Сделать 🖼 Favicon для сайта
- PR-CY.ru
- Инструменты веб-мастера
- Сделать favicon online
Favicon (от англ. Favorites icon — «значок для избранного») — значок сайта или конкретной страницы. Не важен для SEO, но позволяет выделиться в выдаче Яндекса, на вкладках открытых страниц и в закладках браузера пользователя.
Выбрать изображение с компьютера…
Выбранное изображение:
Как пользоваться сервисом для создания favicon?
- Нажмите «Выбрать изображение с компьютера» и загрузите картинку в форматах jpg, jpeg, png или gif. Подберите квадратное изображение без мелких деталей.
- Нажмите «Создать Favicon»;
- Сервис покажет пример того, как будет выглядеть ваш favicon. Если результат вас устраивает, скачайте готовый файл. Вы получите файл favicon.ico для сайта, то есть файл с расширением *.ico, его и надо будет использовать в дальнейшем.

Как установить отдельные фавиконы для мобильных устройств
Для разной аудитории сайта нужна поддержка основных браузеров и платформ — Windows Firefox, iOS Safari, Internet Explorer, Android Chrome и других. Для мобильных устройств часто прописывают отдельные иконки с другими размерами. Для этого указывают тип устройства в rel, к примеру, «apple-touch-icon», и атрибут sizes с размером.
Достаточный пакет
Будет достаточно одного файла favicon.ico с размерами 48×48.
Этот обеспечит нормальный внешний вид фавиконок на разных платформах. В остальных случаях система масштабирует до нужного размера.
Как установить favicon на сайт
- Сохраните картинку в корневой каталог сайта с именем favicon.ico, чтобы получился адрес вида https://sitename.ru/favicon.ico. Это путь к изображению. Он понадобится, если вы захотите использовать разные фавиконы для разделов сайта, чтобы пользователи лучше ориентировались в разделах ресурса.
 Если вы используете один favicon для всего сайта, путь к нему указывать не нужно.
Если вы используете один favicon для всего сайта, путь к нему указывать не нужно. - Добавьте ссылку на размещенный файл в HTML-код главной:
<link rel="icon" href="https://sitename.ru/favicon.ico" type="image/x-icon">
Зачем делать favicon?
Никакой функции для SEO он не несет, но его использование позволяет повысить узнаваемость сайта, и, как следствие, показателя CTR.
Узнаваемость сайта
Иконки favicon помогают сделать вкладку с вашим сайтом узнаваемой, это важно, когда пользователь одновременно открывает несколько ресурсов. С заметным фавиконом ваш сайт не потеряется среди других открытых вкладок.
Информативность
Фавикон должен соответствовать цветовой гамме сайта и тематике компании. Вы можете использовать, например, логотип или первую букву названия или простое, но оригинальное графическое изображение, чтобы пользователь, увидев иконку вашего сайта, мог сразу определить, что на вкладке.
Запоминаемость бренда
Если использовать в качестве фавикона логотип или его узнаваемый фрагмент, пользователи сайта будут часто его видеть и быстрее запомнят.
FAQ
Индексация фавиконов в Яндексе занимает от недели до месяца. В выдаче Google фавиконок нет.
Иконки никак не влияют на SEO и отношение поисковиков к сайту, но могут косвенно повлиять на трафик и кликабельность сниппета за счет того, что ссылка в выдаче становится чуть привлекательнее.
Можно установить один фавикон для всех вариантов отображения, но есть риск, что на некоторых устройствах он будет выглядеть расплывчатым и некачественным.
Проверить, как поисковые боты видят фавиконку, можно с помощью URL:
Яндекс — https://favicon.yandex.net/favicon/имя_домена
Google — https://www.google.com/s2/favicons?domain=имя_домена
Инструменты для продвижения
Для веб-мастеров, администраторов сайтов, серверов и сисадминов
- Проверка скорости интернета
- Проверка IP
- Проверка заголовков сервера
- Проверка состояния сайта
- Создание превью
- Генератор мета-тегов Open Graph
- Проверка мета-тегов Open Graph
- Whois домена вхуиз
- DNS параметры домена
- Создание Favicon
- Шифрование MD5
- Проверка порта на доступность
- Узнать стоимость сайта
- Генератор UTM-меток
- Проверка посещаемости
- Генерация robots.
 txt
txt - Генерация пароля
- Сайты на одном IP
- Проверка IP в спам базах
- Проверка блокировки Роскомнадзором
- HTML редактор онлайн
- Проверка SSL сертификата
- Проверка сайта на вирусы
Для копирайтеров
- Антиплагиат онлайн
- Генератор анкоров
- Сравнение текстов онлайн
- Удаление дубликатов
- Словарь русских синонимов
- Транслит онлайн
- Шифрование HTML
- Подсчет длины текста
- Подсчет строк онлайн
Разное
- Калькулятор цифровых данных
- Генератор адаптивного видео с YouTube
- Эмодзи иконки
- Проверка IP-адреса сайта
- Генератор QR-кодов
Фавикон – его значение, создание favicon для сайта
Последнее обновление: 17 октября 2022 года
46973
О чем статья:
-
Что такое фавикон и каких форматов он бывает
-
Какие требования предъявляют разные платформы
-
С помощью каких инструментов можно создать иконку
-
Можно ли не создавать фавикон и как это повлияет на выдачу
Что такое фавикон
Favicon – это сокращение от favorites icon, то есть иконка для избранного.![]() Это может быть логотип сайта или любое другое изображение, которое позволит сделать ресурс узнаваемым. Первоначально фавикон служил для визуального выделения сайтов в закладках. Сейчас он отображаться практически везде, где это возможно: во вкладках и на пустом начальном экране десктопных и мобильных браузеров, в адресной строке и на странице поисковой выдачи рядом с url сайта. Когда вы сохраняете закладку на сайт на главном экране мобильного устройства, там тоже будет отображаться фавикон. Поэтому если раньше можно было создать favicon одного размера только для отображения в браузере, то сейчас необходимо генерировать иконки под разные контексты, платформы и технологии.
Это может быть логотип сайта или любое другое изображение, которое позволит сделать ресурс узнаваемым. Первоначально фавикон служил для визуального выделения сайтов в закладках. Сейчас он отображаться практически везде, где это возможно: во вкладках и на пустом начальном экране десктопных и мобильных браузеров, в адресной строке и на странице поисковой выдачи рядом с url сайта. Когда вы сохраняете закладку на сайт на главном экране мобильного устройства, там тоже будет отображаться фавикон. Поэтому если раньше можно было создать favicon одного размера только для отображения в браузере, то сейчас необходимо генерировать иконки под разные контексты, платформы и технологии.
Так выглядят фавиконки во вкладках браузера и в сохраненных ссылках.
Формат и стили фавиконов
Очень долго основным форматом фавикона был .ico. Он удобен тем, что в файл можно прописать сразу несколько размеров иконок с разной битностью. Сейчас ему на смену пришли форматы . png и .svg. Формат .svg используется в Safari MacOS, а .png — в остальных операционных системах и платформах. .ico до сих пор используется, но современные версии браузеров иногда не могут выбрать правильную иконку в файле, из-за чего фавикон отображается в низком разрешении. Фавиконку можно сделать в форматах .jpeg и .gif, однако мы не рекомендуем их использовать, потому что такие фавиконы поддерживают не все браузеры.
png и .svg. Формат .svg используется в Safari MacOS, а .png — в остальных операционных системах и платформах. .ico до сих пор используется, но современные версии браузеров иногда не могут выбрать правильную иконку в файле, из-за чего фавикон отображается в низком разрешении. Фавиконку можно сделать в форматах .jpeg и .gif, однако мы не рекомендуем их использовать, потому что такие фавиконы поддерживают не все браузеры.
С помощью сервиса caniuse.com можно проверить поддержку браузерами разных типов фавиконов. Современные сайты переходят на форматы фавиконов в .svg и .png, так как те мало весят и хорошо отображаются..
Чтобы фавиконки хорошо отображались в разных контекстах – в списках закладок, контекстном меню, на главных экранах мобильных устройств и телевизоров, создайте их в двух стилях.
Фавиконки отображаются на пустой стартовой странице Google
Особенности фавиконов для разных платформ
Десктоп
Несмотря на то, что формат . ico постепенно устаревает, его всё ещё можно встретить в браузерах Internet Explorer 10 версии и ниже. В них .png не поддерживается, поэтому для корректного отображения нужно прописать в коде сайта комбинацию .ico и .png форматов фавиконок. Размеры иконок: Google рекомендует устанавливать иконки, размеры которых кратны 48 пикселям. Т.е. 48х48, 96х96, 144х144. Или использовать формат .svg, который не имеет конкретного размера. Яндекс указывает в Справке, что рекомендуемые размеры favicon: 120х120 пикселей – именно такая иконка выглядит четче и заметнее в его сервисах, а также 16х16, 32х32 пикселей. Из всех форматов рекомендуемый – также .svg.
ico постепенно устаревает, его всё ещё можно встретить в браузерах Internet Explorer 10 версии и ниже. В них .png не поддерживается, поэтому для корректного отображения нужно прописать в коде сайта комбинацию .ico и .png форматов фавиконок. Размеры иконок: Google рекомендует устанавливать иконки, размеры которых кратны 48 пикселям. Т.е. 48х48, 96х96, 144х144. Или использовать формат .svg, который не имеет конкретного размера. Яндекс указывает в Справке, что рекомендуемые размеры favicon: 120х120 пикселей – именно такая иконка выглядит четче и заметнее в его сервисах, а также 16х16, 32х32 пикселей. Из всех форматов рекомендуемый – также .svg.
Если вы используете формат .ico, мультиразмерную иконку удобно создавать в сервисе icoconvert или аналогичном. В настройках выберите следующие размеры: 16х16; 32х32; 48х48 пикселей. Andriod, Chrome и Opera Google рекомендует создать фавикон для этих платформ размером 192х192 и 512х512 пикселей в формате .![]() png. Назовите файлы соответственно android-icon-192×192.png или android-chrome-512×512.png.
png. Назовите файлы соответственно android-icon-192×192.png или android-chrome-512×512.png.
Так выглядят фавиконы в мобильной версии браузера Google Chrome
Andriod, Chrome и Opera
Google рекомендует создать фавикон для этих платформ размером 192х192 и 512х512 пикселей в формате .png. Назовите файлы соответственно android-icon-192×192.png или android-chrome-512×512.png.
Если вы хотите, чтобы иконку вашего сайта можно было сохранить на домашнем экране телефона, планшета и даже телевизора теперь, создайте файл .png размером 192х192 пикселя и веб-манифест – текстовый файл JSON, который предоставляет информацию о приложении. Затем добавьте файл site.webmanifest на свой сайт и сошлитесь на него в HTML-странице в теге <head> таким образом:
<link rel=”manifest” href=”/site.webmanifest”>
В манифесте есть ключ icons. Он принимает список иконок, их размеры и форматы. Если его не указать, браузер будет искать в коде такие варианты, как favicon.![]()
Если вы подключили манифест, то можно сохранить сайт на экране устройства, как приложение.
Если сохранить сайт на домашнюю страницу мобильного устройства, favicon будет выглядеть, как приложение
Mac OS и iOS Safari Web Clip
Для корректного отображения в Mac OS favicon нужно создавать в формате .svg. Тогда иконка корректно отобразится при закреплении вкладки в браузере Safari. При создании фавикона, его нужно сделать простым, плоским и убрать все тени.
Для iOS Safari создают apple touch icon – фавикон в формате .png размером 180х180 пикселей. Как и в ОС Android, страницу сайта можно сохранить на экран мобильного устройства, и иконки в этом случае будут выглядеть как приложение. Такая ссылка называется Web Clip.
При создании фавикона для iOS помните, что уголки иконки будут автоматически скруглены, поэтому отступите от краев примерно по 4 пикселя с каждой стороны.
Apple touch icon используются не только в iOS. Браузер Chrome также может искать их в коде сайта, так как такие фавиконки часто встречаются, сделаны в нужном формате .png и в высоком разрешении.
Размеры фавиконов для разных экранов устройств Apple:
| Ретина версия 6 и ниже | Ретина версия 7 | Не ретина версия 6 и ниже | Не ретина версия 7 | |
| iPhone | 144х144 | 120х120 | 57х57 | 60х60 |
| iPad | 144х144 | 152х152 | 72х72 | 76х76 |
Для iPhone 6 Plus версия 8 и выше – 180х180 пикселей.
Другие варианты
|
Android TV (до 2014 г. – Google TV) |
Opera Coast |
| 96х96 | 228х228 |
Как создать?
Для создания фавикона используйте графические редакторы или специальные сервисы.
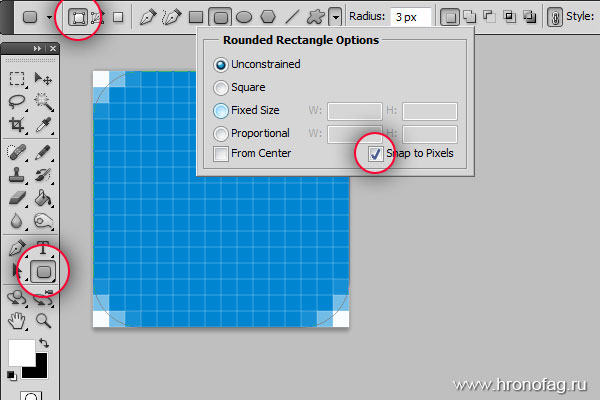
Adobe Photoshop или Figma
Если у вас есть навыки работы в графических редакторах, будет несложно создать фавиконку. В Photoshop, например, для этого даже есть специальный плагин – Favicon.ico. В редакторе сразу можно задать размер созданного
изображения в пикселях и фон – прозрачный или непрозрачный.
Realfavicongenerator.net – генерирует фавикон разных размеров онлайн. Загружайте исходник размером не менее 260х260 пикселей, желательно квадратной формы. Затем выберите настройки для iOS, Android, Windows Phone, MacOS Safari. Дополнительно выберите степень сжатия. В результате получаете все типы иконок и код для вставки.
Затем выберите настройки для iOS, Android, Windows Phone, MacOS Safari. Дополнительно выберите степень сжатия. В результате получаете все типы иконок и код для вставки.
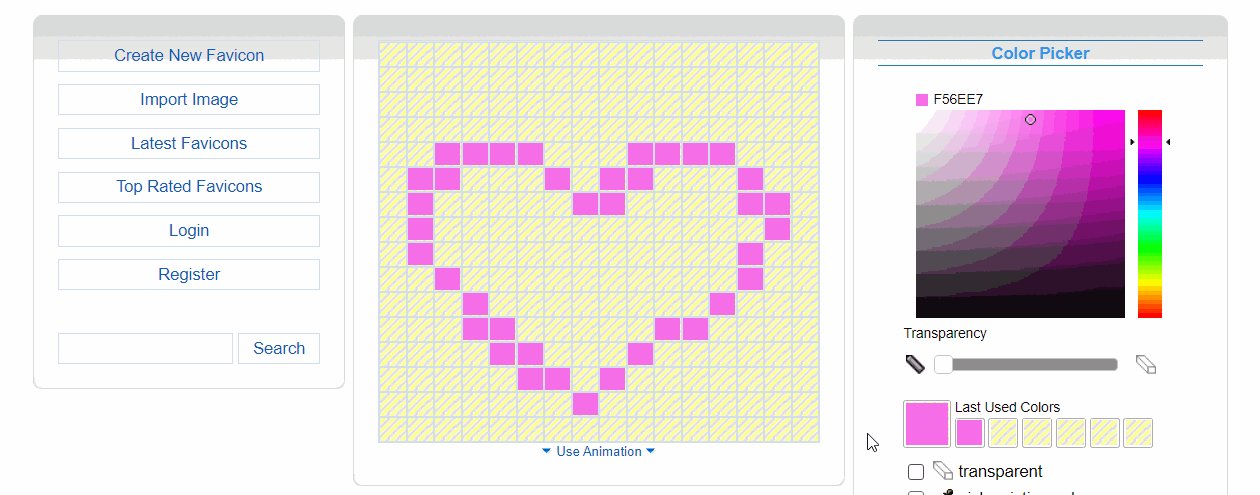
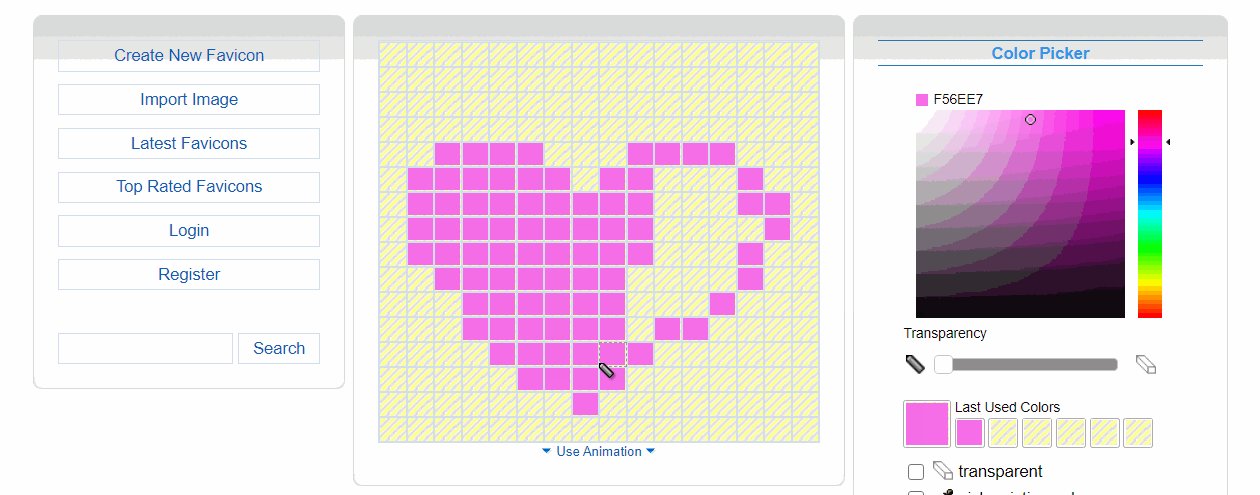
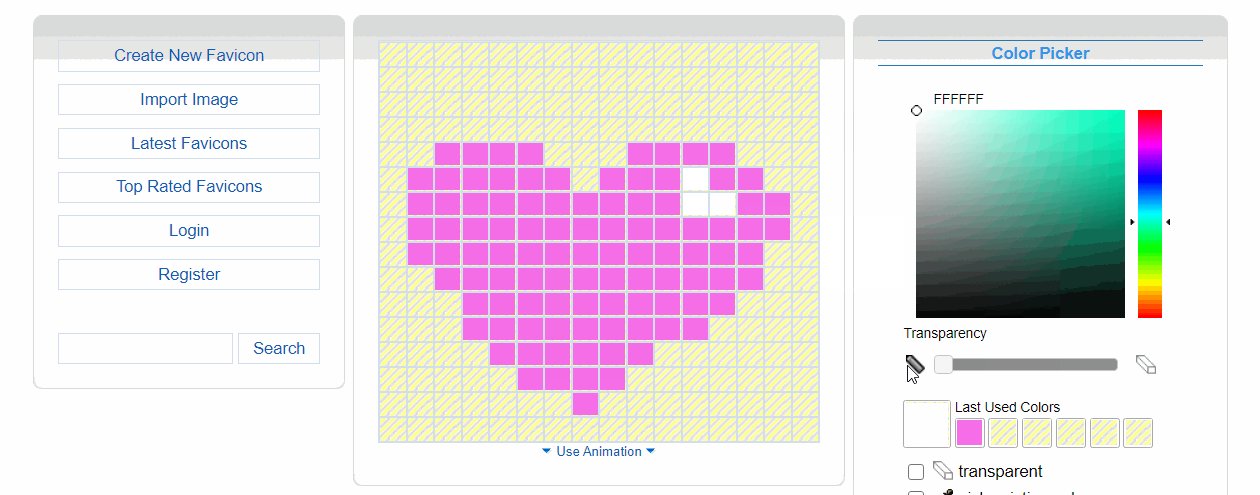
Favicon.cc – еще один сервис для создания favicon формата .ico. Вы можете загрузить готовую картинку или нарисовать самостоятельно, используя инструменты графического редактора.
Не стоит создавать фавикон простым переименованием файла в нужный формат. Допустим, у вас есть файл favicon.png и вы его просто переименовываете favicon.ico. Такой значок будет отображаться с ошибкой или не показываться.
Также лучше не брать иконки из открытых источников. Они неуникальные и если их скачает кто-то еще, ваш сайт не будет отличаться. Если же вы случайно установите в качестве фавикона для сайта логотип чужой компании, к вам могут возникнуть юридические претензии. Лучше создать свою уникальную иконку самостоятельно или закажите создание фавикона у профильного специалиста.
Как установить
Задайте правильное имя – favicon.ico или другой тип расширения. Помните, что браузеры прежних версий не смогут определить иконку, если она будет в другом формате. Перед загрузкой на сайт откройте свойства файла, убедитесь, что нужный формат есть не только в названии файла, но и в его типе.
Делайте кроссплатформенные иконки. Пропишите правильно размеры и форматы для разных мобильных платформ и браузеров. Современные роботы и браузеры при отображении выбирают наиболее подходящий формат из загруженных. Он будет отображаться лучше, чем при ресайзе, когда фавикон загружен один и его приходится изменять под требуемые размеры. Воспользуйтесь сервисом realfavicongenerator.net.
Положите файлы в корневую директорию сайта и проверьте корректность. Для этого введите в адресную строку “yoursite.com/favicon.ico” для файлов формата .ico, для других форматов — соответствующее расширение файла. Браузер должен отобразить иконку.![]()
Пропишите адрес в коде на главной странице в теге <head>. Требование желательно, но не обязательно, потому что браузеры новых версий автоматически ищут фавикон в корневом каталоге, если не нашли его в коде. С помощью <head> можно задавать для разных страниц сайта собственные иконки.
Десктоп (ico) — <link rel=»icon» type=»image/ico» href=»favicon.ico»>
Декстоп (png) — <link rel=»icon» type=»image/png» href=»favicon.png»>
Apple — <link rel=»apple-touch-icon» href=»apple-touch-favicon.png»>
Safari — <link rel=”mask-icon” href=”icon.svg”>
Андроид — <link rel=»shortcut icon» href=»favicon.png»>
Иконки в устройствах Apple всегда закругляются по углам, чтобы этого избежать используйте apple-touch-icon-precomposed вместо apple-touch-icon.
Проверьте ответ сервера. Фавикон индексирует специальный робот. Чтобы индексация прошла успешно, проверьте, что ссылка на фавикон не закрыта от индексации в файле robot.txt и отдает ответ сервера HTTP 200.
Фавикон индексирует специальный робот. Чтобы индексация прошла успешно, проверьте, что ссылка на фавикон не закрыта от индексации в файле robot.txt и отдает ответ сервера HTTP 200.
Узнайте, виден ли фавикон. Проверьте через сервисы, подставив адрес своего сайта:
- в Яндекс — http://favicon.yandex.net/favicon/mysite.ru
-
в Google — http://www.google.com/s2/favicons?domain=mysite.ru.
Если у сайта нет фавиконки, то Яндекс.Вебмастер предупреждает об ошибке. Она может отображаться в журнале с системной информацией. Если же браузер не нашел в коде сайта нужный файл, например, favicon.ico, то сервер зафиксирует ошибку 404.
Когда поисковые роботы видят наличие технических недостатков, то понижают сайт в выдаче. Так фавиконы косвенно влияют на SEO-продвижение ресурса.
СтатьяМета-теги. Виды, задачи и шаблоны для оптимизаторов
Виды, задачи и шаблоны для оптимизаторов
#SEO
СтатьяИсследование: как уровень ваших знаний в SEO влияет на результаты продвижения?
#SEO
СтатьяКак банкам конкурировать с агрегаторами и маркетплейсами за место в ТОПе?
#SEO
Запомните
- Формат.ico устаревает. И Google, и Яндекс рекомендуют и использовать форматы .svg и .png.
 Проверяйте, какие форматы поддерживают браузеры с помощью сервиса caniuse.com.
Проверяйте, какие форматы поддерживают браузеры с помощью сервиса caniuse.com. - Раньше было достаточно создать один размер фавикона 16х16 пикселей. Сейчас делайте иконки во всех размерах. Если создали фавикон одного размера, то многие браузеры смогут перевести его нужный размер, но не исключены ошибки и некорректное отображение. Если в коде будут прописаны все размеры, то браузер подтянет нужный.
-
Создавайте сразу две версии фавиконов – с прозрачным и непрозрачным фоном. Сегодня иконки отображаются на разных устройствах, разных платформах и в разных контекстах. Вы не всегда сможете спрогнозировать, как именно значок вашего сайта будет виден у пользователя.
-
Чтобы сделать favicon, воспользуйтесь графическими редакторами – Adobe Photoshop или Figma. Или специальными сервисами: realfavicongenerator.net, favicon.cc и аналогичными. Генерируйте иконки online сразу для всех видов браузеров и мобильных платформ.

-
Положите созданную фавиконку в корневой каталог сайта или пропишите ссылку в теге <head>. Если вам нужны разные иконки для каждого раздела сайта, прописывайте их на каждой странице.
-
Чтобы пользователи могли сохранять сайт как приложение на домашний экран мобильного устройства, создайте веб-манифест и свяжите его с кодом на сайте.
-
Проверьте корректность индексации. Ответ сервера должен быть HTTP 200. Посмотрите видимость фавикона в Яндексе и Google через сервисы поисковиков.
-
Наличие favicon может повлиять на рейтинг сайта. Яндекс.Вебмастер фиксирует отсутствие иконки, как ошибку на сайте, а технические ошибки влияют на место в выдаче.
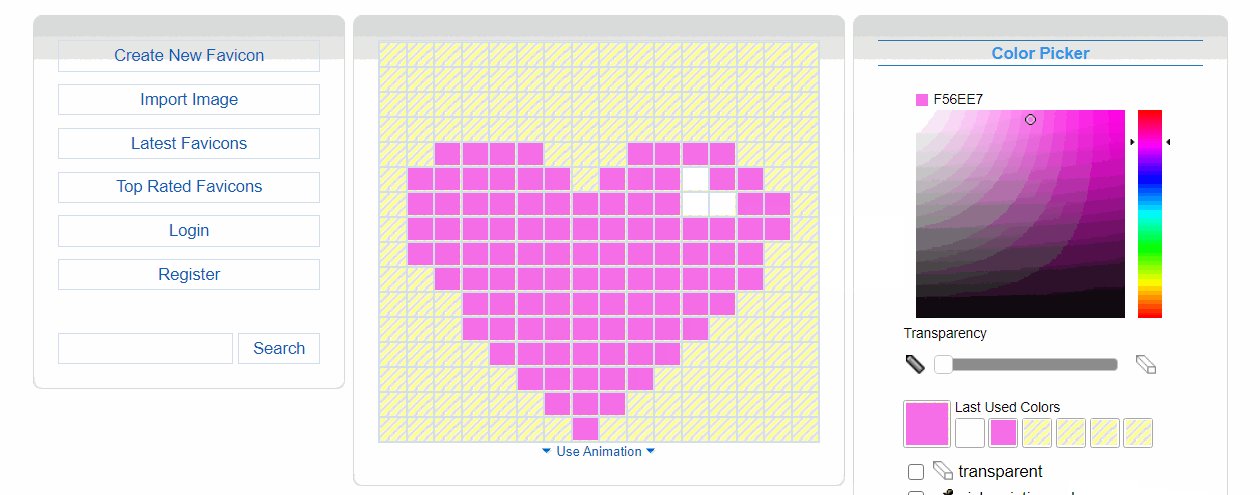
Генератор Favicon — Текст на Favicon
Быстро создавайте свою фавиконку из текста, выбирая текст, шрифты и цвета.![]() Загрузите свой значок в самых современных форматах.
Загрузите свой значок в самых современных форматах.
Установка
Сначала используйте кнопку загрузки, чтобы загрузить файлы, перечисленные ниже. Поместите файлы в корневой каталог вашего сайта.
- android-chrome-192×192.png
- android-chrome-512×512.png
- apple-touch-icon.png
- favicon-16×16.png
- favicon-32×32.png
- favicon.ico
- site.webmanifest
Затем скопируйте следующие теги ссылок и вставьте их в head вашего HTML.
Почему favicon.io?
Хотите ли вы создать значок из текста, из
существующее изображение или из смайликов, которые мы вам прикрыли. Генератор favicon абсолютно бесплатен и чрезвычайно прост в использовании.
Сгенерированный значок будет работать во всех браузерах и нескольких
платформы.
Генератор favicon абсолютно бесплатен и чрезвычайно прост в использовании.
Сгенерированный значок будет работать во всех браузерах и нескольких
платформы.
Начало работы с генератором фавиконок
Приведенный выше инструмент позволит вам создать фавиконку из текста. Начните с выбора одной-двух букв для генератора фавиконки. Так как генератор favicon выводит очень маленькие изображения, важно использовать несколько символов для максимальной разборчивости. Один раз интересная особенность этого генератора favicon заключается в том, что вы можете копировать и вставьте символы Юникода и смайлики в текстовое поле. Это полезно, когда смайлик не указан в смайлике. страница фавикона. Вот пример сохранения 💯
Сделать фон простым
Далее выберите форму фона.![]() Есть три простых
доступные формы: квадрат, круг и закругленные. Эти
наиболее распространенные формы, используемые для создания фавикона. Ты можешь видеть
примеры этих форм с
ПродуктХант,
индихакеры и
ХакерНьюс.
Есть три простых
доступные формы: квадрат, круг и закругленные. Эти
наиболее распространенные формы, используемые для создания фавикона. Ты можешь видеть
примеры этих форм с
ПродуктХант,
индихакеры и
ХакерНьюс.
Выбор шрифта для фавиконки
Генератор фавиконки использует Гугл шрифты в котором доступно более 800 шрифтов. Это полезно для соответствия шрифту используется на вашем собственном веб-сайте. В будущем будет специальная страница шрифта, чтобы помочь вам выбрать свой шрифт. Это будет иметь фильтры для языков, стилей и часто используемых шрифтов. Ты можешь отредактируйте размер шрифта после того, как вы выбрали свой шрифт. Попробуйте взять как можно больше места.
Пошив цветов
Последним шагом является выбор цветов. Если у вас есть HEX
значения цветов, которые вы хотите, вы можете просто ввести их в
поле ввода. В противном случае вы можете использовать некоторые из цветов, которые мы
предлагаем использовать палитру цветов под каждым полем ввода. Один крутой
особенность в том, что вы можете использовать прозрачные фоны. Просто введите
«прозрачный» в поле цвета фона.
Вот пример фавикона, сгенерированного с прозрачным
фон .
Если у вас есть HEX
значения цветов, которые вы хотите, вы можете просто ввести их в
поле ввода. В противном случае вы можете использовать некоторые из цветов, которые мы
предлагаем использовать палитру цветов под каждым полем ввода. Один крутой
особенность в том, что вы можете использовать прозрачные фоны. Просто введите
«прозрачный» в поле цвета фона.
Вот пример фавикона, сгенерированного с прозрачным
фон .
Генератор Favicon — Emoji to Favicon
Выберите один из сотен эмодзи, чтобы создать свой фавикон. Изображения эмодзи из проекта Twemoji.
Emoji Favicons
Графика emoji взята из проекта с открытым исходным кодом
Твемодзи. Авторские права на графику принадлежат Twitter, Inc и другим компаниям, 2020 г.
участники. Графика лицензирована
CC-BY 4.0. Вы должны просмотреть лицензию перед использованием в своем проекте.


 Если вы используете один favicon для всего сайта, путь к нему указывать не нужно.
Если вы используете один favicon для всего сайта, путь к нему указывать не нужно.