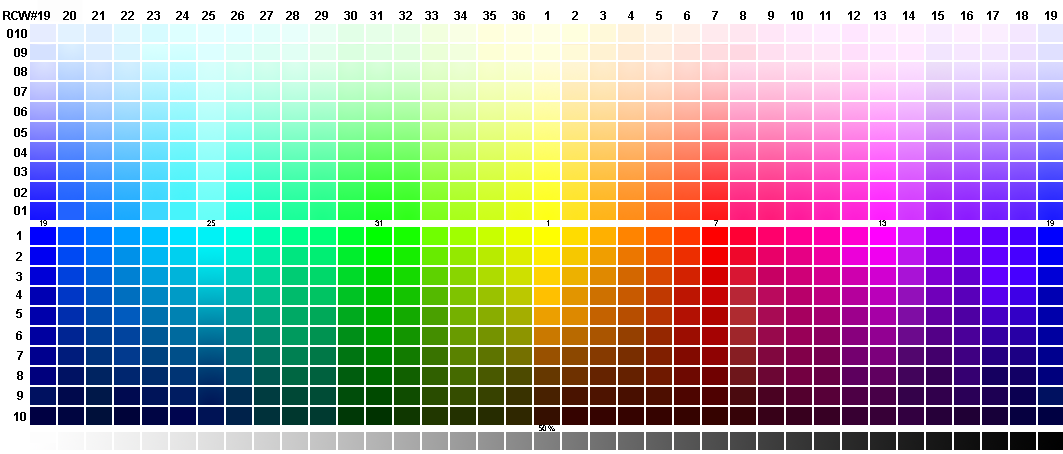
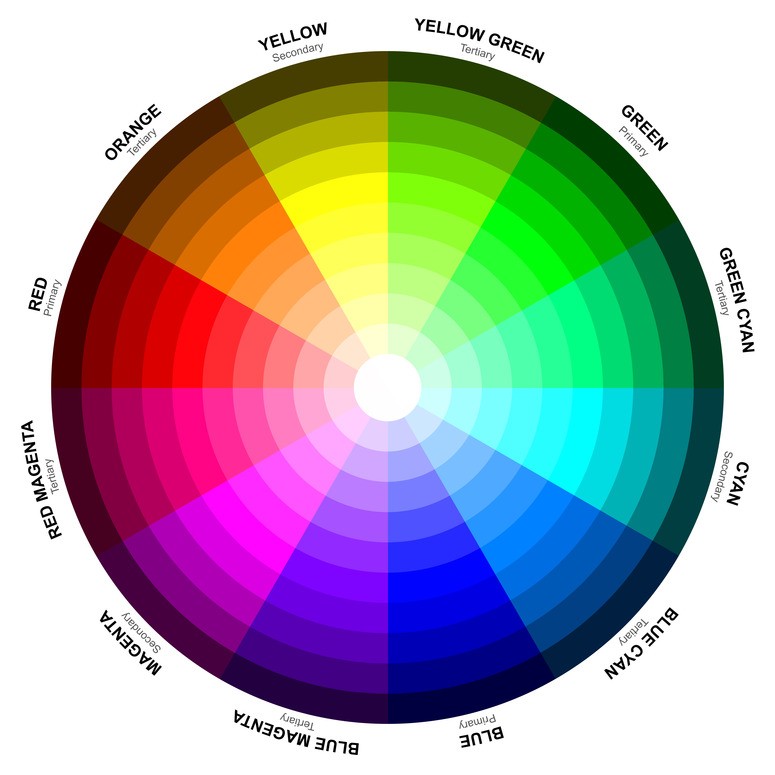
На цветовом шаре (рис. 51, 52) представлены как хроматические цвета цветового круга, состоящего из двенадцати частей, так и ахроматические. В противоположность живой вибрации многообразия хроматических цветов, ахроматические производят впечатление жесткости, недоступности и абстрактности. Однако с помощью хроматических цветов в цветах ахроматических можно пробудить трепетную жизненность.
На рисунках 31-36 мы видим, как ахроматический серый настолько находится под влиянием соседнего цвета, что начинает казаться дополнительным к нему. Когда в композиции участвуют и граничат друг с другом хроматические и ахроматические цвета одной светлоты, то последние теряют свой нейтральный характер. Если художник хочет, чтобы ахроматические цвета сохраняли свой характер, он вынужден осветлять или затемнять хроматические цвета. Если в цветовой композиции белые, серые и черные цвета используются в качестве средства создания абстрактного впечатления, то в этой композиции не должно быть хроматических цветов той же светлоты, ибо в противном случае в результате симультанного контраста серый цвет будет производить впечатление хроматического цвета. Если в цветовой композиции серый цвет используется в качестве живописного компонента, то он должен быть той же светлоты, что и хроматические цвета.
Если в цветовой композиции серый цвет используется в качестве живописного компонента, то он должен быть той же светлоты, что и хроматические цвета.
В то время как импрессионисты стремились к живописному воздействию серых тонов, сторонники конструктивной и реалистической живописи относились к черному, белому и серому цвету как к средству абстрактного воздействия.
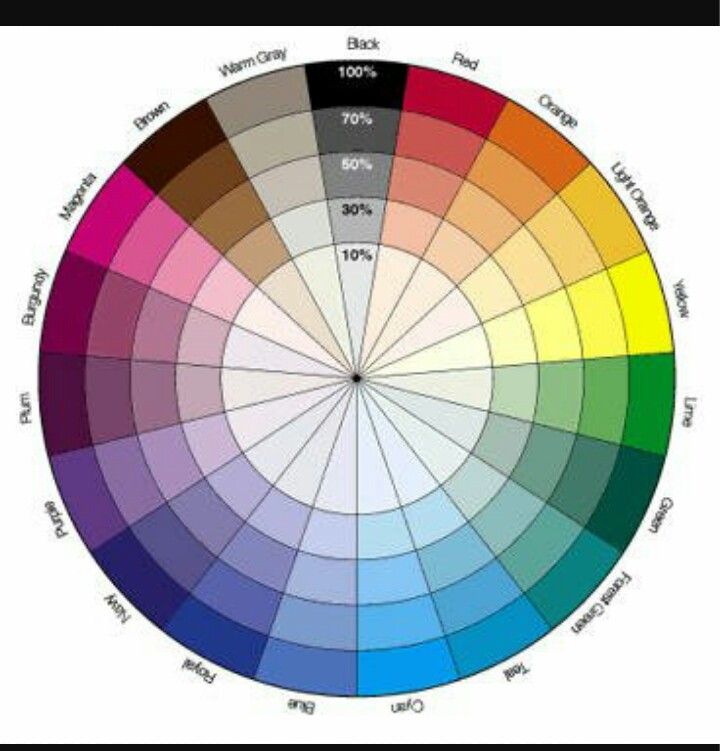
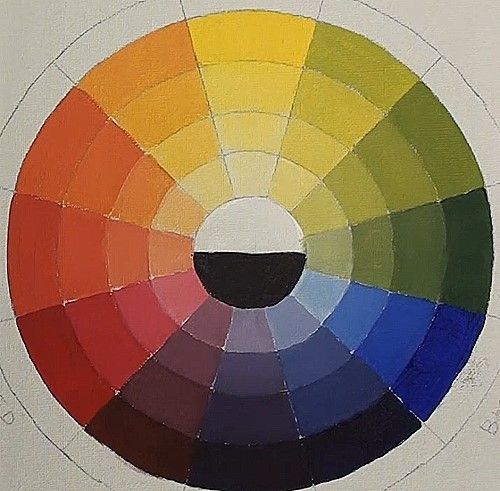
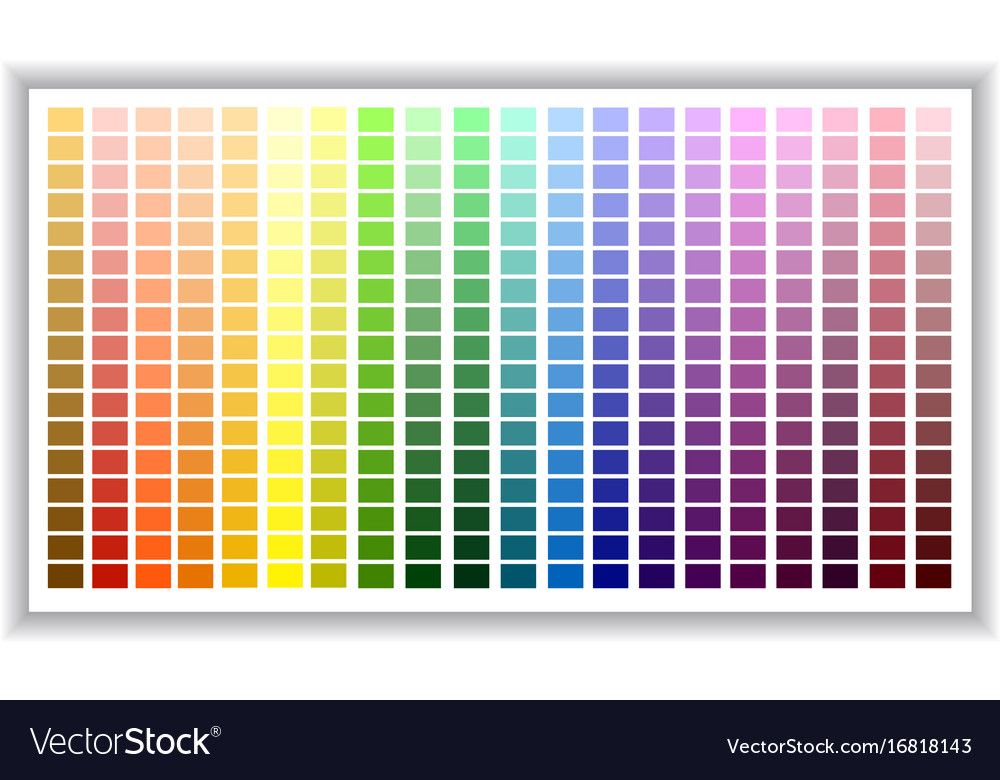
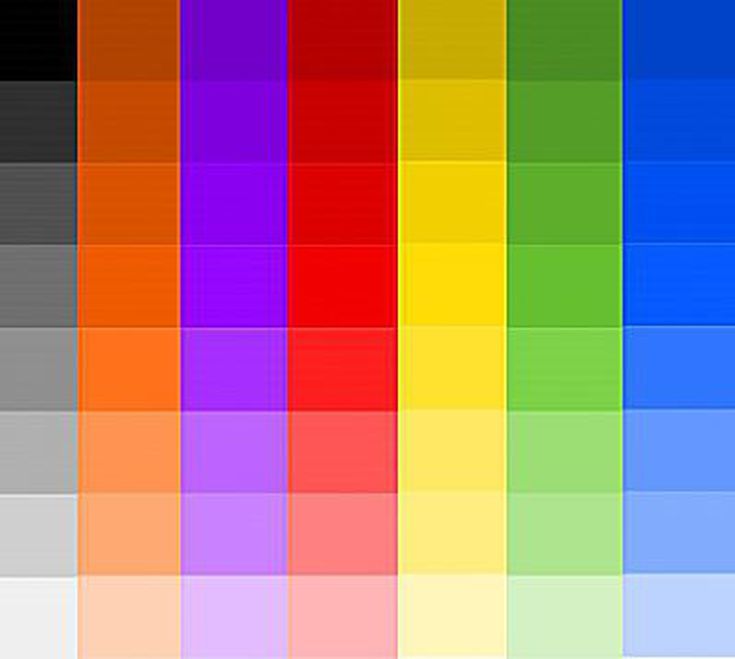
Проблемы цветовых контрастов светлого и темного легко могут быть разрешены с помощью упражнения, представленного на рисунке 15. К двенадцатичастным градациям серого тона в его переходах от белого к черному мы добавляем двенадцать чистых цветов цветового круга, соответствующих по своей светлоте градациям серого цвета. И видим, что чистый желтый цвет соответствует третьей ступени серого цвета, оранжевый — пятой, красный — шестой, синий — восьмой, а фиолетовый — десятой. Таблица показывает, что насыщенный желтый цвет является самым светлым из чистых цветов, а фиолетовый — самым темным. Так что желтый цвет, чтобы совпасть с темными тонами серой шкалы, должен приглушаться, начиная уже с четвертой ступени. Чистый красный и синий цвет расположены более глубоко, на расстоянии всего нескольких ступеней от черного и далеко от белого. Каждая примесь черного или белого уменьшает их насыщенность.
Чистый красный и синий цвет расположены более глубоко, на расстоянии всего нескольких ступеней от черного и далеко от белого. Каждая примесь черного или белого уменьшает их насыщенность.
Если мы подготовим таблицу с последовательностью в восемнадцать ступеней вместо двенадцати и соединим между собой цвета максимальной чистоты, то увидим, что кривая будет иметь форму параболы. Тот факт, что насыщенные, чистые цвета отличаются между собой по светлоте, как это показано на таблице рисунка 15, чрезвычайно важен. Нам следует усвоить, что чистый, насыщенный желтый цвет весьма светел и что такой субстанции как темный желтый цвет не существует. Насыщенный, сугубо синий цвет очень темен, а светлые синие — блеклые и ослабленные. Только достаточно темный красный цвет может излучать свою силу, а осветленный до уровня чистого желтого теряет ее. Колорист обязательно должен учитывать это в своих композициях. Когда живописцу требуется, чтобы насыщенный желтый создавал максимальное впечатление, то вся композиция должна носить светлый характер, в то время как насыщенный красный или синий требуют общего темного решения композиции. Светящийся красный на картинах Рембрандта так выразительно сияет лишь благодаря контрасту с более темными цветами. Когда Рембрандт хочет добиться сияния желтого, то погружает его в относительно светлый цветовой ряд. В то время как насыщенный красный в этом окружении начинает производить впечатление просто чего-то темного и теряет свою звучность.
Светящийся красный на картинах Рембрандта так выразительно сияет лишь благодаря контрасту с более темными цветами. Когда Рембрандт хочет добиться сияния желтого, то погружает его в относительно светлый цветовой ряд. В то время как насыщенный красный в этом окружении начинает производить впечатление просто чего-то темного и теряет свою звучность.
Различия цветов по их светлоте ставит особо трудные задачи перед художниками, работающими с текстилем. Известно, что текстильный проект решается сразу в четырех или большем количестве колористических вариантов, которые в коллекции должны обладать определенным цветовым единством. Основное правило заключается здесь в том, чтобы каждый колористический вариант рисунка имел одну и ту же систему контрастных соотношений, как на рисунках 11 и 12. Если в основном проекте имеется чистый красный цвет, то в остальных колористических вариантах не окажется достаточно чистых цветов, имеющих ту же степень светлоты, какой обладает красный. Но при этом соотношения между тональными градациями во всех вариантах должны быть одинаковыми..jpg) Если красный цвет будет заменен оранжевым, то вся цветовая композиция должна быть перестроена в соответствии со ступенями тональной градации этого цвета. И в этом случае ткань с оранжевым рисунком будет в целом светлее, чем ткань в красном варианте. Если бы мы захотели приравнять оранжевый цвет к степеням градации красного, то чистому красному соответствовал бы лишенный всякой чистоты коричнево-оранжевый цвет.
Если красный цвет будет заменен оранжевым, то вся цветовая композиция должна быть перестроена в соответствии со ступенями тональной градации этого цвета. И в этом случае ткань с оранжевым рисунком будет в целом светлее, чем ткань в красном варианте. Если бы мы захотели приравнять оранжевый цвет к степеням градации красного, то чистому красному соответствовал бы лишенный всякой чистоты коричнево-оранжевый цвет.
Большая трудность заключается в том, что отношения светлоты и темноты чистых цветов меняются в зависимости от интенсивности освещения. Красный, оранжевый и желтый кажутся более темными при недостаточно ярком свете, в то время как зеленый и синий в этих условиях воспринимаются более светлыми. Цвета и их отношения идеально проявляют себя только при ярком дневном свете, а в сумерках оказываются искаженными. Картины, написанные для алтаря и рассчитанные на полутьму церкви, не следует выставлять в ярком искусственном свете, ибо такое освещение исказит все световые соотношения цветов.
Я бы хотел подчеркнуть, что для живописца насыщенный желтый цвет не содержит ни белого, ни черного цвета, их нет и в чистых оранжевом, красном, синем, фиолетовом и зеленом. Когда живописец говорит о разбеленном или зачерненном красном цвете, то имеет в виду его нечистый, блеклый характер. Техническое значение смеси с черным и белым имеет другой смысл.
Картина, написанная на контрасте светлого и темного, может быть выдержана в двух, трех или четырех основных тональностях. Художник работает, как говорится, двумя, тремя, четырьмя красками, заботясь при этом, чтобы основные группы были хорошо согласованы друг с другом. Каждый из планов может иметь небольшие тональные различия, которые не должны стирать различий между главными группами. Для соблюдения этого правила важно иметь глаз, воспринимающий цвета равной светлоты. Если главные тональные группы или планы не соблюдать, то композиция теряет организованность, ясность и силу.
Главная причина, которая заставляет художника работать планами, заключается в необходимости сохранить в картине ее общую плоскостность. Благодаря упорядоченности планов можно сгладить и обезопасить все нежелательные проявления глубины. Развитие пространства внутрь может быть прекращено за счет соотнесенности всех тональных отношений с тональностью планов. Обычно планы делятся на передний, средний и задний. Но необязательно чтобы главные фигуры непременно находились на переднем плане. Передний план может быть совершенно пустым, а главное действие развертываться на среднем плане.
Благодаря упорядоченности планов можно сгладить и обезопасить все нежелательные проявления глубины. Развитие пространства внутрь может быть прекращено за счет соотнесенности всех тональных отношений с тональностью планов. Обычно планы делятся на передний, средний и задний. Но необязательно чтобы главные фигуры непременно находились на переднем плане. Передний план может быть совершенно пустым, а главное действие развертываться на среднем плане.
Изобразительные возможности принципа контраста светлого и темного можно продемонстрировать на примерах картины Франсиско Сурбарана (1598-1664) «Лимоны, апельсины и розы», Флоренция, собрание А.Контини-Бонакосси; картины Рембрандта «Мужчина с золотым шлемом», Берлин, Картинная галерея, и картины Пабло Пикассо «Гитара на камине», 1915.
7 цветовых контрастов. Контраст светлого и темного
Привет. В своей книге «Искусство цвета» Иттен Иоханнес описал 7 цветовых контрастов, которые уже долгое время используют как основу для составления цветовых решений и костюма в том числе.
Вот перечень этих контрастов.
- Контраст цветовых сопоставлений
- Контраст светлого и тёмного
- Контраст холодного и тёплого
- Контраст дополнительных цветов
- Симультанный контраст
- Контраст цветового насыщения
- Контраст цветового распространения.
Здесь речь пойдет о втором контрасте. Далее приведен конспект из книги «Искусство цвета».
День и ночь, свет и тень. Эти противоположности имеют основополагающее значение в человеческой жизни и в природе вообще. Для художника белый и чёрный цвет является наиболее сильным выразительным средством для обозначения света и тени. Белое и чёрное во всех отношениях противоположны, но между ними расположены области серых тонов и весь ряд хроматического цвета.
Нейтральный серый цвет представляет собой лишенный характера, безразличный ахроматический цвет, легко изменяющийся под воздействием контрастирующих тонов и цветов. Он нем, но легко возбуждается и даёт великолепные тона. Любой цвет немедленно может вывести серый цвет из нейтрального ахроматического тона в цветовой ряд, придав ему тот оттенок, который является дополнительным по отношению к цвету, пробудившему его. Это превращение происходит субъективно в наших глазах, а не объективно в самом цветовом тоне. Серый цвет — это бесплодный, нейтральный цвет, жизнь и характер которого находится в зависимости от соседствующих с ним цветов. Он смягчает их силу или делает их более сочными. В качестве нейтрального посредника он примиряет между собой яркие противоположности, одновременно поглощая их силу и тем самым, подобно вампиру, обретая собственную жизнь.
Любой цвет немедленно может вывести серый цвет из нейтрального ахроматического тона в цветовой ряд, придав ему тот оттенок, который является дополнительным по отношению к цвету, пробудившему его. Это превращение происходит субъективно в наших глазах, а не объективно в самом цветовом тоне. Серый цвет — это бесплодный, нейтральный цвет, жизнь и характер которого находится в зависимости от соседствующих с ним цветов. Он смягчает их силу или делает их более сочными. В качестве нейтрального посредника он примиряет между собой яркие противоположности, одновременно поглощая их силу и тем самым, подобно вампиру, обретая собственную жизнь.
Двенадцатиступенчатый ряд серых тонов
Нижеследующие упражнения предназначаются для углубленного понимания контраста светлого и тёмного. Так, выбрав несколько серых тонов из их общей шкалы, необходимо создать единую композицию, соединив их между собой в любом порядке. Выполнив четыре-шесть подобных композиций и сравнив их между собой, находим самое удачное решение. Студенты быстро понимают, что значит хорошо скомпонованные, убедительные решения и плохие, неустойчивые. Этим весьма простым упражнением у них выявляется способность владеть искусством контраста светлого и тёмного.
Студенты быстро понимают, что значит хорошо скомпонованные, убедительные решения и плохие, неустойчивые. Этим весьма простым упражнением у них выявляется способность владеть искусством контраста светлого и тёмного.
На рисунке 11 показано развитие композиции из светлых и тёмных тонов, расположенных в шахматном порядке. Данная композиция может быть решена более светлой или более тёмной, но её главная задача заключается в том, чтобы воспитать видение и ощущение светло-тёмных градаций и их контраста.
Японская и китайская живопись тушью построена на контрасте светлого и темного
Особые затруднения вызывают холодные и тёплые цвета. Холодные цвета производят впечатление прозрачности и лёгкости и в большинстве случаев используются слишком светлыми, в то время как тёплые цвета, благодаря их непрозрачности, используются слишком тёмными. Одинаковая светлота или одинаковая темнота делают цвета как бы родственными. Благодаря одинаковой тональности они становятся как бы связанными и объединёнными между собой. Сам этот факт и его возможности как художественного средства недооценивать нельзя. Особенно сложны проблемы светлого и тёмного в хроматических цветах и в их отношении к ахроматическим цветам — чёрному, белому и серому.
Сам этот факт и его возможности как художественного средства недооценивать нельзя. Особенно сложны проблемы светлого и тёмного в хроматических цветах и в их отношении к ахроматическим цветам — чёрному, белому и серому.
На цветовом шаре (рис. 51, 52) представлены как хроматические цвета цветового круга, состоящего из двенадцати частей, как и ахроматические. В противоположность живой вибрации многообразия хроматических цветов, ахроматические производят впечатление жёсткости, недоступности и абстрактности. Однако с помощью хроматических цветов в цветах ахроматических можно пробудить трепетную жизненность.
На рисунках 31…36 мы видим, как ахроматический серый настолько находится под влиянием соседнего цвета, что начинает казаться дополнительным к нему.
Рембрант
Сера в своих многочисленных рисунках научно подходил к выстраиванию градаций светлого и тёмного. Рационально обдумывая точку за точкой, он добивался в своих рисунках, как и в своих картинах, мягчайших тональных переходов. До сих пор мы изучали контраст светлого и тёмного только в области чёрно-бело-серых тонов.
До сих пор мы изучали контраст светлого и тёмного только в области чёрно-бело-серых тонов.
Жерж Сера
Вместе с тем чрезвычайно важно, чтобы цвета, имеющие одинаковую яркость или одинаковую темноту, могли быть точно различимы. Развить эту способность можно благодаря следующим трём упражнениям. На разграфлённом подобно шахматной доске листе бумаги одна из клеток заполняется жёлтой, красной или синей краской. Задача состоит в том, чтобы к каждому из этих цветов добавить цвета одинаковой светлоты или одинаковой с ними темноты. При этом необходимо следить за тем, чтобы в каждом упражнении были использованы соответственно желтоватые, синеватые или красноватые тона. Также не следует путать яркость или чистоту цвета с его светлотой. Задание, суть которого в том, чтобы написать все цвета столь же светлыми, как и жёлтый, весьма трудно, потому что тот факт, что жёлтый цвет очень светел, познается не сразу (рис. 13).
Проблемы цветовых контрастов светлого и тёмного легко могут быть разрешены с помощью упражнения, представленного на рисунке 15.
Левый вертикальный ряд серого цвета и 12 вертикальных рядов цветов цветового круга
К двенадцатичастным градациям серого тона в его переходах от белого к чёрному, мы добавляем двенадцать чистых цветов цветового круга, соответствующих по своей светлоте градациям серого цвета. И видим, что чистый жёлтый цвет соответствует третьей ступени серого цвета, оранжевый — пятой, красный — шестой, синий — восьмой, а фиолетовый — десятой. Таблица показывает, что насыщенный жёлтый цвет является самым светлым из чистых тонов, а фиолетовый — самым тёмным. Так что жёлтый цвет, чтобы совпасть с тёмными тонами серой шкалы, должен приглушаться, начиная уже с четвёртой ступени. Чистый красный и синий тона расположены более глубоко, на расстоянии всего нескольких ступеней от чёрного и далеко от белого. Каждая примесь чёрного или белого уменьшает яркость цвета.
Различия цветов по их светлоте ставит особо трудные задачи перед художниками, работающими с текстилем. Известно, что текстильный проект решается сразу в четырёх или большем количестве колористических вариантов, которые в коллекции должны обладать определённым цветовым единством. Основное правило заключается здесь в том, чтобы каждый колористический вариант рисунка имел одну и ту же систему контрастных соотношений, как на рисунках 11 и 12.
Основное правило заключается здесь в том, чтобы каждый колористический вариант рисунка имел одну и ту же систему контрастных соотношений, как на рисунках 11 и 12.
Если в основном проекте имеется яркий красный цвет, то в остальных колористических вариантах не окажется достаточно ярких цветов, имеющих ту же степень темноты, какой обладает красный. Но при этом соотношения между цветовыми градациями во всех вариантах должны быть одинаковыми. Если красный цвет будет заменён ярким оранжевым, то вся цветовая композиция должна быть перестроена в соответствии со ступенями светлотной градации яркого оранжевого цвета. И в этом случае ткань с оранжевым рисунком будет в целом светлее, чем ткань в красном варианте. Если бы мы захотели приравнять оранжевый цвет к степеням градации красного, то яркому красному соответствовал бы лишённый всякой яркости коричнево-оранжевый цвет.
Изобразительные возможности принципа контраста светлого и тёмного можно продемонстрировать на примерах картины Франсиско Сурбарана (1598—1664) «Лимоны, апельсины и розы»,
Франциско Сурбанан
Флоренция, собрание А. Контини-Бонакосси; картины Рембрандта «Мужчина с золотым шлемом», Берлин, Картинная галерея, и картины Пабло Пикассо «Гитара на камине», 1915.
Контини-Бонакосси; картины Рембрандта «Мужчина с золотым шлемом», Берлин, Картинная галерея, и картины Пабло Пикассо «Гитара на камине», 1915.
Пикассо
светлых и темных цветовых режимов в дизайн-системах | Натан Кертис | EightShapes
Решения по моделированию, проходящие через каталог компонентов пользовательского интерфейса
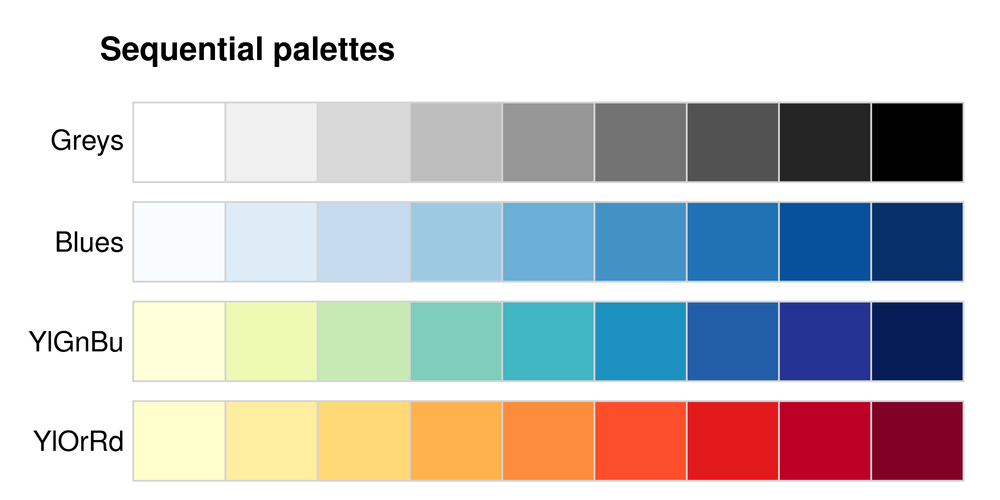
Как описано в разделе «Цвет в дизайн-системах», системы систематизируют цветовые решения и палитры для идентификации бренда, интерактивных возможностей, нейтральных оттенков, отзывов и тематики. Однако наличие обширной библиотеки гармоничных цветов не означает, что вы в достаточной степени смоделировали, как окрашивать каждый компонент на белом, различных оттенках серого или почти черном холсте.
С помощью систем можно кодировать предсказуемый фон , текст , граница , интерактивное состояние и многослойные сочетания цветовых свойств, чтобы ваши компоненты хорошо отображали разные цвета фона. В этой статье представлены уроки, которые вы можете применить для подготовки, систематизации и реализации доступных вариантов цвета в светлых и темных настройках интерфейса.
В этой статье представлены уроки, которые вы можете применить для подготовки, систематизации и реализации доступных вариантов цвета в светлых и темных настройках интерфейса.
Инвентаризация нейтральных оттенков для разных компонентов
Перед выбором новых цветов проведите инвентаризацию нейтральных оттенков, которые вы уже используете. Некоторые библиотеки уже ограничивают небольшой набор оттенков (8? 10? 12?). В других случаях я видел команды с более чем 40 часто едва различимыми оттенками серого!
Каталогизируйте отдельные HEX-значения, упорядочите их от светлого к темному и подготовьтесь к сокращению до разумного размера, не повторяющегося, гармоничного набора.
Затем проанализируйте использование цветов в компонентах, чтобы понять, как нейтральные цвета применяются в качестве цветов текста, фона и границ. Ищите закономерности, а также несоответствия. Гармоничны ли нейтралы? Использует ли основной текст 3, 4 или даже 5 разных нейтралов? Перевешивает ли польза от всего этого разнообразия стоимость сложности и изменчивости?
Размещение дизайнов компонентов по фону
Будь то на холсте Sketch или на длинной HTML-странице кухонной раковины, вы можете плотно разместить основные компоненты вашей библиотеки на белом холсте. Затем продублируйте столбец с накоплением для каждого цвета фона, поддерживаемого вашей системой.
Затем продублируйте столбец с накоплением для каждого цвета фона, поддерживаемого вашей системой.
. С помощью этой настройки вы можете экспериментировать и демонстрировать эффективно спроектированные компоненты на разных фонах при описании моделей.
Чтобы создать систему для светлого и темного, вы должны смоделировать диапазон свойств CSS, которыми вы будете управлять, от фона и текста до границ, слоев и многого другого.
Цвет фона: только светлые и темные настройки или дополнительные параметры?
Сколько различных настроек света и тени вам нужно? Большинство команд выбирают простой переключатель: «светлый», часто чисто белый холст #FFFFFF и «темный», почти черный холст, такой как #222222 .
Другие команды поддерживают более широкий спектр нейтральных фонов. Например, система может накладывать светло-серые модули на белое полотно (или наоборот, или и то, и другое). В темных условиях может быть «чисто черный» вариант для видеоплеера и фотогалереи, отличный от угольно-темного фона по умолчанию. Поэтому полезно иметь пару цветов для светлого и темного.
В темных условиях может быть «чисто черный» вариант для видеоплеера и фотогалереи, отличный от угольно-темного фона по умолчанию. Поэтому полезно иметь пару цветов для светлого и темного.
Очень сложная коллекция многослойных фонов может начинаться с белого и почти черного и добавлять последовательные слои затемняющего светло-серого и осветляющего угольного соответственно.
Так много возможностей для оптимизации и обслуживания! Я предпочитаю вещи немного проще. Вот почему на данном этапе я не буду решать другие тематические фоновые цвета (оранжевый, синий, зеленый и фиолетовый!) и фотографии, предпочитая сначала решать основные светлые и темные цвета.
Вывод : Даже если вы выбираете только два параметра («светлый» и «темный»), рассчитывайте найти решение для изменения цвета фона в каждом параметре. Наконец, избегайте раздувания сложности красочных и фотографических фонов, по крайней мере, на раннем этапе.
Цвет текста: введите свои типы
В библиотеке вы можете обнаружить, что не существует простой модели цветов текста. Вместо этого карточка заголовки, этикетки таблеток и формы , а также другой составляющий текст могут быть произвольно окрашены.
Вместо этого карточка заголовки, этикетки таблеток и формы , а также другой составляющий текст могут быть произвольно окрашены.
Цвет текста может быть более систематическим, начиная с основных типов:
-
основной цвет текстадля абзацев, меток и других важных элементов -
дополнительный цвет текста, такой как микрокопия формы, подписи и заголовки таблиц -
интерактивныйтекст (в основном, ссылки) - встроенный
ошибкацвет текста отображается рядом с элементами управления -
отключентекст, обычно в элементах управления формой и кнопках
хотя он может иметь тенденцию к недостижимому контрасту и не иметь достаточного отличия от вторичного . Также может быть включен значок цвета заливки/текста, или вы можете раскрасить значки, используя те же первичный , вторичный и интерактивный типы уже в игре.
При использовании установленных типов выбор и применение цвета текста для фона заменяет пробел.
Моделирование цветовых решений текста на фоне, что значительно упрощает применение к компонентамОдно можно сказать наверняка: найти доступный и гармоничный цвет текста ссылок и ошибок в темных настройках сложно. Усилиями моей команды иногда получается «использовать белый» для этих типов на темном.
Использование синего и красного цветов на темном фоне приводит к проблемам с доступностью.Вывод : определите простую классификацию цвета шрифта, которая включает по крайней мере основной, дополнительный, интерактивный текст и текст ошибки. Более осторожно рассмотрите дополнительные типы, такие как третичные и отдельные цвета заливки значков.
Границы элементов управления: держите штрихи достаточно сильными
Элементы управления вводом — текстовое поле , текстовое поле , переключатель — требуется сильный контраст для видимости и удобства использования. Цвет границы элемента управления может играть большую роль и может меняться или не меняться в зависимости от фона. Прочие характеристики –
Цвет границы элемента управления может играть большую роль и может меняться или не меняться в зависимости от фона. Прочие характеристики – :focus ореол, красная рамка для поля с ошибкой и многое другое — также может потребоваться внимание.
Вывод : Рассмотрите границы и сфокусированные состояния элементов управления пользовательского интерфейса и посмотрите, можно ли использовать умеренный нейтральный и идентичный ореол во всех настройках.
Границы в качестве разделителей: нужны толстые и легкие линии?
Дизайнеры могут формировать пользовательский интерфейс, используя тонкие линейки — или тонкие линии — для разграничения разделов, строк в таблице данных или элементов в 0051 группа списка .
Регулировка тонких линий — даже легких и тяжелых вариантов — может выиграть от схожей структуры простых определений свойств для разных фонов.
Takeaway : Каталогизируйте одну или две линии роста волос (сильные или светлые) на каждом фоне. Остерегайтесь большего. Выбор за пределами тяжелого ожирения.
Остерегайтесь большего. Выбор за пределами тяжелого ожирения.
Состояния: регулировка путем изменения непрозрачности
Не забывайте об интерактивных состояниях, таких как наведение , активное и выбранное состояний из кнопки , вкладки , группы списков и ссылки .
Как и в случае с цветом в целом, состояния — это место, где функциональные преобразования (например: затемнение (5%) ) или регулировка непрозрачности (например: background-color: rgba(x,x,x,80%) ) может хорошо работать. Другие команды подбирают даже эти цвета вручную, оптимизируя внешний вид для каждого фона.
Меня меньше волнует, какой подход используется, если он хорошо смоделирован и оценен на доступность для разных слоев общества.
Вывод : Точная настройка цветов для каждого состояния с использованием согласованного метода, будь то функциональное преобразование, сдвиг непрозрачности или выбранный вручную вариант.
Фоны на фонах: предотвращение нежелательного наслоения
Все становится интереснее, когда компонентный блок — например, карта — имеет нейтральный фон, который сам лежит на другом нейтральном. Внезапно вы решаете текст на фоне… на фоне. Системным пользователям будет любопытно, какие комбинации фон на фоне работают хорошо и постоянно используются.
Я никогда не видел такого комбинаторного безумия, вплетенного в систему с помощью переменных или функций. Тем не менее, некоторые исследования и некоторые рекомендации и рекомендации в документации могут помочь и подсказать, когда немного больше украшений — например, box-shadow — может помочь, когда контраст слишком тонкий.
Вывод : узнайте, как более крупные компоненты различного происхождения располагаются на широких полях других нейтральных материалов.
Доступность: следите за обновлениями в режиме реального времени
При выборе цветовых комбинаций следите за доступностью. Вы настроите эту нейтраль. Вы отрегулируете эту нейтраль. Все это время оставайтесь в рамках доступного контраста, который проходит проверку. В EightShapes мы создали инструмент Contrast Grid , позволяющий быстро визуализировать и одновременно оценивать множество сочетаний цветов текста и фона.
Вы настроите эту нейтраль. Вы отрегулируете эту нейтраль. Все это время оставайтесь в рамках доступного контраста, который проходит проверку. В EightShapes мы создали инструмент Contrast Grid , позволяющий быстро визуализировать и одновременно оценивать множество сочетаний цветов текста и фона.
Инструмент визуализирует каждую комбинацию в сетке, что позволяет нам экспериментировать, отбрасывать, корректировать и сходиться на правильных нейтральных значениях. Мы также сделаем снимок экрана и вставим сетку в Slack Convo или скопируем и встроим HTML/CSS для нее в веб-документ, чтобы обучить соавторов.
Чтобы использовать этот инструмент, посетите веб-сайт convert-grid.eightshapes.com .
Уточнение нейтральной палитры
Чтобы оптимизировать цветовую систему, ожидайте изменений. Некоторые команды не могут не пересматривать всю палитру в целом, охлаждая более мягкие оттенки серого до голубовато-серых «сланцев» или «углей».
В других случаях вам нужно добавить еще один нейтральный или заменить умеренный выбор, чтобы пройти тест на доступность, который едва не провалился.
Вывод : Добавляйте, настраивайте и исключайте нейтральные цвета, чтобы обеспечить достаточное количество вариантов, соответствующих вашему стремлению к обратимой цветовой системе.
Tokenize Choices
При такой структуре инструменты должны упростить внедрение. Токены дизайна — отличный способ каталогизировать решения и установить крючки для других — как дизайнеров, так и разработчиков — для согласования.
Вывод : Создайте таксономию токенизированных переменных, используемых пользователями системы и компонентами вашей библиотеки. Чем более предсказуема ваша модель в каталоге, тем легче ее применять, поддерживать и выдерживать.
Компоненты Weave Lights & Darks Thru
Не забудьте. Получение правильных цветов — половина решения. У вас все еще есть компоненты для изменения стиля.
У вас все еще есть компоненты для изменения стиля.
Некоторые низко висящие фрукты, такие как кнопка состояния должны быть легко изменены. Тем не менее, обширный каталог компонентов может показаться головокружительно сложной задачей для настройки каждого параметра. Так что работайте постепенно.
Для существующей системы это может означать множество небольших корректировок, отслеживаемых с помощью множества строк электронной таблицы или подзадач JIRA. Если это ваша реальность, распределите ответственность по команде, чтобы разделить нагрузку и заставить их всех учиться на собственном опыте. Это может побудить вас к более надежной настройке примесей, токенов и других инструментов.
Вывод : Завершите начатое, убедившись, что каждая часть библиотеки поддерживает переключение цвета. путем распределения билетов между товарищами по команде, чтобы заполнить пробелы в наличии в течение одного или двух следующих выпусков.
Светлые и темные области на одной странице: какова ваша методология CSS?
Когда пользовательские интерфейсы объединяют темные и светлые области на одной странице, возникают опасные конфликты CSS. Один более крупный «светлый» контейнер может содержать другой «темный» контейнер с «светлыми» компонентами. Слишком длинные селекторы CSS могут стать утомительными, а применение управляющего класса к самому верхнему контейнеру вызывает проблемы.
Один более крупный «светлый» контейнер может содержать другой «темный» контейнер с «светлыми» компонентами. Слишком длинные селекторы CSS могут стать утомительными, а применение управляющего класса к самому верхнему контейнеру вызывает проблемы.
Итак, должна ли система предоставлять класс CSS для переключения страницы на светлую или темную? Однозначно, если весь интерфейс страницы может быть исключительно тем или иным. Но при микшировании на одной странице неясно, как содержать эффекты CSS для компонентов и рассчитывать, что каждый компонент воспринимает его контекст для правильного цвета, не ориентируясь на каждый компонент. Это боль.
Вывод : Мы не нашли чистого решения. Есть совет? 😉
Собираетесь приступить к дизайн-системе или вам нужно погрузиться глубже, чтобы обсудить продукты и игроков? EightShapes проводит семинары по системному планированию и обучает клиентов системам проектирования . Давай поговорим !
Давай поговорим !
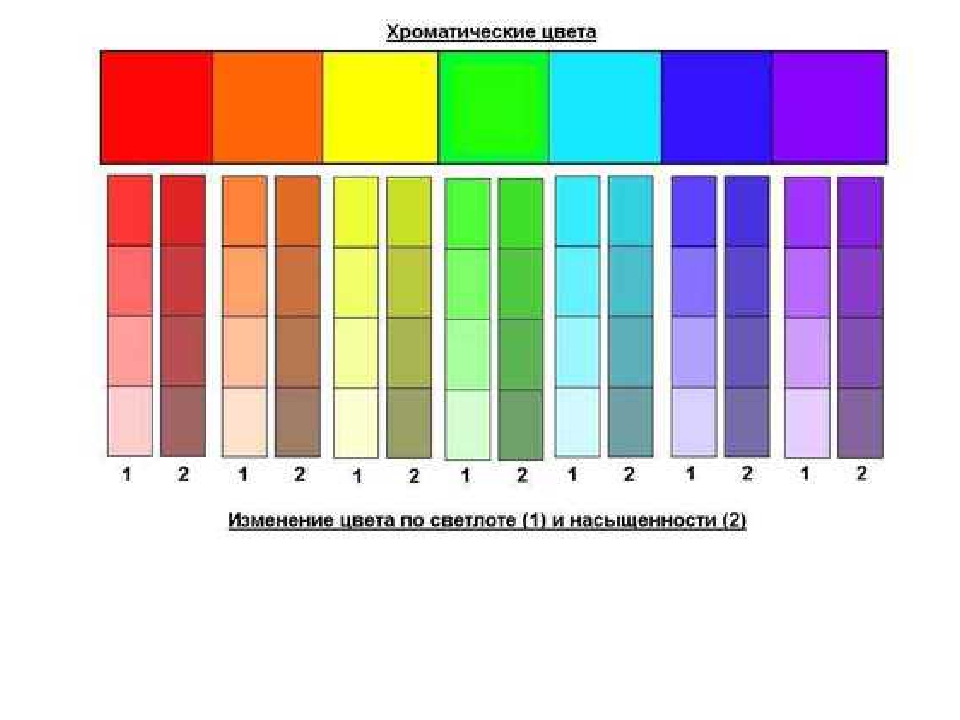
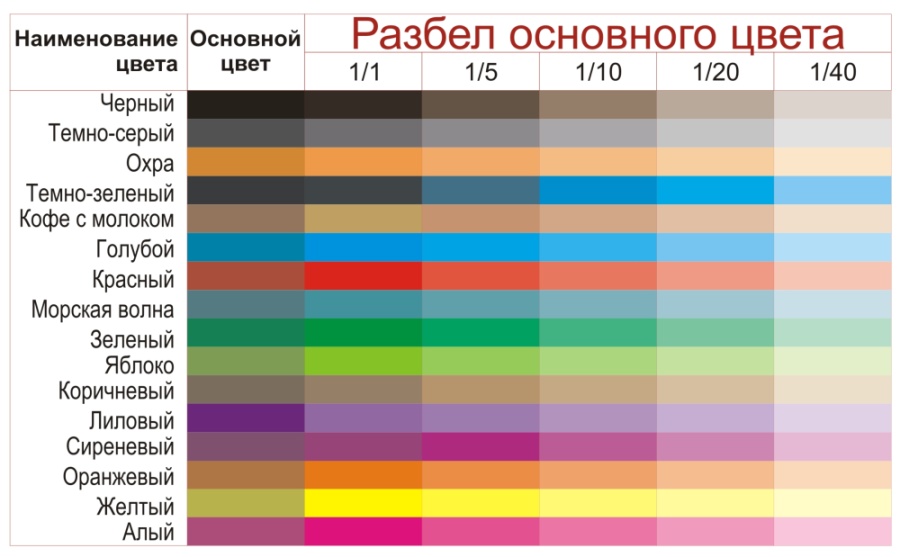
От тьмы к свету: универсальность цвета с использованием оттенков, тонов и теней
В моей последней статье я писал о том, как использование более конкретных имен может быть полезным при ссылках на цвета. Несколько человек поделились тем, как это вдвойне полезно при сопоставлении с переменными SASS, и я согласен. На этот раз я хочу поделиться тем, как использовать более конкретные названия цветов при применении более светлых и темных значений до 9.0051 оттенки , тона и тона , и как это может быть дополнительно полезно для справки по цвету.
Оттенки, тона и тени
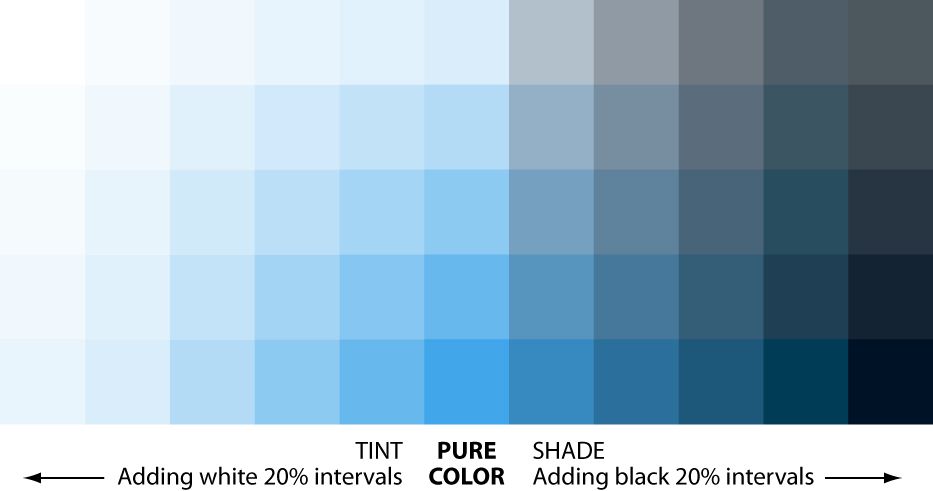
Сначала немного предыстории об оттенках, тонах и оттенках. Проще говоря, эти цветовые вариации создаются путем добавления белого, серого или черного цвета к оттенку (или чистому цвету), чтобы изменить его яркость. Более конкретно:
- Оттенок: представляет собой смесь цвета с белым, которая увеличивает яркость
- Тон: получается либо смешением цвета с серым, либо как колеровкой, так и штриховкой
- Оттенок: — смешением цвета с черным, уменьшающим светлоту
Пятерками
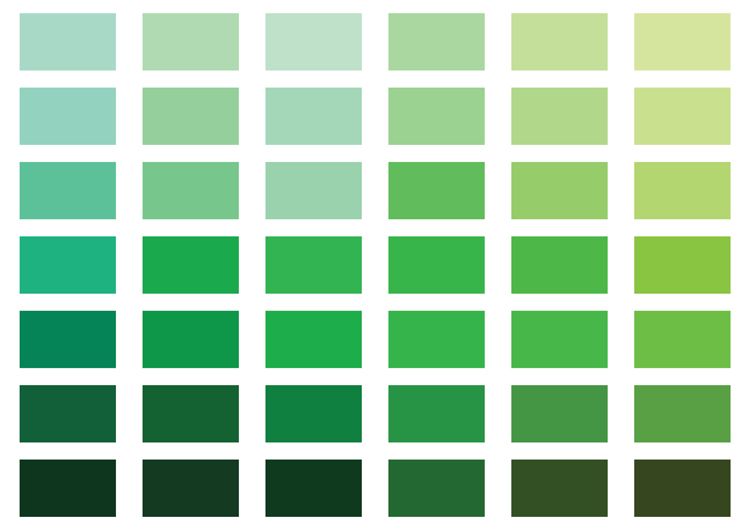
I нравится применять оттенки, тона и оттенки к оттенкам в наборах из пяти. Я начинаю со среднего значения оттенка, а затем делаю его светлее и темнее в два этапа. Таким образом вы создаете диапазон, который выглядит следующим образом:
Я начинаю со среднего значения оттенка, а затем делаю его светлее и темнее в два этапа. Таким образом вы создаете диапазон, который выглядит следующим образом:
Самый темный > Темнее > Оттенок < Светлее < Самый светлый
Вот почему мне нравится этот метод: когда вы создаете оттенки, тона и оттенки, а затем применяете концепцию «Более красочное именование», вы избегаете называть цвета «темнее темно-синего» или «светлее светло-оранжевого». ». Вместо этого вы получите что-то вроде этого:
Самый темный коралловый > Темный коралловый > Коралловый < Светлый коралловый < Самый светлый коралловый
Примечание. ) установите непрозрачность 20%, чтобы создать эффект «темнее».
Устанавливая диапазон из пяти значений от самого светлого до самого темного, вы также допускаете гибкость контраста и мягкую окраску фона по мере необходимости.
Параметры контрастности
Я обнаружил, что для использования белого текста на цветном фоне мне нужно увеличить контраст между двумя цветами для лучшей читаемости.

 Смешение цветов
Смешение цветов