|
| |
| Жёлтые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
|---|---|---|---|---|---|
| RAL 1000 Зелёно-бежевый | 10 10 50 10 | 0 3 40 10 | #CCC58F | 204 197 143 | |
| RAL 1001 Бежевый | 0 20 50 20 | 10 20 40 0 | #D1BC8A | 209 188 138 | |
| RAL 1002 Песочно-жёлтый | 0 20 60 10 | 3 23 60 7 | #D2B773 | 210 183 115 | |
| RAL 1003 Сигнальный жёлтый | 5 20 90 0 | 0 20 100 0 | #F7BA0B | 247 186 11 | |
| RAL 1004 Жёлто-золотой | 5 30 100 0 | 0 20 100 10 | #E2B007 | 226 176 7 | |
| RAL 1005 Медово-жёлтый | 10 30 100 0 | 10 20 90 0 | #C89F04 | 200 159 4 | |
| RAL 1006 Кукурузно-жёлтый | 5 30 90 0 | 0 30 100 0 | #E1A100 | 225 161 0 | |
| RAL 1007 Нарциссово-жёлтый | 0 40 100 0 | 0 30 100 0 | #E79C00 | 231 156 0 | |
| RAL 1011 Коричнево-бежевый | 30 40 70 0 | 20 50 100 10 | #AF8A54 | 175 138 84 | |
| RAL 1012 Лимонно-жёлтый | 10 10 90 0 | 10 10 100 0 | #D9C022 | 217 192 34 | |
| RAL 1013 Жемчужно-белый | 0 5 20 10 | 10 10 20 0 | #E9E5CE | 233 229 206 | |
| RAL 1014 Слоновая кость | 0 10 40 10 | 10 10 30 0 | #DED09F | 222 208 159 | |
| RAL 1015 Светлая слоновая кость | 0 5 30 10 | 10 10 20 0 | #EADEBD | 234 222 189 | |
| RAL 1016 Жёлтая сера | 10 0 90 0 | 10 0 80 0 | #EAF044 | 234 240 68 | |
| RAL 1017 Шафраново-жёлтый | 0 30 70 0 | 0 30 90 0 | #F4B752 | 244 183 82 | |
| RAL 1018 Цинково-жёлтый | 0 0 80 0 | 0 0 90 0 | #F3E03B | 243 224 59 | |
| RAL 1019 Серо-бежевый | 5 20 40 40 | 10 20 30 0 | #A4957D | 164 149 125 | |
| RAL 1020 Оливково-жёлтый | 1 5 30 40 | 10 10 50 25 | #9A9464 | 154 148 100 | |
| RAL 1021 Рапсово-жёлтый | 0 10 100 0 | 0 0 100 0 | #EEC900 | 238 201 0 | |
| RAL 1023 Транспортно-жёлтый | 0 10 90 0 | 0 10 100 0 | #F0CA00 | 240 202 0 | |
| RAL 1024 Охра жёлтая | 30 40 70 10 | 0 20 100 25 | #B89C50 | 184 156 80 | |
| RAL 1026 Флуоресцентный (Fluorescent) Люминесцентный жёлтый | 0 0 100 0 | 0 0 100 0 | #F5FF00 | 245 255 0 | |
| RAL 1027 Карри жёлтый | 10 20 90 40 | 30 30 100 0 | #A38C15 | 163 140 21 | |
| RAL 1028 Дынно-жёлтый | 0 30 100 0 | 0 20 100 0 | #FFAB00 | 255 171 0 | |
| RAL 1032 Жёлтый ракитник | 0 30 90 10 | 0 20 100 10 | #DDB20F | 221 178 15 | |
| RAL 1033 Георгиново-жёлтый | 0 30 90 0 | 0 30 100 0 | #FAAB21 | 250 171 33 | |
| RAL 1034 Пастельно-жёлтый | 0 30 80 0 | 0 30 60 0 | #EDAB56 | 237 171 86 | |
| RAL 1035 Жемчужный Глянец (Pearl Gloss) Перламутрово-бежевый | 16 19 33 26 | 20 20 33 12 | #A29985 | 162 153 133 | |
| RAL 1036 Жемчужный Глянец (Pearl Gloss) Перламутрово-золотой | 33 46 80 18 | 9 36 97 28 | #927549 | 146 117 73 | |
| RAL 1037 Солнечно-жёлтый | 0 40 100 0 | 0 35 90 0 | #EEA205 | 238 162 5 | |
| Оранжевые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 2000 Жёлто-оранжевый | 0 50 100 0 | 0 40 100 0 | #DD7907 | 221 121 7 | |
| RAL 2001 Красно-оранжевый | 0 80 100 20 | 0 70 100 0 | #BE4E24 | 190 78 36 | |
| RAL 2002 Алый | 0 90 100 10 | 0 80 100 0 | #C63927 | 198 57 39 | |
| RAL 2003 Пастельно-оранжевый | 0 52 100 0 | 0 60 100 0 | #FA842B | 250 132 43 | |
| RAL 2004 Оранжевый | 0 70 100 0 | 0 70 100 0 | #E75B12 | 231 91 18 | |
| RAL 2005 Флуоресцентный (Fluorescent) Люминесцентный оранжевый | 0 75 75 5 | 0 50 100 0 | #FF2300 | 255 35 0 | |
| RAL 2007 Флуоресцентный (Fluorescent) Люминесцентный ярко-оранжевый | 0 50 100 0 | 0 20 90 0 | #FFA421 | 255 164 33 | |
| RAL 2008 Ярко-красно-оранжевый | 0 60 100 0 | 0 50 100 0 | #F3752C | 243 117 44 | |
| RAL 2009 Транспортный оранжевый | 5 70 100 10 | 0 60 100 0 | #E15501 | 225 85 1 | |
| RAL 2010 Сигнальный оранжевый | 0 70 100 10 | 0 60 100 0 | #D4652F | 212 101 47 | |
| RAL 2011 Насыщенный оранжевый | 0 55 100 0 | 0 40 100 0 | #EC7C25 | 236 124 37 | |
| RAL 2012 Лососёво-оранжевый | 0 60 70 0 | 0 80 80 0 | #DB6A50 | 219 106 80 | |
| RAL 2013 Жемчужный Глянец (Pearl Gloss) Перламутрово-оранжевый | 0 80 100 40 | 10 80 100 10 | #954527 | 149 69 39 | |
| Красные тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 3000 Огненно-красный | 0 100 100 20 | 0 100 90 0 | #AB2524 | 171 37 36 | |
| RAL 3001 Сигнальный красный | 20 100 90 10 | 0 100 90 0 | #A02128 | 160 33 40 | |
| RAL 3002 Карминно-красный | 10 100 90 20 | 0 100 90 0 | #A1232B | 161 35 43 | |
| RAL 3003 Рубиново-красный | 0 100 100 40 | 0 100 90 15 | #8D1D2C | 141 29 44 | |
| RAL 3004 Пурпурно-красный | 20 100 100 60 | 0 100 90 30 | #701F29 | 112 31 41 | |
| RAL 3005 Винно-красный | 20 100 80 40 | 0 100 90 50 | #5E2028 | 94 32 40 | |
| RAL 3007 Чёрно-красный | 60 100 70 80 | 50 100 90 40 | #402225 | 64 34 37 | |
| RAL 3009 Оксид красный | 5 90 100 80 | 20 100 90 30 | #703731 | 112 55 49 | |
| RAL 3011 Коричнево-красный | 20 100 100 40 | 0 100 90 30 | #7E292C | 126 41 44 | |
| RAL 3012 Бежево-красный | 5 50 50 10 | 20 60 50 0 | #CB8D73 | 203 141 115 | |
| RAL 3013 Томатно-красный | 20 90 100 20 | 0 100 100 15 | #9C322E | 156 50 46 | |
| RAL 3014 Розовый антик | 0 70 30 10 | 10 70 40 0 | #D47479 | 212 116 121 | |
| RAL 3015 Светло-розовый | 0 50 20 10 | 10 40 10 0 | #E1A6AD | 225 166 173 | |
| RAL 3016 Кораллово-красный | 0 90 90 20 | 0 90 90 10 | #AC4034 | 172 64 52 | |
| RAL 3017 Розовый | 0 80 50 10 | 0 80 40 0 | #D3545F | 211 84 95 | |
| RAL 3018 Клубнично-красный | 5 90 70 5 | 0 90 100 0 | #D14152 | 209 65 82 | |
| RAL 3020 Транспортный красный | 0 100 100 10 | 0 90 90 0 | #C1121C | 193 18 28 | |
| RAL 3022 Лососёво-красный | 0 60 70 0 | 0 70 60 0 | #D56D56 | 213 109 86 | |
| RAL 3024 Флуоресцентный (Fluorescent) Люминесцентный красный | 0 80 90 0 | 0 70 100 0 | #F70000 | 247 0 0 | |
| RAL 3026 Флуоресцентный (Fluorescent) Люминесцентный ярко-красный | 0 80 100 0 | 0 70 100 0 | #FF0000 | 255 0 0 | |
| RAL 3027 Малиново-красный | 0 100 70 20 | 0 100 60 15 | #B42041 | 180 32 65 | |
| RAL 3028 Красный | 5 100 100 0 | 5 100 100 0 | #CB3334 | 203 51 52 | |
| RAL 3031 Ориент красный | 20 100 90 20 | 0 90 60 15 | #AC323B | 172 50 59 | |
| RAL 3032 Жемчужный Глянец (Pearl Gloss) Перламутрово-рубиновый | 10 100 90 50 | 10 100 100 30 | #711521 | 113 21 33 | |
| RAL 3033 Жемчужный Глянец (Pearl Gloss) Перламутрово-розовый | 8 84 72 13 | 0 93 93 7 | #B24C43 | 178 76 67 | |
| Фиолетовые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 4001 Красно-сиреневый | 60 70 5 10 | 50 97 20 0 | #8A5A83 | 138 90 131 | |
| RAL 4002 Красно-фиолетовый | 40 100 90 5 | 0 100 40 30 | #933D50 | 147 61 80 | |
| RAL 4003 Вересково-фиолетовый | 10 70 10 0 | 7 90 0 0 | #D15B8F | 209 91 143 | |
| RAL 4004 Бордово-фиолетовый | 60 100 50 20 | 10 100 0 50 | #691639 | 105 22 57 | |
| RAL 4005 Сине-сиреневый | 60 100 5 10 | 50 60 0 0 | #83639D | 131 99 157 | |
| RAL 4006 Транспортный пурпурный | 50 100 0 10 | 30 100 0 0 | #992572 | 153 37 114 | |
| RAL 4007 Пурпурно-фиолетовый | 70 100 20 60 | 90 0 10 25 | #4A203B | 74 32 59 | |
| RAL 4008 Сигнальный фиолетовый | 60 90 0 10 | 30 100 0 0 | #904684 | 144 70 132 | |
| RAL 4009 Пастельно-фиолетовый | 40 40 30 0 | 17 40 10 15 | #A38995 | 163 137 149 | |
| RAL 4010 Телемагента | 10 90 30 0 | 0 100 0 0 | #C63678 | 198 54 120 | |
| RAL 4011 Жемчужный Глянец (Pearl Gloss) Перламутрово-фиолетовый | 47 57 3 7 | 47 64 0 0 | #8773A1 | 135 115 161 | |
| RAL 4012 Жемчужный Глянец (Pearl Gloss) Перламутрово-ежевичный | 50 50 20 23 | 54 57 3 26 | #6B6880 | 107 104 128 | |
| Синие тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 5000 Фиолетово-синий | 100 40 5 40 | 100 70 10 25 | #384C70 | 56 76 112 | |
| RAL 5001 Зелёно-синий | 90 20 0 80 | 100 50 10 20 | #1F4764 | 31 71 100 | |
| RAL 5002 Ультрамариново-синий | 100 70 0 40 | 100 90 0 0 | #2B2C7C | 43 44 124 | |
| RAL 5003 Сапфирово-синий | 100 50 0 80 | 90 0 10 25 | #2A3756 | 42 55 86 | |
| RAL 5004 Чёрно-синий | 100 100 70 40 | 84 53 47 56 | #1D1F2A | 29 31 42 | |
| RAL 5005 Сигнальный синий | 100 40 0 40 | 90 60 0 0 | #154889 | 21 72 137 | |
| RAL 5007 Бриллиантово-синий | 80 20 0 40 | 100 40 0 20 | #41678D | 65 103 141 | |
| RAL 5008 Серо-синий | 60 0 0 90 | 100 50 10 60 | #313C48 | 49 60 72 | |
| RAL 5009 Лазурно-синий | 90 30 10 40 | 100 40 10 20 | #2E5978 | 46 89 120 | |
| RAL 5010 Горечавково-синий | 100 40 5 40 | 100 70 0 0 | #13447C | 19 68 124 | |
| RAL 5011 Стально-синий | 100 60 10 80 | 96 46 10 40 | #232C3F | 35 44 63 | |
| RAL 5012 Голубой | 90 30 10 10 | 97 26 0 0 | #3481B8 | 52 129 184 | |
| RAL 5013 Кобальтово-синий | 100 60 0 60 | 90 0 10 25 | #232D53 | 35 45 83 | |
| RAL 5014 Голубино-синий | 50 20 0 40 | 64 41 11 12 | #6C7C98 | 108 124 152 | |
| RAL 5015 Небесно-синий | 100 30 0 10 | 100 20 0 0 | #2874B2 | 40 116 178 | |
| RAL 5017 Транспортный синий | 100 20 5 40 | 90 50 0 0 | #0E518D | 14 81 141 | |
| RAL 5018 Бирюзово-синий | 90 10 40 10 | 93 7 33 3 | #21888F | 33 136 143 | |
| RAL 5019 Капри синий | 100 50 20 10 | 100 30 0 20 | #1A5784 | 26 87 132 | |
| RAL 5020 Океанская синь | 100 0 40 80 | 100 30 50 40 | #0B4151 | 11 65 81 | |
| RAL 5021 Водная синь | 100 20 50 10 | 100 0 30 15 | #07737A | 7 115 122 | |
| RAL 5022 Ночной синий | 100 100 40 40 | 90 0 10 25 | #2F2A5A | 47 42 90 | |
| RAL 5023 Отдалённо-синий | 80 40 10 20 | 100 60 10 0 | #4D668E | 77 102 142 | |
| RAL 5024 Пастельно-синий | 70 20 10 20 | 63 17 7 8 | #6A93B0 | 106 147 176 | |
| RAL 5025 Жемчужный Глянец (Pearl Gloss) Перламутровый горечавково-синий | 97 48 31 15 | 100 30 20 20 | #296478 | 41 100 120 | |
| RAL 5026 Жемчужный Глянец (Pearl Gloss) Перламутровый ночной синий | 100 80 0 50 | 90 0 10 25 | #102C54 | 16 44 84 | |
| Зелёные тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 6000 Патиново-зелёный | 80 20 60 20 | 98 8 68 17 | #327662 | 50 118 98 | |
| RAL 6001 Изумрудно-зелёный | 90 30 90 10 | 100 0 100 15 | #28713E | 40 113 62 | |
| RAL 6002 Лиственно-зелёный | 90 40 90 10 | 90 0 100 25 | #276235 | 39 98 53 | |
| RAL 6003 Оливково-зелёный | 80 50 80 20 | 50 40 100 40 | #4B573E | 75 87 62 | |
| RAL 6004 Сине-зелёный | 100 50 60 40 | 100 30 50 40 | #0E4243 | 14 66 67 | |
| RAL 6005 Зелёный мох | 100 60 90 20 | 100 20 90 30 | #0F4336 | 15 67 54 | |
| RAL 6006 Серо-оливковый | 90 80 90 20 | 80 70 100 60 | #40433B | 64 67 59 | |
| RAL 6007 Бутылочно-зелёный | 80 50 80 60 | 80 60 100 60 | #283424 | 40 52 36 | |
| RAL 6008 Коричнево-зелёный | 70 50 70 80 | 100 100 100 75 | #35382E | 53 56 46 | |
| RAL 6009 Пихтовый зелёный | 90 50 90 60 | 100 60 80 60 | #26392F | 38 57 47 | |
| RAL 6010 Травяной зелёный | 70 10 80 40 | 70 0 100 25 | #3E753B | 62 117 59 | |
| RAL 6011 Резедово-зелёный | 70 30 70 5 | 50 13 70 20 | #66825B | 102 130 91 | |
| RAL 6012 Чёрно-зелёный | 100 80 100 20 | 100 50 80 60 | #31403D | 49 64 61 | |
| RAL 6013 Тростниково-зелёный | 40 20 60 40 | 40 40 70 10 | #797C5A | 121 124 90 | |
| RAL 6014 Жёлто-оливковый | 80 50 90 60 | 50 70 100 50 | #444337 | 68 67 55 | |
| RAL 6015 Чёрно-оливковый | 80 60 70 40 | 100 100 100 75 | #3D403A | 61 64 58 | |
| RAL 6016 Бирюзово-зелёный | 100 30 80 0 | 100 0 70 15 | #026A52 | 2 106 82 | |
| RAL 6017 Майский зелёный | 80 20 100 10 | 77 0 97 0 | #468641 | 70 134 65 | |
| RAL 6018 Желто-зелёный | 70 0 90 0 | 60 0 100 0 | #48A43F | 72 164 63 | |
| RAL 6019 Бело-зелёный | 35 0 40 0 | 30 0 30 0 | #B7D9B1 | 183 217 177 | |
| RAL 6020 Хромовый зелёный | 90 60 80 20 | 80 40 100 50 | #354733 | 53 71 51 | |
| RAL 6021 Бледно-зелёный | 50 10 50 10 | 43 13 50 7 | #86A47C | 134 164 124 | |
| RAL 6022 Коричнево-оливковый | 90 80 100 20 | 70 100 90 75 | #3E3C32 | 62 60 50 | |
| RAL 6024 Транспортный зелёный | 90 10 80 10 | 90 100 70 0 | #008754 | 0 135 84 | |
| RAL 6025 Папоротниково-зелёный | 80 30 90 10 | 50 10 100 25 | #53753C | 83 117 60 | |
| RAL 6026 Опаловый зелёный | 100 30 70 40 | 100 0 70 15 | #005D52 | 0 93 82 | |
| RAL 6027 Светло-зелёный | 60 0 30 0 | 50 0 20 0 | #81C0BB | 129 192 187 | |
| RAL 6028 Сосновый зелёный | 100 60 100 0 | 100 30 100 40 | #2D5546 | 45 85 70 | |
| RAL 6029 Мятно-зелёный | 100 20 100 5 | 100 0 100 0 | #007243 | 0 114 67 | |
| RAL 6032 Сигнальный зелёный | 90 10 80 0 | 90 0 70 0 | #0F8558 | 15 133 88 | |
| RAL 6033 Мятно-бирюзовый | 80 20 50 0 | 90 0 40 17 | #478A84 | 71 138 132 | |
| RAL 6034 Пастельно-бирюзовый | 60 10 40 0 | 50 0 20 10 | #7FB0B2 | 127 176 178 | |
| RAL 6035 Жемчужный Глянец (Pearl Gloss) Перламутрово-зелёный | 90 0 100 75 | 90 10 100 30 | #1B542C | 27 84 44 | |
| RAL 6036 Жемчужный Глянец (Pearl Gloss) Перламутровый опаловый зелёный | 100 10 60 50 | 100 10 60 30 | #005D4C | 0 93 76 | |
| RAL 6037 Зелёный | 90 0 100 0 | 90 0 100 0 | #008F39 | 0 143 57 | |
| RAL 6038 Флуоресцентный (Fluorescent) Люминесцентный зелёный | 100 0 100 0 | 100 0 100 0 | #00BB2E | 0 187 46 | |
| Серые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 7000 Серая белка | 40 10 10 40 | 33 6 6 36 | #7E8B92 | 126 139 146 | |
| RAL 7001 Серебристо-серый | 10 0 0 40 | 20 7 7 30 | #8F999F | 143 153 159 | |
| RAL 7002 Оливково-серый | 30 30 50 40 | 37 37 57 15 | #817F68 | 129 127 104 | |
| RAL 7003 Серый мох | 30 20 40 40 | 27 20 40 40 | #7A7B6D | 122 123 109 | |
| RAL 7004 Сигнальный серый | 0 0 0 45 | 7 4 4 33 | #9EA0A1 | 158 160 161 | |
| RAL 7005 Мышино-серый | 30 10 20 60 | 48 42 39 20 | #6B716F | 107 113 111 | |
| RAL 7006 Бежево-серый | 0 10 30 60 | 29 43 56 35 | #756F61 | 117 111 97 | |
| RAL 7008 Серое хаки | 30 40 70 40 | 10 30 90 40 | #746643 | 116 102 67 | |
| RAL 7009 Зелёно-серый | 20 50 40 80 | 60 50 70 32 | #5B6259 | 91 98 89 | |
| RAL 7010 Брезентово-серый | 20 5 30 80 | 60 47 50 43 | #575D57 | 87 93 87 | |
| RAL 7011 Железно-серый | 40 10 20 80 | 60 40 30 30 | #555D61 | 85 93 97 | |
| RAL 7012 Базальтово-серый | 20 0 10 80 | 50 20 20 40 | #596163 | 89 97 99 | |
| RAL 7013 Коричнево-серый | 10 10 40 80 | 50 60 100 50 | #555548 | 85 85 72 | |
| RAL 7015 Сланцево-серый | 40 10 10 80 | 80 65 33 45 | #51565C | 81 86 92 | |
| RAL 7016 Антрацитово-серый | 60 30 30 80 | 100 50 30 60 | #373F43 | 55 63 67 | |
| RAL 7021 Чёрно-серый | 50 10 5 95 | 100 90 70 50 | #2E3234 | 46 50 52 | |
| RAL 7022 Серая умбра | 30 20 40 80 | 80 80 100 75 | #4B4D46 | 75 77 70 | |
| RAL 7023 Серый бетон | 40 20 40 40 | 50 40 40 0 | #818479 | 129 132 121 | |
| RAL 7024 Графитовый серый | 80 60 50 40 | 90 60 30 60 | #474A50 | 71 74 80 | |
| RAL 7026 Гранитовый серый | 60 20 30 80 | 100 40 50 60 | #374447 | 55 68 71 | |
| RAL 7030 Каменно-серый | 20 10 20 40 | 0 0 10 40 | #939388 | 147 147 136 | |
| RAL 7031 Сине-серый | 60 30 30 40 | 68 52 41 18 | #5D6970 | 93 105 112 | |
| RAL 7032 Галечный серый | 0 0 20 40 | 0 0 10 25 | #B9B9A8 | 185 185 168 | |
| RAL 7033 Цементно-серый | 30 10 30 40 | 37 13 37 30 | #818979 | 129 137 121 | |
| RAL 7034 Жёлто-серый | 5 5 40 40 | 0 0 30 40 | #939176 | 147 145 118 | |
| RAL 7035 Светло-серый | 5 0 5 20 | 20 14 14 0 | #CBD0CC | 203 208 204 | |
| RAL 7036 Платиново-серый | 10 10 10 40 | 30 30 20 10 | #9A9697 | 154 150 151 | |
| RAL 7037 Пыльно-серый | 30 20 20 40 | 11 8 8 46 | #7C7F7E | 124 127 126 | |
| RAL 7038 Агатовый серый | 30 10 20 20 | 30 22 22 0 | #B4B8B0 | 180 184 176 | |
| RAL 7039 Кварцевый серый | 50 40 50 40 | 60 60 60 0 | #6B695F | 107 105 95 | |
| RAL 7040 Серое окно | 20 5 10 40 | 30 20 10 10 | #9DA3A6 | 157 163 166 | |
| RAL 7042 Транспортный серый A | 30 10 20 40 | 17 9 9 33 | #8F9695 | 143 150 149 | |
| RAL 7043 Транспортный серый B | 30 10 20 80 | 87 81 74 29 | #4E5451 | 78 84 81 | |
| RAL 7044 Серый шёлк | 0 0 15 30 | 10 10 10 10 | #BDBDB2 | 189 189 178 | |
| RAL 7045 Телегрей 1 | 20 10 10 40 | 10 0 0 40 | #91969A | 145 150 154 | |
| RAL 7046 Телегрей 2 | 30 10 10 40 | 31 18 14 25 | #82898E | 130 137 142 | |
| RAL 7047 Телегрей 4 | 0 0 5 20 | 0 0 0 12 | #CFD0CF | 207 208 207 | |
| RAL 7048 Жемчужный Глянец (Pearl Gloss) Перламутровый мышино-серый | 32 32 39 27 | 18 18 31 34 | #888175 | 136 129 117 | |
| Коричневые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 8000 Зелёно-коричневый | 50 50 80 10 | 20 40 90 25 | #887142 | 136 113 66 | |
| RAL 8001 Охра коричневая | 40 60 90 10 | 10 50 100 10 | #9C6B30 | 156 107 48 | |
| RAL 8002 Сигнальный коричневый | 60 80 80 10 | 20 80 100 30 | #7B5141 | 123 81 65 | |
| RAL 8003 Глиняный коричневый | 50 70 80 10 | 0 60 100 40 | #80542F | 128 84 47 | |
| RAL 8004 Медно-коричневый | 40 80 80 10 | 0 70 100 25 | #8F4E35 | 143 78 53 | |
| RAL 8007 Олень коричневый | 60 70 80 20 | 0 70 100 40 | #6F4A2F | 111 74 47 | |
| RAL 8008 Оливково-коричневый | 50 60 70 20 | 30 60 100 10 | #6F4F28 | 111 79 40 | |
| RAL 8011 Орехово-коричневый | 10 60 100 80 | 10 90 100 50 | #5A3A29 | 90 58 41 | |
| RAL 8012 Красно-коричневый | 5 100 100 80 | 0 100 100 50 | #673831 | 103 56 49 | |
| RAL 8014 Сепия коричневый | 30 60 100 80 | 40 70 100 50 | #49392D | 73 57 45 | |
| RAL 8015 Каштаново-коричневый | 0 90 100 80 | 10 100 100 50 | #633A34 | 99 58 52 | |
| RAL 8016 Махагон коричневый | 40 80 80 80 | 30 90 90 50 | #4C2F26 | 76 47 38 | |
| RAL 8017 Шоколадно-коричневый | 60 80 80 80 | 50 100 90 60 | #44322D | 68 50 45 | |
| RAL 8019 Серо-коричневый | 90 90 80 80 | 70 100 90 75 | #3F3A3A | 63 58 58 | |
| RAL 8022 Чёрно-коричневый | 100 100 80 95 | 70 100 90 75 | #211F20 | 33 31 32 | |
| RAL 8023 Оранжево-коричневый | 20 70 100 20 | 0 70 100 10 | #A65E2F | 166 94 47 | |
| RAL 8024 Бежево-коричневый | 30 60 70 40 | 0 60 100 40 | #79553C | 121 85 60 | |
| RAL 8025 Бледно-коричневый | 40 50 60 40 | 7 60 93 43 | #755C49 | 117 92 73 | |
| RAL 8028 Терракотовый | 20 50 70 80 | 40 80 100 50 | #4E3B2B | 78 59 43 | |
| RAL 8029 Перламутровый медный | 23 80 93 43 | 0 80 100 40 | #773C27 | 119 60 39 | |
| Чёрные и белые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 9001 Кремово-белый | 0 0 10 5 | 0 0 10 0 | #EFEBDC | 239 235 220 | |
| RAL 9002 Светло-серый | 5 0 10 10 | 3 3 10 7 | #DDDED4 | 221 222 212 | |
| RAL 9003 Сигнальный белый | 0 0 0 0 | 0 0 0 0 | #F4F8F4 | 244 248 244 | |
| RAL 9004 Сигнальный чёрный | 100 90 100 80 | 100 100 100 75 | #2E3032 | 46 48 50 | |
| RAL 9005 Чёрный янтарь | 100 100 100 95 | 87 65 66 58 | #0A0A0D | 10 10 13 | |
| RAL 9006 Железный блеск (Iron Glimmer) Бело-алюминиевый | 0 0 0 40 | 0 0 0 20 | #A5A8A6 | 165 168 166 | |
| RAL 9007 Железный блеск (Iron Glimmer) Тёмно-алюминиевый | 0 0 0 60 | 17 14 17 29 | #8F8F8C | 143 143 140 | |
| RAL 9010 Белый | 0 0 5 0 | 0 0 7 0 | #F7F9EF | 247 249 239 | |
| RAL 9011 Графитно-чёрный | 100 100 100 80 | 90 100 97 75 | #292C2F | 41 44 47 | |
| RAL 9016 Транспортный белый | 3 0 0 0 | 0 0 0 0 | #F7FBF5 | 247 251 245 | |
| RAL 9017 Транспортный чёрный | 100 90 100 95 | 87 66 66 58 | #2A2D2F | 42 45 47 | |
| RAL 9018 Папирусно-белый | 10 0 10 20 | 7 4 10 6 | #CFD3CD | 207 211 205 | |
| RAL 9022 Жемчужный Глянец (Pearl Gloss) Перламутровый светло-серый | 21 14 14 31 | 10 7 7 28 | #9C9C9C | 156 156 156 | |
| RAL 9023 Жемчужный Глянец (Pearl Gloss) Перламутровый тёмно-серый | 8 6 6 57 | 20 10 10 40 | #7E8182 | 126 129 130 |
Сочетание Цветов в Интерьере [Цветовой круг > Таблица] + Практика
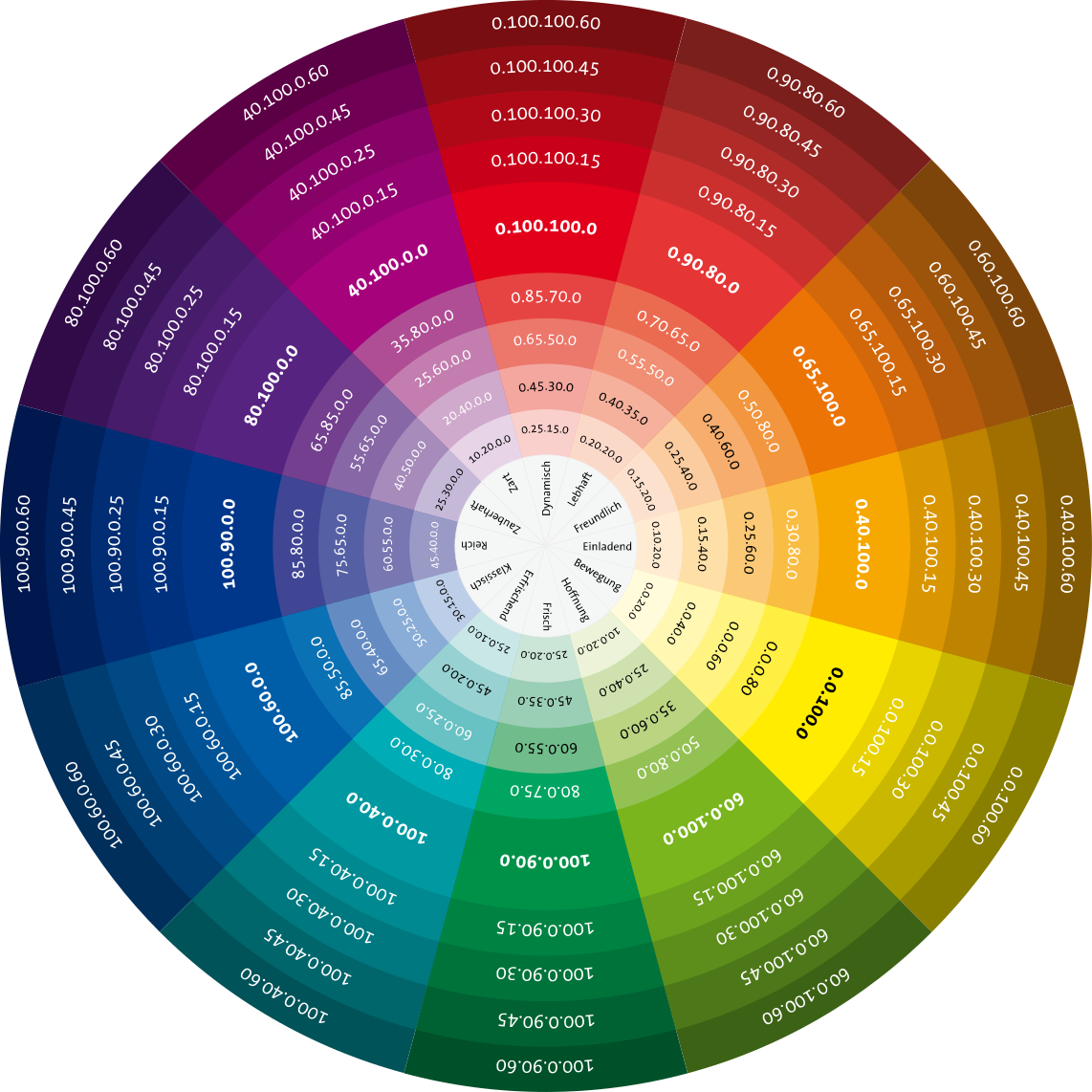
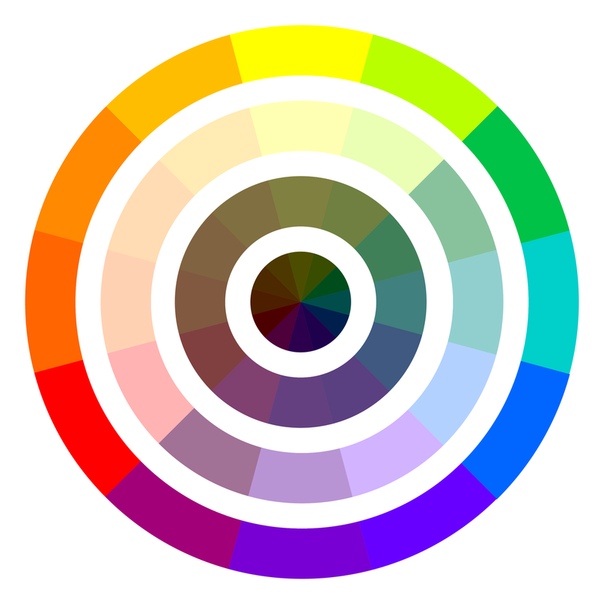
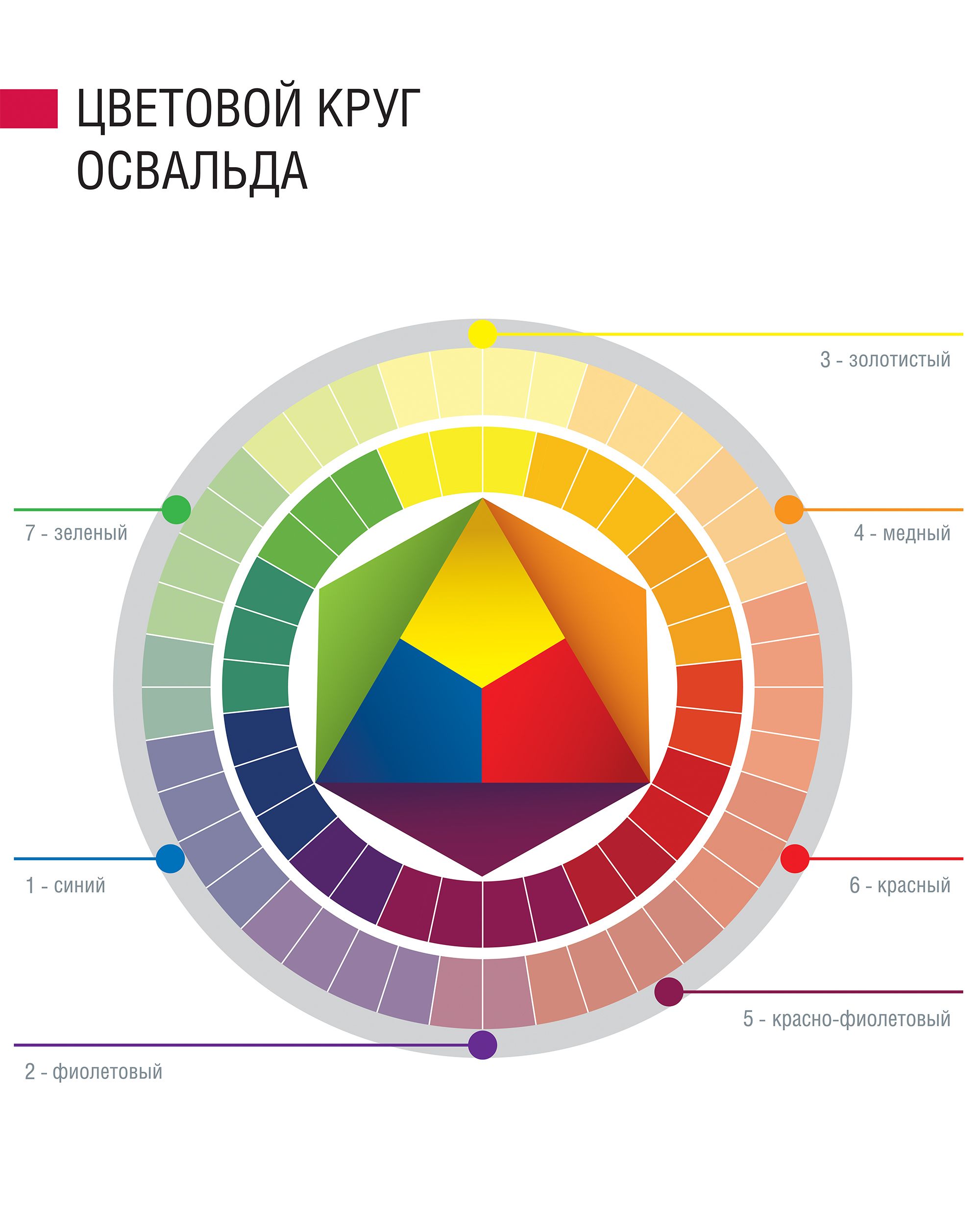
Цветовой круг — спектр всех цветов представленных в виде круга, где разной яркости (светимости) соответствует разное удаление от центра. Сочетание цветов в интерьере подбирается именно по кругу.
Сочетание цветов в интерьере подбирается именно по кругу.
Любая же таблица сочетания цветов в интерьере — частный случай т.к. с помощью круга можно сгенерировать бесконечное число таких таблиц.
Это сложный материал, но если осилите — получите принципиально другой уровень понимания дизайна. И не только интерьера.
Цветовой круг для сочетания цветов в интерьере
Практика
Я сразу покажу как можно использовать цветовой круг на практике, а вся теория уже дальше.
Возьмём реальный пример, где цвета подобраны правильно и при этом интерьер небанальный:
Из базовых использованы белый, серый, чёрный, несколько оттенков коричневого дерева. Как акцентный выбран грязно-синий. Выглядит круто.
Проверяем на соответствие теории (поменял структуру и теперь она дальше). Раскладываем интерьер на цветовую схему и подбираем сочетающиеся цвета для грязно-синего двумя способами. По комплиментарным для двух и трёх цветных комбинаций (ссылка на сервис и пояснения в следующем пункте).
Как видим, именно грязно синий идёт как идеальный акцентный для такого количества дерева и тёплого (из-за цветовой температуры ламп) серого. Но может быть это просто совпадение и другие тона тоже смотрелись бы неплохо?
Давайте выбирать цвет дивана и стены.
Всё не то.
Изначальный вариант с синим круче всего. А что если вообще не делать акценты, а взять из базовых, например серый и чёрный:
Получается очень даже неплохо, хотя кто-то может сказать, что скучновато. Это наглядная иллюстрация, что базовые цвета прекрасно сочетаются в интерьере без риска.
Больше фото этой квартиры в материале про современный дизайн интерьера.
Типы сочетания цветов в интерьере
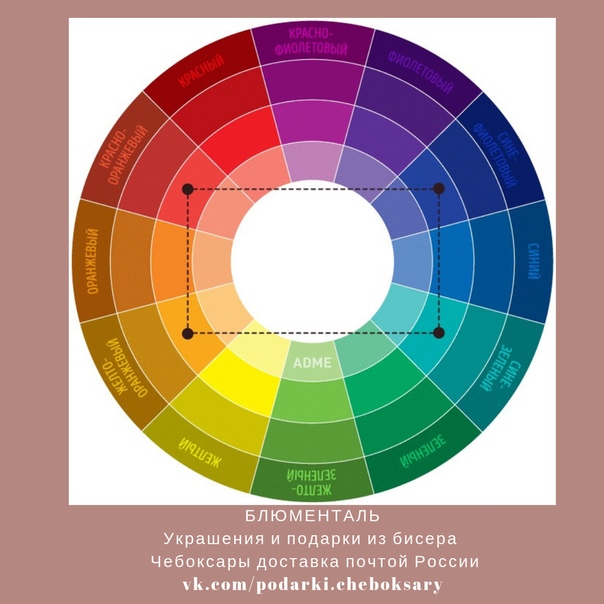
Можете открыть цветовой круг (на английском) или просто следить за картинками тут.
В правом верхнем углу нажимаем «Harmony» и выбираем тип сочетания. Потом двигаемся мышкой по цветовому кругу. Все параметры кроме насыщенности регулируются движением мыши по кругу. Насыщенность меняется вторым ползунком сверху в правой колонке «Saturation». Она изменит сам круг.
Насыщенность меняется вторым ползунком сверху в правой колонке «Saturation». Она изменит сам круг.
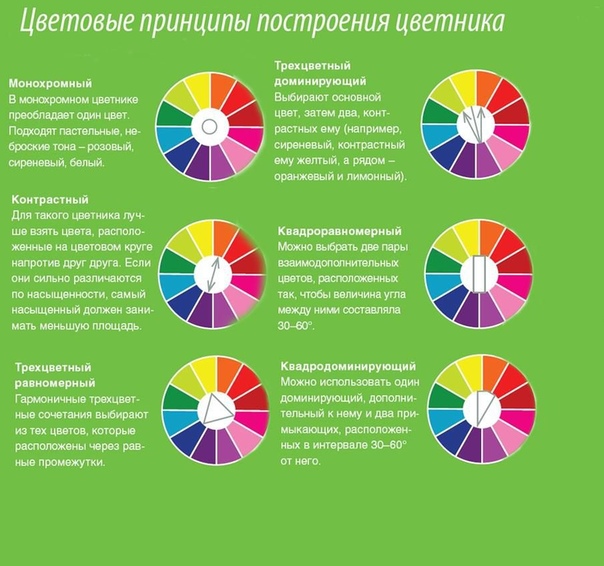
Существуют разные типы сочетания цветов и каждому типу соответствует своя геометрическая иллюстрация на круге.
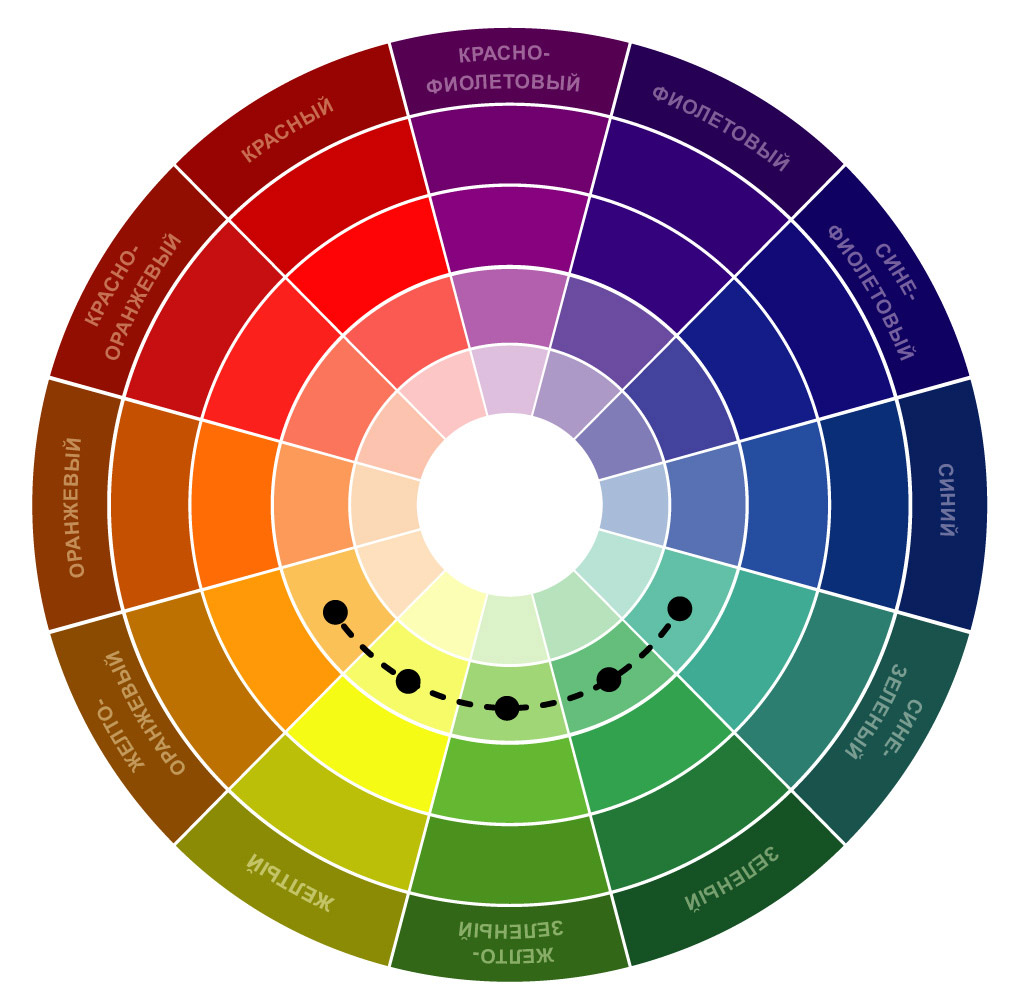
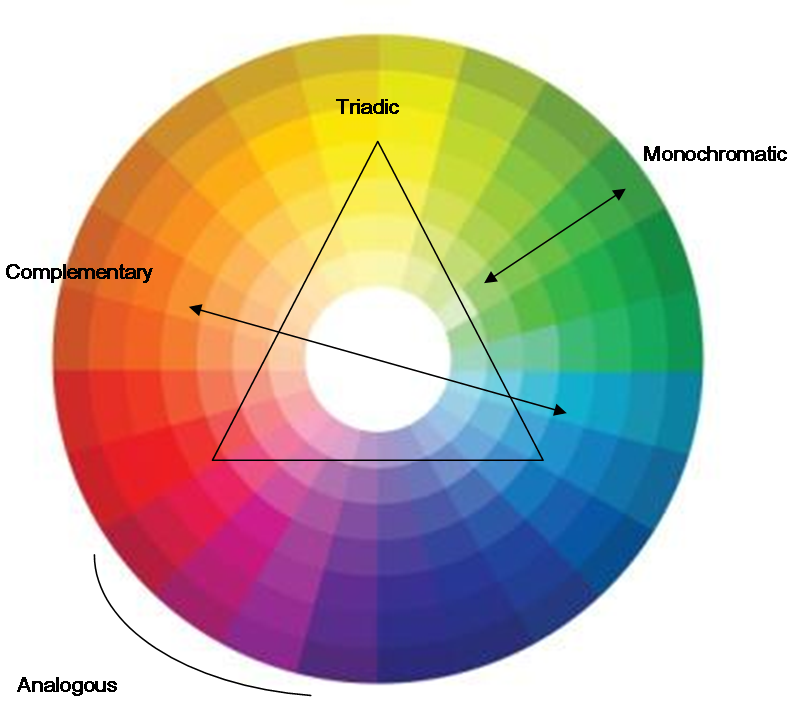
- Аналогичные (Analogous). Набор цветов расположенных на круге рядом.
- Контрастные, они же комплиментарные, они же взаимодополняющие (Complementary). Расположены друг напротив друга на линии проведённой через центр. Например, коричневый и синий.
- Конфликтные. Расположены на линиях пересекающихся в центре цветового круга под прямым углом. Например красный и синий.
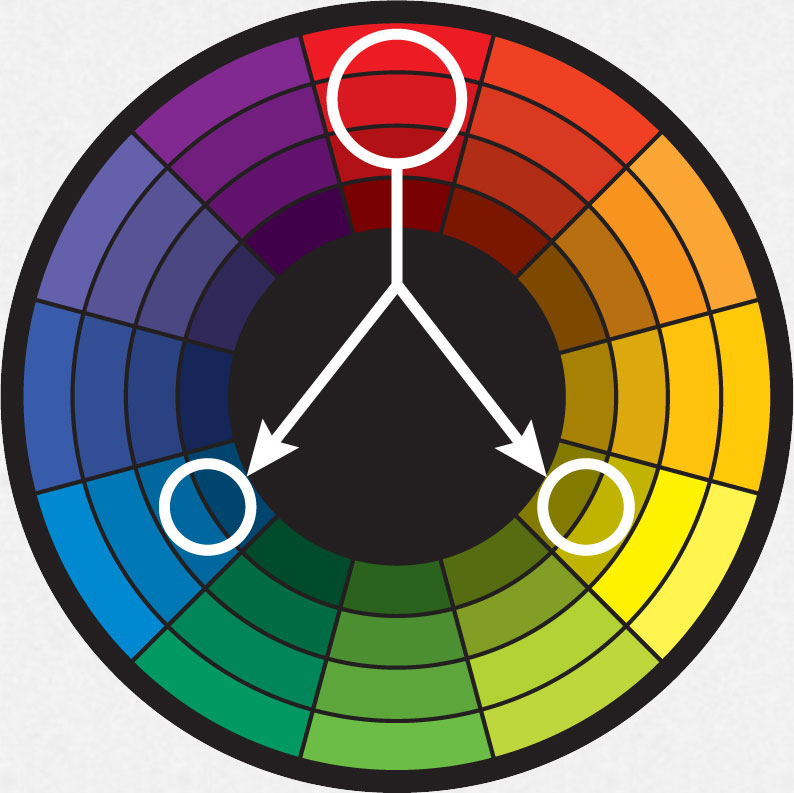
- Триада. Равноудалены друг от друга (образуют равносторонний треугольник). Например красный, зелёный и синий — три основных цвета образуют именно такой треугольник.
- 2 пары. Собственно 2 пары комплиментарных цветов линии которых пересекаются в середине круга под прямым углом.

В интерьерах лучше всего использовать первые 2 типа сочетаний. Остальные рискованные и сложные, хотя это и не значит что их нельзя сочетать. Но только если уверены в своём вкусе.
Светимость цвета (немного неверно называют яркостью) — количество примеси белого и чёрного в итоговом. В геометрическом выражение расстояние до центра круга. Насыщенность — количество серого.
Самые проницательные мгновенно поймут, что при таком количестве способов, почти все цвета можно сочетать. И что главное правило сочетания цветов в интерьере:
Цвета сочетаются по светимости и насыщенности. Т.е. они должны быть равноудалены от центра цветового круга фиксированной насыщенности.
Важно!
Учитывать нужно ВСЕ предметы в помещении. Поэтому и тяжело сделать стильный интерьер со слишком яркими оттенками — они не будут сочетаться с цветом пола, плинтусов и дверей, которые обычно имеют натуральные древесные тона с низкой светимостью и насыщенностью. И поэтому же пастельные всегда хорошо вписываются.
И поэтому же пастельные всегда хорошо вписываются.
Поэтому так хорош скандинавский стиль. Пастельная цветовая гамма делает его простым в реализации — все правила сочетания уже заложены в сам стиль интерьера.
В интерьере кухни в скандинавском стиле, например, вообще не используются яркие цвета, и вся цветовая гамма низкой насыщенности, что исключает перекосы и серьёзные ошибки.
Подход к выбору цвета
Алгоритм
К выбору цветов нужно подходить последовательно:
- Выбираем базовый цвет. Белый или серый — легко и правильно т.к. они подходят к стандартным отделочным материалам. Коричневый, персиковый, черный или любой другой, если хотите страдать.
- Думаем о вещах, которые появятся в комнатах в процессе жизнедеятельности. Составляем список ВСЕХ вещей и цветов которые они могут иметь.
- Учитывая предыдущий пункт, выбираем любимый основной акцентный (адекватный выбранному стилю дизайна).
- По цветовому кругу выбираем к нему дополнительные.

- Думаем о доле акцентных. От этого зависит допустимая насыщенность. Чем большую площадь занимает цвет, тем менее броским он должен быть.
- Распределяем наши яркие пятна по разным точкам комнаты. Загруженность должна быть равномерной.
- Понимаем главный принцип. Для стильного дизайна достаточно белого, серого, чёрного и дерева. Яркость мы добавляем чтобы сделать ещё круче. И в этом всегда лучше недоборщить, чем переборщить.
- Упрощаем наш план по акцентным цветам раза в 2.
Самый важный пункт — седьмой. Интерьер это не картина красками и не рекламный плакат. Сочетание цветов в интерьере — это про выбор одного-двух правильных акцентных цветов и аккуратное дозированное их добавление к в целом нейтральной гамме.
Яркие акцентные цвета следует добавлять чем угодно, но не отделкой. Не надо делать сами стены или ещё хуже потолок агрессивными, так дизайн не делается. Мебель, ковры, картины, всякие подушки, шторы и аксессуары — ими делаются акценты. Их легко добавить и убрать. Отделку оставьте в естественных тонах.
Их легко добавить и убрать. Отделку оставьте в естественных тонах.
Натуральные
Итак, базовая палитра — белый, серый, чёрный и дерево.
Их сочетания достаточно для создания стильного интерьера. Они идеально и беспроблемно сочетаются между собой. Это безопасная цветовая схема, при которой самый худший вариант — немного скучноватый интерьер. Идеальный тоже вполне возможен. А вот добавление акцентных ярких цветов может сделать дизайн как лучше, так и хуже.
Разобьём несколько реальных фотографий интерьеров на палитры:
Стоп.
Они же казались почти монохромными, а там оказывается куча цветов!
В этом вся фишка! Дело в неоднородной текстуре, игре света и тени, отражениях, цветовой температуре выбранных ламп. Именно поэтому совершенно не обязательно всегда добавлять яркие тона.
Но всё же разберёмся как это делать.
Лучшие цвета для интерьера
Для интерьеров нас интересуют 2 внутренних кольца (пастельные цвета), 3 внешних (тёмные) и они же но с другой насыщенностью.
В выделенных зонах цвета которые я не рекомендую использовать в интерьере. Это не значит, что они плохие. Скорее рискованные. Сочетать их в интерьере трудно. Я предупредил.
Внутренняя и внешняя часть диаграммы цветов интересует нас в первую очередь. Пастельные из середины диаграммы можно использовать и в отделке, но без фанатизма. Грязные тёмные хорошо подходят для текстиля: шторы, ковёр, постельное бельё, мягкая мебель.
Я рекомендую откидывать часть спектра т.к. она не сочетается с естественными материалами и натуральными тонами отделки. Самый стандартный косяк дилетантов — цвет пола всё ломает. Выбрать акцент из середины круга или вообще из опасных зон, не думая, что большинство материалов для пола имитируют дерево, которое ни по светимости ни по насыщенности не сочетаются с агрессивными цветами:
Кстати:
Поэтому в детских я советую белую мебель. Только так можно использовать яркие цвета, которые так нравятся детям.
Красный, зелёный, синий — 3 основных цвета, остальные получаются их смешиванием между собой, а так же с белым и чёрным (светимость) и серым (насыщенность). Чистыми их категорически не следует использовать в интерьерах. Они слишком агрессивны, они давят на психику и тянут на себя всё внимание.
И нет, грязные цвета выглядят круто и не депрессивно. В последнем пункте статьи про интересный интерьер кухни я собирал варианты именно с такими сочетаниями цветов.
Итого исключаем из нашего интерьера:
- Чистые красный, синий, зелёный.
- Яркие насыщенные розовые цвета.
- Тёмные и грязные зелёные(оставляем натуральный травяной зелёный, бледный пастельный и все смеси вроде фисташкового).
- Бледно персиковый из отделки (в текстиле можно). Причина — персиковый приелся в евроремонтах начала двухтысячных.
Таблица сочетания цветов в интерьере
Про таблицы
Для начала важно понять, что все правила не абсолютны. В списке способов сочетания я писал про конфликтные цвета и не рекомендовал их. Это не значит, что получится плохо. Просто высокий уровень риска. Ниже пример сочетания конфликтных (синего и красного) на кухне.
В списке способов сочетания я писал про конфликтные цвета и не рекомендовал их. Это не значит, что получится плохо. Просто высокий уровень риска. Ниже пример сочетания конфликтных (синего и красного) на кухне.
Теперь мы знаем:
- Цвета в интерьере сочетаются при одинаковой светимости и насыщенности
- Существуют просто разные типы комбинирования
- Даже конфликтные цвета многим могут нравиться
Это означает, что невозможно формализовать информацию по сочетанию цветов для составления таблицы. Любые попытки заявить об обратном и якобы готовые таблицы сочетаний — не более чем профанация и бред.
Все готовые таблицы сочетания цветов — бред.
Я объяснил вам суть теории цветов. Другие же пытаются выдать частные случаи за тайное знание. Пастельный-зелёный не сочетается с оранжевым, а пастельный-розовый с зелёным не потому, что какие-то люди с тайным знанием внесли это в таблицу, а потому они по-разному удалены от центра цветового круга, зачем их вообще сравнивать.
Именно поэтому я рекомендую брать цвета с внутренней и внешней границы диаграммы. Потому что они подходят к натуральным отделочным материалам.
Просто написать, что светлое дерево не сочетается с ярко-розовым. Но важно понять, что это происходит потому, что они находятся на разном удалении от центра круга. А цветовой круг не выдумка — это отражение физического смысла цветов. И это расстояние отражает их реальные физические свойства.
Модные сочетания
Но если таблицы не работают, то как же сочетание бирюзового и коричневого? Или фисташковый и грязно-розовый?
Это, дамы и господа, мода.
С точки зрения восприятия дизайна, все правильно подобранные комбинации цветов одинаково хороши. А вот по психологии уже есть отличия. Когда что-то входит в моду, оно начинает появляться везде. А чем больше мы что-то видим, тем больше к этому привыкаем, тем больше нам этом нравится. Это чисто психологический приём. Отсюда безбедная жизнь всех знаменитостей —
нам инстинктивно приятно видеть тех, кого мы уже видели. В дизайне тоже самое.
В дизайне тоже самое.
Вот несколько модных сочетаний цветов в интерьерах, которые не лучше и не хуже остальных, просто они популярны:
И это я ещё не отметил, что в разных стилях дизайна, используются и разные палитры и разные способы комбинирования, что вбивает последний гвоздь в крышку гроба любых таблиц.
Надеюсь мне удалось развеять ореол непонятности и мистики вокруг сочетания цветов в интерьере. И что новые инструменты помогут вам сделать дизайн вашей квартиры идеальным. Удачи в ремонте!
Сохраняйте и делитесь — пригодится!
Круг Иттена: как правильно сочетать цвета в интерьере
Цвет — основа любого интерьера. При самостоятельном выборе оттенков возникают сомнения «а вдруг получится слишком ярко, или уныло, или неэстетично». Отбросьте опасения, вооружитесь цветовым кругом сочетания цветов в интерьере и создайте шедевральный декор. Сейчас вы убедитесь, что это легко и увлекательно.
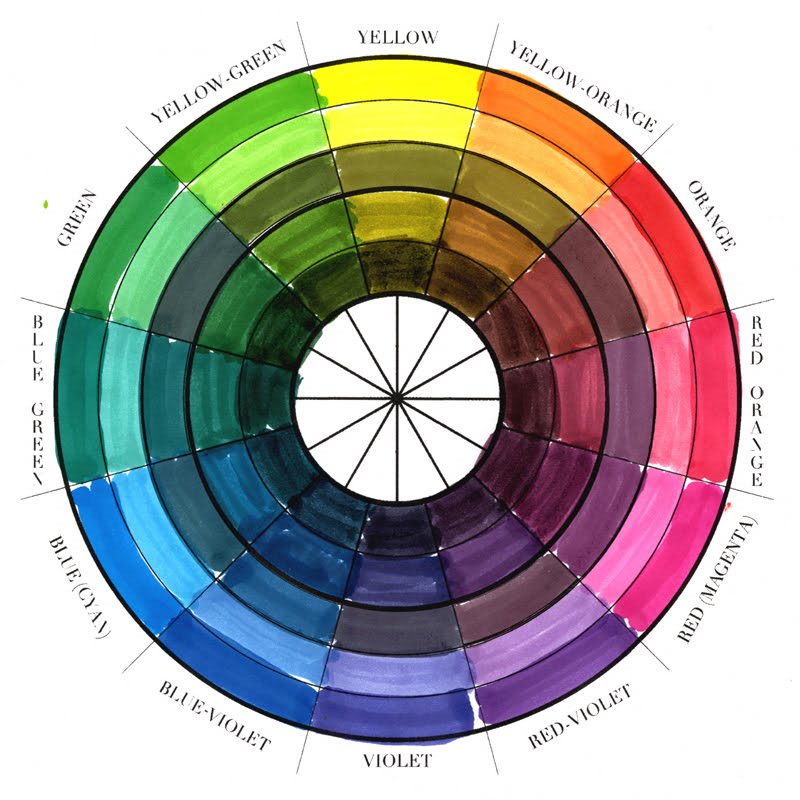
Круг Иттена в интерьере: что это
Цветовой круг Иттена — шпаргалка по подбору оттенков. Это спектр тонов, которые образуют между собой различные сочетания. С помощью такого изобретения вы быстро и безошибочно определите удачные комбинации для интерьера. Вы сможете вплетать в дизайн даже такие необычные оттенки, как марсала — цвет терпкого красного вина, ставший модным трендом и фаворитом экспериментаторов.
Это спектр тонов, которые образуют между собой различные сочетания. С помощью такого изобретения вы быстро и безошибочно определите удачные комбинации для интерьера. Вы сможете вплетать в дизайн даже такие необычные оттенки, как марсала — цвет терпкого красного вина, ставший модным трендом и фаворитом экспериментаторов.
В основе спектра базовые цвета: красный, желтый, синий. Остальные оттенки образуются в результате их сочетания. Получается множество тонов, отличающихся друг от друга яркостью и контрастностью.
На глаз сложно определить удачные сочетания оттенков. Еще сложнее грамотно объединить теплые и холодные тона в декоре. С помощью круга вы узнаете, насколько необычные гармоничные цветовые ансамбли можно создавать. Пример — использование лавандового в тандеме с другими тонами.
Вариант цветового круга Иттена
Как пользоваться кругом Иттена в интерьере
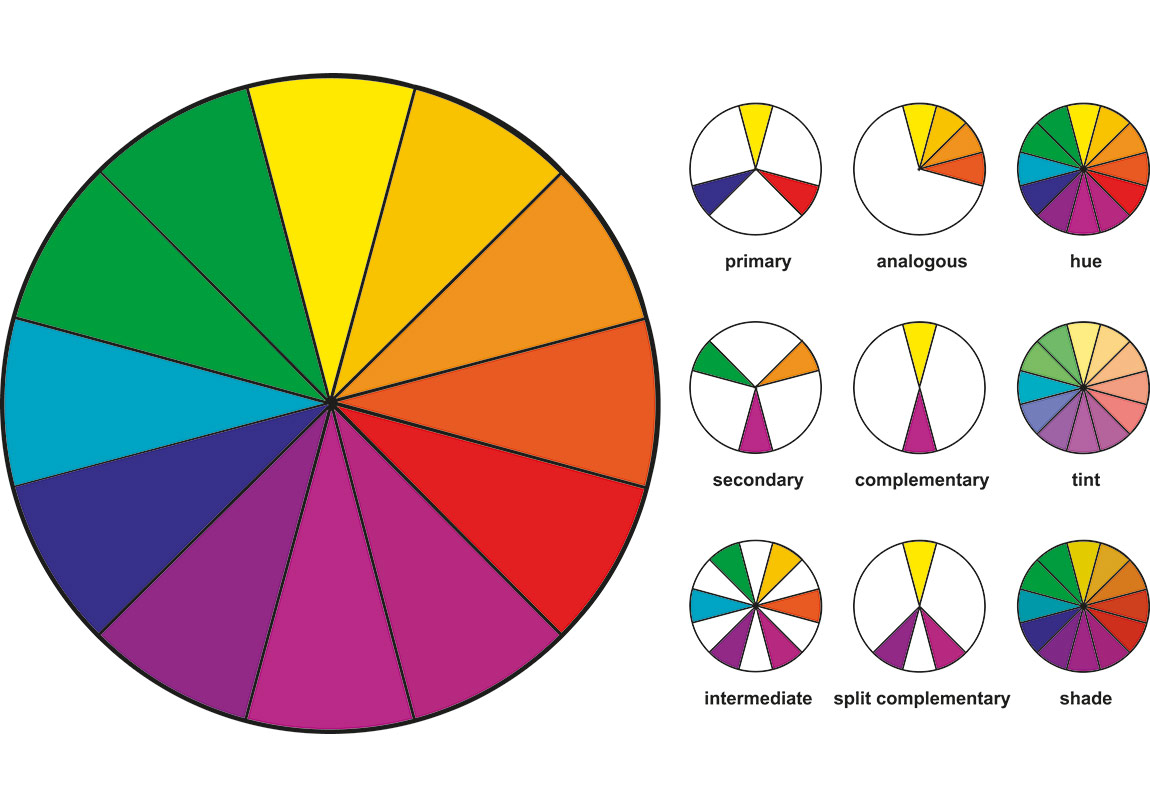
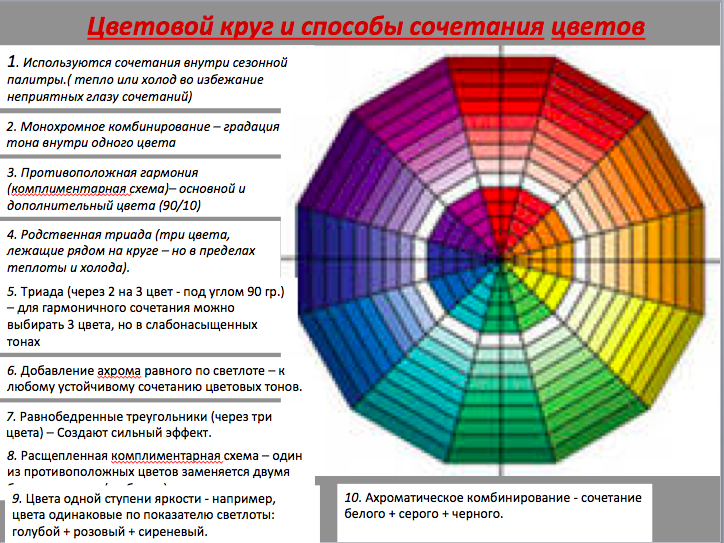
Существует несколько схем работы со спектральной шпаргалкой. Каждая основана на сочетании разных типов оттенков. В круг сочетания цветов в интерьере заложено десять комбинаций:
В круг сочетания цветов в интерьере заложено десять комбинаций:
- Главные;
- Составные;
- Сложные;
- Дополнительные;
- Контрастные;
- Родственно-контрастные;
- Родственные;
- Монохроматические;
- Нейтральные;
- Ахроматические.
Подробный разбор оттенков вы найдете в видео. Ваша основная первоначальная задача — разобраться с базовыми принципами сочетания оттенков. Предлагаем простые схемы.
Монохромная
Другое название — аналоговая. Чтобы получить удачное сочетание, нужно взять три соседних оттенка на круге. Это будут тона из одной цветовой гаммы, которые заиграют в интерьере именно в такой комбинации.
Комплиментарная
Эту схему иначе называют контрастной. Комбинация строится из двух оттенков, находящихся на противоположных сторонах круга. Иногда кажется, что эти цвета не могут сочетаться, однако в декоре смотрятся потрясающе.
Триада
В основе сочетания — три главных тона. Чтобы грамотно их подобрать, постройте на круге цвета для дизайнеров интерьера треугольник с равными сторонами. Можно применить яркие чистые оттенки или полутона. Во втором случае получится более спокойный ненавязчивый декор.
Можно применить яркие чистые оттенки или полутона. Во втором случае получится более спокойный ненавязчивый декор.
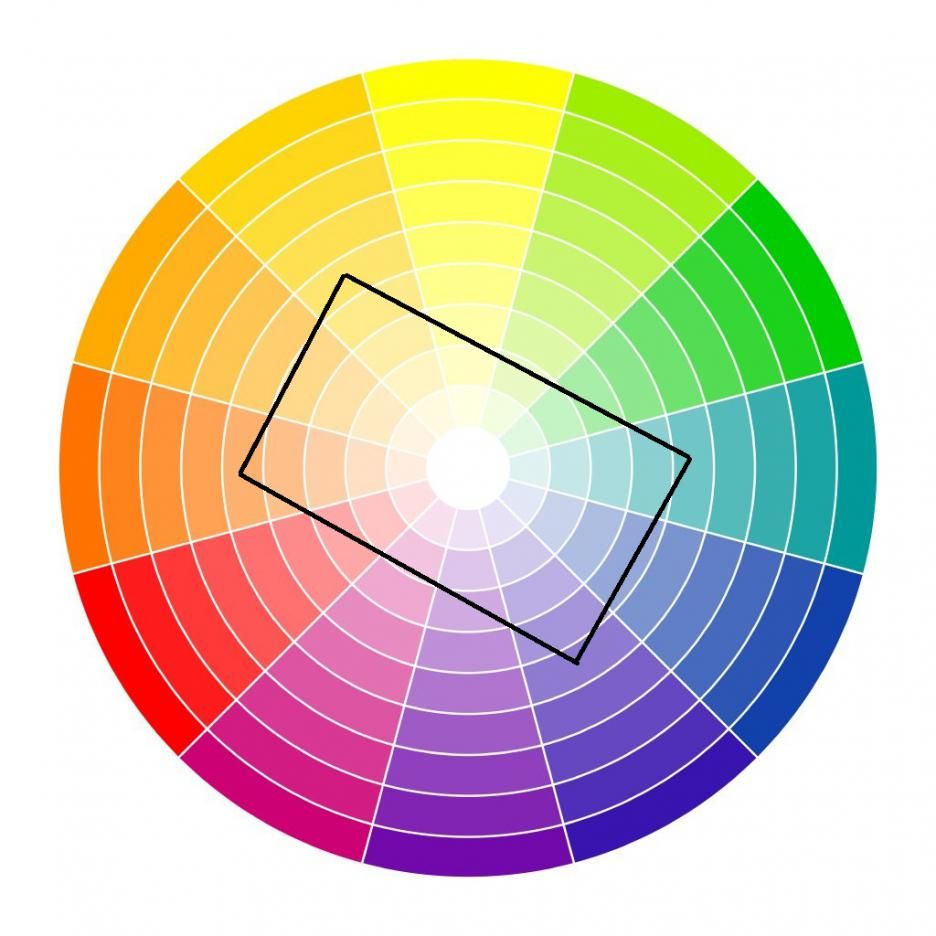
Полихромная или тетрада
Цветовой состав: основной тон, два дополнительный и один акцентный. Чтобы найти его, нужно вписать квадрат в окружность спектра и взять оттенки, которые окажутся по углам. Такая схема подходит для многих современных стилей интерьера. Если найти правильное сочетание, подобное оформление станет дизайнерской находкой для дома и квартиры.
Схемы выбора цветов
Примеры применения схем для выбора оттенков
Комплексное сочетание оттенков
Самый популярный и универсальный способ создать потрясающий декор. В основе цветового оформления классические тона: белый, бежевый и серый. Их можно скомпоновать с другими оттенками, грамотно расставив акценты. При желании перемен в будущем можно оставить базовые цвета и дополнить их новыми красками. Вариант — использовать в декоре розовый.
Чтобы сочетать классические оттенки в интерьере, не обязательно применять цветовой круг.
Пример комплексного сочетания цветов в интерьере
Градиент в интерьере: прием для создания изысканного декора стен
Если вы освоили цветовой круг для интерьера комнаты, можете подобрать оттенки и создать мягкие переливы. Используйте для такого декора монохромную схему на спектре. Главное правило — переходите от темного тона к более светлому. На фото видно, насколько преображается комната с градиентным дизайном.
Пример применения цветного градиента
Совет! Чтобы визуально увеличить пространство, лучше применить темный тон ближе к полу, а светлый — к потолку.
Характер цвета: теплые и холодные тона
Одни цвета вызывают ассоциации с летом и солнцем, другие с прохладой, ветром, кубиками льда, морским бризом. Первые будут теплыми, а вторые — холодными.
Теплые цвета содержат больше желтого пигмента, холодные — синего. Для понимания принципа цветовой круг Иттена можно условно разделить на две части, как показано на фото. В одном секторе будут теплые тона, во втором — холодные.
Существует третья группа оттенков — нейтральные. Примеры: черный, вариации серого, белый. Такие тона не вызывают ассоциаций с желтым и синим, поэтому не имеют условной тепловой окраски. Зато они служат отличной базой для сочетаний оттенков. Есть несколько способов создать потрясающий интерьер в нейтральных цветах.
Схема определения холодных и теплых цветов на круге
Таблица сочетаний: удобная схема поиска гармонии
Для подбора цветов и поиска сочетаний можно использовать не только цветовой круг. Все оттенки спектра есть в таблице, с помощью которой вы сразу увидите, насколько теплые и холодные тона гармонируют между собой. Пользоваться шпаргалкой очень просто — в ячейки вписаны символы, обозначающие степень совместимости.
Как определиться с оттенками, используя круг дизайнера для подбора цветов в интерьере
Опытные дизайнеры при выборе цветов руководствуются профессиональными навыками. А вы можете использовать их советы и подключить свои предпочтения. В помощь 5 простых правил:
- Выбирайте 3 главных оттенка и комбинируйте их в дизайне. Не стоит увлекаться большим количеством цветов и создавать излишнее буйство красок — это признак безвкусного декора;
- Соблюдайте баланс между теплыми и холодными оттенками. Разбавляйте выбранную гамму, опираясь на цветовой круг для дизайнеров интерьера;
- Помните, что в полихромном интерьере базовый оттенок приходится примерно на 60% декорируемой площади;
- Используйте разные оттенки понравившихся цветов. Чтобы дизайн получился стильным и гармоничным, старайтесь вписаться в изначально выбранную гамму;
- Не игнорируйте интуитивный выбор. Проанализируйте любимые оттенки и постарайтесь понять, какие ассоциации в вас отликаются при виде их.
 Например, вы предпочитаете одежду зеленого цвета, потому что комфортно чувствуете себя в ней. Возможно, и в интерьере этот тон тоже окажется уместным.
Например, вы предпочитаете одежду зеленого цвета, потому что комфортно чувствуете себя в ней. Возможно, и в интерьере этот тон тоже окажется уместным.
Попытки угнаться за модными тенденциями в декоре без опоры на тип помещения и личные предпочтения окажутся провальными. Интерьер прежде всего должен быть комфортным для восприятия. Яркий пример — правильное использование розового в дизайне.
Психология цвета: с чем ассоциируются оттенки
Каждый оттенок находит отражение в душе человека, поэтому разумно подбирать цвета и с точки зрения психологии. Правильные тона в интерьере помогают взбодриться, успокоиться, настроиться на работу и даже заснуть. И напротив — даже любимый оттенок может угнетать нервную систему. Вы не планируете регулярно обновлять интерьер? Тогда сразу подбирайте оптимальные сочетания. Разберем популярные оттенки и их влияние на организм.
Белый
Если рассмотреть круг цветов для интерьера, то белый — не оттенок, а отсутствие окраски. Но это не мешает ему быть как базой для других сочетаний, так и самостоятельным тоном в интерьере. Ассоциации с белым: умиротворение, свобода, широкое пространство. Этот цвет зрительно увеличивает площадь комнаты и гармонирует с яркими оттенками. Секреты использования белого помогут создать уникальный дизайн.
Ассоциации с белым: умиротворение, свобода, широкое пространство. Этот цвет зрительно увеличивает площадь комнаты и гармонирует с яркими оттенками. Секреты использования белого помогут создать уникальный дизайн.
Пример использования белого в дизайне
Красный
Ассоциации с этим цветом у людей кардинально разные. Кто-то воспринимает его как агрессивный оттенок, а кому-то он кажется теплым и бодрящим. Красные оттенки пробуждают аппетит, однако могут сильно утомлять. Лучше использовать его дозированно, например, в оформлении аксессуаров или в качестве яркого пятна на фоне других цветовых сочетаний.
Пример использования красного в дизайне
Схожие свойства имеет терракотовый цвет в дизайне. Как и красный, он будоражит воображение, создает волнующую атмосферу и согревает теплом.
Черный
Если учитывать круг Иттена и цветовые гармонии в интерьере, то черный — оттенок-акцент. Он идеально дополняет другие тона и создает ощущение таинственности. Если нужно создать удивительный антураж и некую интригу, смело используйте его в оформлении. В помощь несколько идей, как экспериментировать с черным.
Если нужно создать удивительный антураж и некую интригу, смело используйте его в оформлении. В помощь несколько идей, как экспериментировать с черным.
Пример использования черного в дизайне
Оранжевый
Оранжевый — энергичный сочный цвет, создающий хорошее настроение и располагающий к общению. С помощью апельсиновых оттенков можно реанимировать неудачный интерьер и добавить помещению яркости. А еще его советуют использовать в оформлении кухни, потому что он стимулирует аппетит.
Пример использования оранжевого в дизайне
Совет! Оранжевый делает холодные тона более выразительными и глубокими.
Серый
Этот цвет редко применяется в качестве основного, потому что большинству людей он кажется угнетающим. Оттенки серого хороши для комбинации с яркими тонами. В тандеме с другими цветами они приобретают глубину и вызывают ощущение покоя. Из другой статьи вы узнаете, как удачно вписать серый цвет в декор помещений.
Пример использования серого в дизайне
Коричневый
Это нейтральный цвет, гармонирующий с большинством других оттенков. Он вызывает приятные ассоциации с надежностью, защитой, спокойствием. А еще коричневый может быть базовым в помещении любого назначения. Это идеальный вариант, если вам хочется чего-то оригинального и неброского. Предлагаем идеи использования коричневого в декоре.
Пример использования коричневого в дизайне
Фиолетовый
Манящий, роскошный и загадочный фиолетовый вызывает противоречивые чувства. Обилие этого оттенка может нервировать и утомлять, а вот умеренное использование подарит ощущение комфорта и эйфории.
Пример использования фиолетового в дизайне
Синий
Это оттенок холодной гаммы, если судить по цветовому кругу сочетаний в интерьере. Синий визуально увеличивает пространство и успокаивает. Не можете настроиться на работу или домашние дела? Используйте в декоре оттенки синего. Они подойдут для любой комнаты — начиная от детской и заканчивая ванной. Узнайте подробнее, как грамотно использовать синий в интерьере.
Узнайте подробнее, как грамотно использовать синий в интерьере.
Пример использования синего в дизайне
Зеленый
Цвет природы, умиротворения и расслабления. В зеленой комнате вы будете чувствовать себя уютно и спокойно. Однако стоит быть осторожнее с оттенками — слишком темные могут спровоцировать подавленность. Такую гамму лучше сочетать с другими холодными цветами и нейтральными тонами. Дизайнеры дали несколько советов, как оформить помещение с помощью зеленого цвета. Также предлагаем варианты использования оттенков: благородного оливкового и альтернативного фисташкового.
Пример использования зеленого в дизайне
Желтый
Приятный солнечный тон тонизирует и повышает концентрацию внимания. У цвета очень много оттенков, включая нежные кремовые. Желтый — надежный помощник в создании уюта, однако кому-то он покажется навязчивым.
Пример использования желтого в дизайне
Голубой
У этого цвета есть волшебное свойство — он способен нормализовать кровяное давление. Если вы нуждаетесь в уютном уголке, где можете полностью расслабиться, включайте в декор оттенки голубого. Круг цветов для дизайнеров интерьера гласит, что это холодный тон, который визуально расширит небольшое помещение.
Если вы нуждаетесь в уютном уголке, где можете полностью расслабиться, включайте в декор оттенки голубого. Круг цветов для дизайнеров интерьера гласит, что это холодный тон, который визуально расширит небольшое помещение.
Пример использования голубого в дизайне
Стиль и цвет: рекомендации для разных направлений
Выбирая цвет, не забывайте о канонах стилей интерьера. Для каждого есть предпочтительные тона, которые полностью раскрывают особенности направления. Чтобы уверенно подобрать оттенки, откройте цветовой круг Иттена онлайн или изучите таблицу.
| Стиль | Предпочтительные цвета |
|---|---|
| Классика | Белый, бежевый, коричневый |
| Модерн | Зеленый, голубой, бежевый, серый, коричневый |
| Барокко | Сочетание пастельных оттенков |
| Эко | Бежевый, травяной, коричневый |
| Лофт | Темно-серый, синий, зеленый, красный, оранжевый |
| Прованс | Розовый, бежевый, голубой, молочный |
| Кантри | Коричневый, приглушенно-желтый, кирпичный |
| Хай тек | Металлический, серый, черный, белый |
Гораздо сложнее с направлениями фьюжн и футуризм. Эти направления позволяют использовать буйство сочных красок. В рамках этих стилей можно экспериментировать с яркими тонами: бирюзовым, салатовым, желтым. Чтобы приглушить слишком кричащие сочетания, включайте в комбинации белый.
Эти направления позволяют использовать буйство сочных красок. В рамках этих стилей можно экспериментировать с яркими тонами: бирюзовым, салатовым, желтым. Чтобы приглушить слишком кричащие сочетания, включайте в комбинации белый.
Сейчас модно использовать в интерьере цвет фуксии. Этот тон тоже можно найти на цветовом круге сочетаний и грамотно вписать в декор.
Оттенки для разных помещений
Для каждого помещения есть предпочтительные и нежелательные тона. Например, некоторые хороши для оформления кухни и совершенно не годятся для гостиной. Цветовой круг сочетаний оттенков в интерьере спальни, ванной и других помещений не даст вам растеряться. В таблице можно увидеть самые популярные решения.
| Помещение | Цвета |
|---|---|
| Кухня | Желтый, красный, оранжевый, бирюзовый |
| Прихожая | Зеленый, бежевый, голубой, желтый |
| Спальня | Пастельные оттенки, золотистый, серебряный, фиолетовый |
| Гостиная | Белый, бежевый, серый, коричневый, желтый |
| Кабинет | Синий, коричневый |
| Ванная | Голубой, розовый |
Предлагаем вариации на тему оформления кухни: сочный дизайн в фиолетовых тонах и роскошный декор в зеленом цвете. Если предпочитаете темные тона, можете использовать оттенки синего.
Если предпочитаете темные тона, можете использовать оттенки синего.
В оформлении спальни тоже есть свои секреты. Помещение должно располагать к комфортному отдыху и умиротворению. Если вы еще не решили, какой дизайн выбрать, ознакомьтесь с лучшими идеями для преображения спальни.
Для детской комнаты лучше выбрать светлые базовые тона и дополнить их яркими акцентами. Не используйте кричащие кислотные оттенки — они негативно влияют на психику ребенка. Осторожнее с красным — этот цвет тоже может вызвать перевозбуждение.
Ванная комната — ваш личный спа-салон. Почему бы не создать там уютный островок, напоминающий о ласковых морских волнах и чистом небе с помощью оттенков голубого цвета в интерьере.
Цвета, которые не стоит сочетать
На цветовом круге можно увидеть оттенки, которые не гармонируют между собой. Это не значит, что их совсем нельзя комбинировать — если хотите экспериментировать, дайте волю фантазии. Чтобы креативить было легче, изучите самые коварные сочетания.
| Основной цвет | С какими не сочетается |
|---|---|
| Красный | Желтый, каштановый, красно-желтый, кирпичный, фиолетовый |
| Оранжевый | Красный |
| Розовый | Коричневый, фиолетовый, сиреневый, красный, синий |
| Желтый | Розовый, бордовый |
| Бордовый | Коричневый, красный, фиолетовый, золотой, голубой |
| Голубой | Бордовый, фиолетовый, сиреневый |
| Фиолетовый | Кирпичный, терракотовый, красный |
| Сиреневый | Золотой, розовый, бордовый, красный, синий, терракотовый, кирпичный |
| Синий | Розовый, коричневый, зеленый, коричневый, сиреневый |
| Серый | Терракотовый, темно-коричневый, бежевый |
Ошибки при выборе цвета
Иногда стильные интерьеры с картинок в реальности выглядят иначе. Достаточно упустить какую-то деталь и выбрать иной оттенок, как результат перечеркивает старания. Чтобы избежать провала, можно найти круг сочетания цветов в интерьере онлайн, хотя это не панацея от ошибок. А для наглядности приведем примеры неудачных интерьеров.
Чтобы избежать провала, можно найти круг сочетания цветов в интерьере онлайн, хотя это не панацея от ошибок. А для наглядности приведем примеры неудачных интерьеров.
Обилие белого
Полностью белая комната скорее напоминает больничный бокс. Не забывайте про акценты — они помогут разнообразить дизайн и избежать скуки в интерьере. Иногда достаточно одной яркой детали: дивана, штор, картины или ковра.
Ошибка в использовании белого цвета в дизайне
Бездумное внедрение трендов
Где-то увидели интерьер полностью в бежевых тонах и хотите повторить? Есть риск, что комната будет напоминать картонную коробку. На фото как раз пример неудачного дизайна.
Неудачный дизайн с бежевым цветом
Неудачное сочетания искусственного освещения и цвета
Иногда свет кардинально меняет восприятие оттенков. При выборе цвета подумайте, как будет выглядеть комната при искусственном освещении. Вполне возможно, что терракотовый превратится в давящий красный, а темно-серый в мрачный черный.
Пример изменения цвета при искусственном освещении
Сочетание несочетаемого
Если использовать спектральный круг для подбора цвета в интерьере, вероятность ошибки в разы меньше. Полагаясь только модные тенденции и вкусы членов семьи, можно создать кричащий неорганичный дизайн.
Пример неудачного сочетания цветов в интерьере
Агрессивное использование контрастов
В дизайне есть прием «игра на контрастах». Однако на деле стоит быть аккуратнее с его воплощением. Посмотрите, как можно безнадежно испортить декор неправильным сочетанием оттенков.
Ошибка при использовании контрастных цветов
Использование одного цвета
Однообразие легко испортит интерьер и перечеркнет ваши труды. Преобладание одного цвета, пусть даже и в разных оттенках, визуально «утяжелит» помещение и создаст негативное впечатление. Для примера инструкция, как не ошибиться при использовании бежевого.
Неудачный дизайн в одном цвете
Мебель неподходящих цветов
Можно удачно покрасить стены, подобрать обои, оформить потолок и ошибиться в выборе мебели. Предметы интерьера тоже должны вписываться в единую картину и стиль.
Предметы интерьера тоже должны вписываться в единую картину и стиль.
Слишком яркая мебель в интерьере
Подбор цвета в интерьере онлайн
Кликом по цветовому кругу установите основной цвет.
Кликом по одной из фигур рядом с кругом, выбирете цветовую схему.
Бегунками и стрелками рядом с фото регулируйте оттенки. Добейтесь максимально естественного наложения нового цвета!
Красно-фиолетовыйКрасныйКрасно-оранжевыйОранжевыйЖёлто-оранжевыйЖёлтыйЖёлто-зелёныйЗелёныйСине-зелёныйСинийСине-фиолетовыйФиолетовыйСброс ярк.насыщ.
Сброс оттенков
Поделиться
Вы можете загрузить фото любой тематики ! И мы сделаем на его основе аналогичный колористический тестировщик.
Загрузить своё фото для тестирования цветовых сочетаний.
Инструкция по использованию сервиса
Рядом с фотографией комнаты приведены названия элементов интерьера. Кликните по тому, цвет которого хотите изменть.
Кликните по тому, цвет которого хотите изменть.
Кликом по спектру (радуге) под фото выберите желаемый цвет.
При необходимости, отрегулируйте насыщенность цвета и яркость стрелками «влево» и «вправо» около соответствующих значков и . Добейтесь максимальной «естественности» наложения нового цвета.
Кликом по самим значкам и можно вернуть насыщенность и яркость в среднее положение.
Как установить чёрный, белый цвет и оттенки серого
Для получения чёрного и белого цветов установите минимальное значение насыщеннсти (несколько кликов по стрелке влево около значка насыщенности), затем — максимум яркости для белого или минимум яркости для чёрного цвета (несколько кликов по стрелкам около значка яркости).
Если полностью убрать на минимум насыщенность цвета, можно получить оттенки серого.
На примере ниже в интерьере кухни мы подобрали белый цвет для шкафов, которые на оригинале были бледно-кремовыми, и изменили жёлто-оранжевый цвет стульев на чёрный.
При наложении нового цвета его яркость автоматически подстраивается под яркость соответствующего участка оригинала. Поэтому если вы выбираете, например жёлтый цвет, при наложении может получиться коричневый, так как данный участок мало освещён.
По этой же причине нельзя придать яркий белый цвет некоторым тёмным объектам на фото интерьера.
Использование цветового круга
Вместа подбора сочетания оттенков наугад можно призвать на помощь изобретённый специально для этой цели цветовой круг Иттена. Для этого на панели управления над этим текстом нажмите кнопку «Вкл.цветовой круг»
В первую очередь обратите внимание на кнопки управления рядом с самим кругом. С помощью стрелок вы можете вращать круг, выбирая тем самым основной цвет интерьера (стен). Нажав на одну из фигур, можно выбрать используемую цветовую схему (вариант сочетания цветов).
Нажав на одну из фигур, можно выбрать используемую цветовую схему (вариант сочетания цветов).
Подробнее о цветовых схемах вы можете почитать в статье «Что такое цветовой круг и как им пользоваться»
Так же, в данном режиме на пульте управления нашего сервиса, есть бегунки, которые позволяют изменять оттенки элементов интерьера в небольших пределах (без ухода от выбранной цветовой схемы). Ещё имеются кнопки , с помощью которых цвета элементов можно поменять местами.
Вам может быть интересен один из наших физических товаров. Это набор карточек с палитрами и фотографиями интерьеров.
Палитры с названиями цветов для подбора цвета в интерьере
Набор из 30-ти карточек с палитрами, названиями цветов и красивыми примерами для вдохновения при подборе цветовой гаммы в интерьере.
Размер карточек: 10 см х 8 см
На первой стороне — примеры удачных дизайнерских интерьеров и палитра используемых цветов в миниатюре с их названиями. Подробнее
На второй стороне — цветовая палитра (палетка) и номер карточки.
В нашем ассортименте имеется четыре вида наборов карточек для различных вариантов интерьера:
Подробнее
Опубликовано 18.07.2019 19:41:14
Сочетание цветов в интерьере
Вы ошибаетесь, если полагаете, что интерьерные цвета выбираются дизайнером по наитию или каким-то шестым чувством. Возможно, некоторые из них руководствуются внутренним чутьем. Но все зарекомендовавшие себя дизайнерские школы дают четкие указания по поводу того, каким образом следует подбирать цветовую гамму, и какие цвета сочетаются между собой. Все это подчиняется не вкусу конкретного преподавателя, а определенным законам. В этой статье мы раскроем основы цветовой математики и физики для людей, не связанных с дизайном.
Знакомьтесь, круг Иттена
Интересно, какие ассоциации возникли у вас в голове при прочтении этого словосочетания? Круг, в котором медиумы вызывают духов? Круг, в котором анонимные алкоголики возвращаются к нормальной жизни? Или возможно гигантские круги на пшеничных полях, оставленные внеземными цивилизациями? На самом деле все гораздо проще./colorwheelpic-56a1918a5f9b58b7d0c0b9f8.jpg) Это цветовой круг, полученный смешением основных тонов спектра. В качестве базы при создании круга берутся три цвета – синий, желтый и красный. Смешивая их попарно, мы получаем три новых цвета:
Это цветовой круг, полученный смешением основных тонов спектра. В качестве базы при создании круга берутся три цвета – синий, желтый и красный. Смешивая их попарно, мы получаем три новых цвета:
- Синий + желтый = зеленый
- Желтый +красный =оранжевый
- Красный +синий = фиолетовый
Сочетание первичных и вторичных цветов дает целую галерею новых оттенков, и так, шаг за шагом, круг Иттена (или просто цветовой круг) наполняется множеством новых оттенков. Их число – бесконечно, правда человеческий глаз различает не так много оттенков, как хотелось бы. Поэтому в круге, который используют дизайнеры, 12 цветовых секторов. Но основные цветовые вариации в круге представлены. Все цвета круга можно разделить на теплые и холодные сектора. И, что самое удивительное, чтобы выбрать цвета, которые сочетаются между собой, достаточно построить на круге ряд простых линий. В результате этих нехитрых манипуляций в вашем распоряжении оказываются все цвета, которые вы совершенно спокойно можете использовать в цветовом оформлении комнаты.
Ремарка: белый, коричневый, серый и черный цвета в круге не предусмотрены. Потому что они великолепно сочетаются со всеми остальными цветами, соответственно, их можно использовать в качестве базовых (серый сейчас на пике популярности) и как дополняющие цвета.
Принцип работы цветового круга
Принцип работы круга очень прост. Существует 6 комбинаций, применяя которые вы получите идеально сочетающиеся между собой цвета, которые вы можете разбавить белым, коричневым, серым или черным.
- Принцип монохрома. В соответствии с этим принципом, выбираются оттенки одного цветового сектора. В дальнейшем они сочетаются с одним из базовых универсальных цветов. В этом случае вы гарантировано получаете достойное решение, при этом точно не переборщите. Но многие назовут такой интерьер скучным и консервативным.
- Аналоговая триада. По этому принципу из палитры выбираются три цвета, следующие друг за другом, и их оттенки.
 Используя этот вариант цветовой схемы, вы получите спокойный интерьер в цветовой гамме, приятной глазу, но гораздо более интересный, чем монохромный интерьер.
Используя этот вариант цветовой схемы, вы получите спокойный интерьер в цветовой гамме, приятной глазу, но гораздо более интересный, чем монохромный интерьер. - Комплиментарная триада. Цвета, которые расположены диаметрально противоположно друг другу, называются комплиментарными. Использование контрастных цветов несколько сложнее, чем монохромных или аналоговых, и требует определенного вкуса и навыков. Из двух цветов один выбирается в качестве основного, а другой – в качестве тона, подчеркивающего особенности интерьера.
- Контрастная триада. Этот вариант схож по принципу действия на комплиментарную триаду, но только вместе с одним из цветов используется соседний. Таким образом выстраивается треугольник, вершина которого на одном цвете, а основание –на цветах, соседствующих с цветом, противоположным вершине. Обычно два основных цвета используются в интерьере, а контрастный цвет оставляют для ярких акцентов. Впрочем, возможна и обратная схема – цвет-одиночку сделайте основным, а два противоположных используйте для акцентов и интерьерных фишечек.

- Классическая триада. Здесь для получения правильного сочетания цветов мы рисуем классический равносторонний треугольник. Это более сложный вариант для реализации. Вы берете один цвет за основу, а два других выбираются из равноудаленных цветов. При использовании классической триады один цвет берется за основной, а два других выбирают для цветовой гаммы аксессуаров. Если вы опасаетесь, что вариант получится слишком смелый, используйте нейтральные цвета для равновесия.
- Четырехугольная схема. Здесь на цветовом круге вырисовывается не треугольник, а квадрат или прямоугольник. Если вы выбираете четыре равноудаленных цвета – то получаете квадрат. Если цвета расположены близко – на выходе имеем прямоугольник. Сначала вы выбираете контрастные цвета. Две пары. И соединяете их в прямоугольник или квадрат, в зависимости от того, насколько близкие пары контрастов вы выбрали. Чем больше цветов вы используете, тем сложнее задача сохранить интерьер интересным, не пестрым и не кричащим, поэтому в выборе двух контрастных пар нужно быть особенно внимательными.
 Самое правильное решение – использовать один цвет, как основной, а остальные – в качестве вспомогательных. В текстиле, подушках, мебели и интерьерных мелочах. Разумеется, такие интерьеры не массовые, потому что обилие цветов здорово утомляет. Этот вариант можно использовать для создания восточного интерьера, или комнаты в стиле Бохо.
Самое правильное решение – использовать один цвет, как основной, а остальные – в качестве вспомогательных. В текстиле, подушках, мебели и интерьерных мелочах. Разумеется, такие интерьеры не массовые, потому что обилие цветов здорово утомляет. Этот вариант можно использовать для создания восточного интерьера, или комнаты в стиле Бохо.
Что использовать вместо круга?
Конечно, применить круг и правильно подобрать сочетания цветов – дело непростое. У некоторых может не хватить опыта или смелости для таких экспериментов. Еще бы, ведь интерьер мы создаем не на один год. Ошибиться с цветом, его интенсивностью или сочетаемостью было бы непростительной ошибкой вплоть до переделки. В помощь нерешительным товарищам созданы специальные цветовые таблицы. В этих таблицах сразу заложены цвета, которые гарантированно гармонируют друг с другом.
В основном это четырехцветные примеры, построенные на правилах выбора цвета из цветового круга. Многие популярные таблицы содержат в себе базовый оттенок, а к нему уже прилагается несколько возможных цветовых рядов с учетом контрастных оттенков. Используя подобный образец, вы точно не ошибетесь и создадите свой интерьер в гармоничной цветовой гамме без помощи дизайнера.
Многие популярные таблицы содержат в себе базовый оттенок, а к нему уже прилагается несколько возможных цветовых рядов с учетом контрастных оттенков. Используя подобный образец, вы точно не ошибетесь и создадите свой интерьер в гармоничной цветовой гамме без помощи дизайнера.
Еще одним вариантом мы назовем экспериментальный метод – определение цветовой гаммы понравившегося вам интерьера онлайн. Для этого существуют специальные сервисы, например, Bighugelabs.com. Загрузив фото понравившейся вам интерьерной картинки, на выходе вы получите основную цветовую гамму, которой можете придерживаться в своей квартире. Программа смешает присутствующие оттенки и сгенерирует «среднюю температуру по больнице» — основные оттенки, которые использовались на фотографии. А из них вы выберете основной и контрастный для своего интерьера.
В сети также есть множество онлайн-конструкторов цветовых схем. Они позволяют легко выбрать схему расположения цветов, и выдают все гармонирующие оттенки в приглянувшемся вам принципе подбора цвета.
Ремарка: для того, чтобы интерьер не выглядел дилетантским, постарайтесь устроить так, чтобы основной цвет покрывал не менее 65% пространства. Остальные цвета должны быть задействованы не более, чем в 30%, ну и на яркие акценты выделяем 5% от общей картины.
Правила подбора цветов в помещении
Говоря о цвете помещения, мы имеем в виду общую картинку, которая предстает взору в помещении. Даже если вы выбрали правильные цвета из круга Иттена, как их распределить в имеющемся пространстве? В какой цвет покрасить пол, потолок, стены, а в каком оттенке разыскивать мебель и текстиль? Здесь тоже есть определенные правила, которым неплохо было бы последовать.
- подбор цвета для стен – задача и простая, и сложная в то же время. Здесь необходимо понимать, в каких целях используется помещение, и какая цветовая гамма будет отвечать всем требованиям, предъявляемым к таким комнатам. И в этом случае тоже действуют определенные правила. Например, если вы выберете пассивные или нейтральные оттенки для отделки стен, в дальнейшем вы можете кардинально изменить интерьер, не производя глобального ремонта. Достаточно будет смены текстиля или обновления части мебели. Активный цвет стен потребует нейтральной мебели, или определенной аккуратности в ее подборе в более ярких оттенках. Активный цвет вы можете сочетать с таким же ярким из противоположной части цветового круга, либо разбавить более спокойными вариантами.
Универсальный и стопроцентно выигрышный вариант – это стены пастельных оттенков. С такими стенами можно сочетать любой пол и потолок, и сделать весь интерьер либо спокойным и гармоничным, либо ярким и цепляющим.
- подбор цвета для пола зависит от того, какого размера ваше помещение и какие цели вы преследуете. В большинстве случаев, здесь используется только два варианта: пол может быть либо светлым, либо темным. Светлый пол используется для визуального увеличения пространства, для привлечения большого количества дневного света, прекрасно сочетается со светлыми оттенками стен (сочетание с темными весьма спорное) и успешно используется во всех помещениях квартиры – в ванной, в зале, на кухне и в гостиной. Спорен для коридора. Делает видимым любой мусор – шерсть животных и случайные соринки.
Темный пол прекрасно сочетается и со светлыми, и с темными стенами. Единственное правило в использовании темного пола в сочетании с темными стенами – это то, что пол должен быть минимум на один тон темнее. Темный пол можно использовать в любом помещении. Такой пол требует отличного освещения и может принимать любые яркие акценты в помещении. Хорошо сочетается со светлыми дверями. Прекрасно подчеркивает скопившуюся пыль, поэтому требует ежедневной влажной уборки.
- самый популярный цвет потолка – белый. Он зрительно увеличивает высоту помещения, дает дополнительный свет. Потолок может быть как матовым, так и глянцевым. Если позволяет пространство, потолок окрашивают в пастельные тона, придавая помещению небанальный вид. Если вы хотите яркое пятно в интерьере, лучше используйте для этих целей стены или мебель. Чтобы сделать ярким потолок, необходимо знаний несколько больше, чем понимание цветового круга. И эта задача по силам не каждому дизайнеру.
Если вы все-таки решили остановить выбор на темном потолке, учтите, что у такого решения есть некоторые особенности:
- черный потолок допустим только на больших площадях с высокими потолками. Однушка в хрущевке с черным потолком будет смотреться весьма нелепо.
- такую окраску потолка приветствует минималистический стиль интерьера.
- темный потолок требователен к мебели, полу и стенам – необходимо подбирать белые или молочные оттенки (шампань, экрю, айвори и прочие).
- если к темному потолку прилагается панорамное окно – вариант будет выглядеть весьма эффектно и дорого.
- правила выбора цвета мебели просты и лаконичны. Мебель должна быть темнее, чем стены, но светлее, чем пол. В остальном вы можете руководствоваться сочетаемостью оттенков цветового круга.
Заключение
На самом деле в цвете заключена огромная сила. Цветом можно зонировать помещение. Можно создавать хорошее настроение, а можно вгонять в депрессию. Играя цветом, можно исправить недостатки помещения и придать ему те характеристики, которые вам нужны- увеличить, изменить пропорции, и так далее. Несмотря на то, что для цветовых решений можно использовать и четырехугольную схему подбора цвета, дизайнеры крайне не рекомендуют использовать сразу все в одном помещении. Лучше сочетайте возможности различных оттенков и фактур материалов. Кстати, имейте в виду –один и тот же цвет на разных фактурах смотрится совершенно по-разному! Поэтому перед использованием выбранной палитры нужно быть крайне уверенным, что именно эти оттенки сделают вашу жизнь лучше. Иначе можно получить обратный эффект.
Василиса Иванова
Сочетание цветов в интерьере: в поисках гармонии
Знаменитая фраза о том, что нет некрасивых цветов, а есть только неподходящие, имеет прямое отношение к сочетанию цветов в интерьере. Правильно подобранная палитра оживляет помещение, настраивает на позитив, влияет на настроение и самочувствие, на саму нашу жизнь. Универсальной подсказкой для составления гармоничного сочетания цветов является цветовой круг.
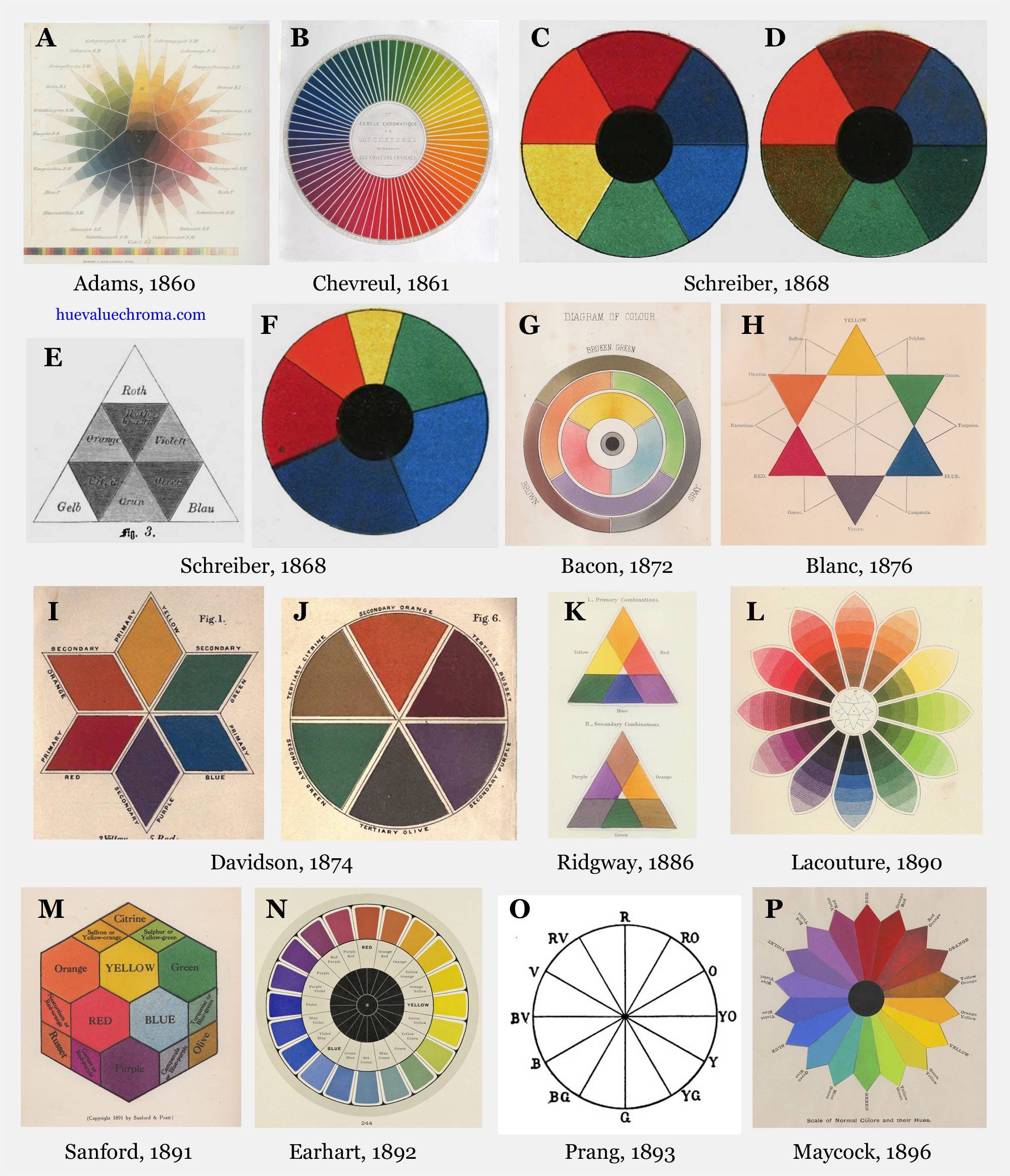
Подбор цветов всегда был сложной задачей для художников и дизайнеров. Чтобы ее облегчить, были предприняты попытки систематизации цветовой гармонии. Этим занимались великий Леонардо да Винчи, Исаак Ньютон, Иоганн Вольфганг фон Гёте, Вильгельм Фридрих Освальд и Иоганнес Иттен. Каждый из них исследовал природу цвета и создал свой вариант цветового круга.
Что такое цветовой круг и их варианты
Цветовой круг представляет собой сектора, окрашенные в спектральные цвета разных тонов и их переходы, а также модели HSB — Hue (оттенок), Saturation (насыщенность), Brightness (яркость).
- Круг Леонардо да Винчи включал красный, синий, желтый, зеленый, а также белый и черные цвета. Он первый ввел понятия противоположных (комплементарных) и расположенных рядом (аналогичных) цветов.
- Круг Ньютона состоял из семи цветов радуги. Исследования разложения спектра солнечного луча привели его к открытию законов оптического смешения цветов и появлению новых, которые отсутствовали в спектре.
- Цветовой круг Гете состоял из красного, желтого и синего — основных цветов, которые чередовались с оранжевым, зеленым и фиолетовым. Он стал основоположником науки о психологии цвета и первым открыл физиологическую оптику.
- В начале прошлого века Оствальд создал цветовой круг, который стал основой для построения модели цвета RGB. Он выделил в качестве базовых желтый, ультрамариновый, красный и зелено-синий (цвет морской волны). Цвета, которые получались при их делении, замкнул в круг из 24 цветов. В этом круге он выделил гармоничные сочетания из диад — противоположных цветов, триад — двух ближайших цветов и противоположных и квадриад — двух соседних и двух противоположных.
- В 1961 году швейцарец Иоганнес Итткен опубликовал результаты своих исследований в книге «Искусство цвета». В ней он предложил свой вариант цветового круга из 12 секторов, основой которого являются всего три цвета: красный, синий и желтый. На круге они представлены в виде треугольника в центре. Все другие оттенки, по мнению Иттена, представляют смешение основных. К центральному треугольнику достраивается шестиугольник. В нем находятся цвета второго порядка, полученные за счет попарного смешения основных цветов. Шестиугольник вписан в круг из 12 составляющих. В сегментах, на которые не попадают вершины двух геометрических фигур, находятся оттенки цветов из соседних секций.
Как работать с цветовым кругом Иттена
С помощью круга Иттена достаточно просто составить таблицу сочетания цветов.
-
Для выбора комплементарных сочетаний выберите цвет в нужном секторе и проведите прямую линию. Цвет, с которым она соединит первый оттенок, и будет дополнительным (комплементарным). Интересное и более сложное сочетание может получиться, если провести не прямую, а линию под углом в соседний сектор.
В комплементарной сочетаемости композиция интерьера строится по принципу контраста. Использование дополнительных цветов усиливают его эффект.
-
Аналоговая триада — три оттенка, расположенные рядом. Это хороший вариант сдержанного и гармоничного подбора оттенков цвета.
Выбор рядом расположенных цветов одинаковой насыщенности и температуры создает яркую нюансную динамичную композицию, но длительное пребывание в таком интерьере может утомить.
-
Классическая триада — выберите основной оттенок цвета и постройте из этой точки равносторонний треугольник. Обычно в таком сочетании соблюдают такую пропорцию количественного использования оттенков: 60%, 30%, 10%.
Триада хорошо смотрится в активных помещениях: кафе, игровых комнатах, гостиных, тренажерных залах. В таком сочетании важно удачно выбрать главный цвет.
- Тетрада состоит из четырех цветов на одинаковом расстоянии друг от друга. Сочетать четыре и больше цветов в одном интерьере достаточно сложно. С такими цветовыми решениями лучше справится профессиональный дизайнер.
-
Круг Иттена — условная схема. В нее не входят белый, черный и серый цвета, которые называют ахроматическими. В переводе с английского «achromatic» означает «бесцветный». В зависимости от насыщенности выделяют светлые, яркие, тусклые и блеклые цвета, от температуры — теплые и холодные.
Количества белого цвета определяет тональность, черный делает их тусклыми. Светлые оттенки зависят от количества добавленного белого цвета, черный отвечает за тусклость. В ярких тонах примеси белого и черного отсутствует Яркие тона – чистые, в них отсутствует примесь белого или черного. Приглушенную гамму составляют с использованием серого цвета.
Стиль и цвет интерьера
Цвета интерьера выбирают в зависимости от выбранного стиля. Дизайнеры рекомендуют использовать следующие оттенки:
| Классический | Мягкие пастельные тона, оттенки желтого, голубого, бежевого, зеленого, золотые акценты в сочетании с белым. |
| Эко | Оттенки бежевого, коричневого, приглушенные зеленые тона, светлые оттенки желтого, белый. |
| Минимализм | Белый, черный, серый, серебро. |
| Лофт | Коричневый, оттенки серого, красный, кирпичные оттенки. |
| Средиземноморский | Синий, голубой, белый, песочный, сине-зеленые оттенки. |
| Прованс | Голубой, молочные оттенки белого, нежные розовые тона. |
| Хай-тек | Былый, черный, серебристый, оттенки цвета металлов. |
| Кантри | Мягкие оттенки желтого, оранжевого, песочного, коричневого. |
Больше узнать о возможностях сочетания о возможностях сочетания синего, бежевого, серого, белого, желтого, золотого, зеленого цветов в интерьерах, познакомиться с их использованием в реализованных проектах компании ОРГРАФ можно в отдельных статьях на сайте.
Палитра— Дизайнер цветовых схем
Влюблен в цвета с 2002 года.
- Приложение Paletton
- Colorpedia
- О компании Paletton
- О компании Paletton
Paletton.com — это дизайнерский инструмент цвета, предназначенный для создания цветовых комбинаций, которые хорошо сочетаются друг с другом. Он использует классическую теорию цвета с древним художественным цветовым кругом RYB для создания цветовых палитр от одного до четырех оттенков, каждая из пяти различных оттенков.Можно выбрать различные стили предварительного просмотра, чтобы проверить и просмотреть цвета в комбинациях, доступно множество примеров, чтобы увидеть палитру, используемую в дизайне веб-сайта, дизайне пользовательского интерфейса или в произвольно нарисованном изображении. Предварительный просмотр ткани Tartan также доступен для тех, кто интересуется текстилем и дизайном интерьера.
Этот инструмент палитры использует различные цветовые модели для объединения смежных цветов и / или дополнительных цветов к основному оттенку. Выбирайте модели от монохромных до трехцветных или четырехцветных наборов цветов, с дополнением или без него (противоположный оттенок), наслаждайтесь даже режимом свободного стиля.Поиграйте с яркостью и насыщенностью палитры, выберите из предустановленных предустановок или создайте случайные палитры. Уникальный фильтр имитации зрения имитирует палитру, которую видят люди с различной слабостью зрения, дальтонизмом, различными вариантами дальтонизма (протанопия, дейтеранопия, тританопия, протаномалия, дейтераномалия, тританомалия, дисхроматопсия или ахроматопсия), а также несколько гамма-симуляций (симуляция слишком яркого дисплея или слишком темной печати), обесцвечивания, преобразования оттенков серого или веб-цветов (устаревшая 216-цветная палитра).Палитру можно экспортировать во множество различных форматов (HTML, CSS, LESS, XML, текст, изображение PNG, палитра образцов Photoshop ACO или формат палитры GIMP GPL) для раскрашивания ваших работ. Проверьте цветовой контраст всех цветовых пар, используемых в палитре, и проверьте, соответствует ли цветовой контраст требованиям WCAG. Подробнее о цветах в Colorpedia.
Paletton является преемником предыдущего приложения Color Scheme Designer 3, которым с 2009 года пользовались почти 20 миллионов посетителей (в то время как первая версия была опубликована в 2002 году), как профессиональных дизайнеров, так и любителей, интересующихся дизайном, дизайном мобильных или настольных приложений или веб-дизайном. дизайн интерьера, мода или обустройство дома и переделки.Полная история Paletton в Colorpedia.
Javascript не обнаружен. Для этого приложения требуется Javascript.
Руководство дизайнера по теории цвета, цветовым кругам и цветовым схемам
Когда вы просматриваете ленту новостей, что привлекает ваше внимание? Скорее всего, это видео с YouTube, картинки, анимированные GIF-файлы и другой визуальный контент, верно?
Хотя текстовое содержимое всегда важно при поиске ответов на вопрос, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно поделиться, может творить чудеса, привлекая внимание читателей и улучшая вашу статью или отчет.
Я знаю, о чем вы можете подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не творческий человек».
Привет. Я Бетани, и я первым скажу вам, что я не артистичен от природы. И тем не менее, я нашел сильные стороны в визуализации данных в HubSpot, где я провел большую часть своих дней, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
Итак, хотя я бы не сказал, что я от природы, артист, я научился создавать привлекательный визуальный контент. Вы тоже можете.
И вы можете сделать это, изучив теорию цвета. Считайте это своим вводным курсом, и мы рассмотрим следующие темы:
Что такое теория цвета?
Теория цвета является основой основных правил и рекомендаций, касающихся цвета и его использования для создания эстетически приятных визуальных эффектов. Понимая основы теории цвета, вы можете начать анализировать логическую структуру цвета для себя, чтобы создавать и использовать цветовые палитры более стратегически. Результат означает пробуждение определенной эмоции, атмосферы или эстетики.
Почему теория цвета важна в веб-дизайне?
Цвет является важным аспектом, если не самым важным аспектом дизайна, и может влиять на значение текста, то, как пользователи перемещаются по определенному макету, и на то, что они чувствуют при этом. Понимая теорию цвета, вы можете более целенаправленно создавать впечатляющие визуальные эффекты.
Хотя существует множество инструментов, которые помогут даже самым нехудожественным из нас создавать привлекательные визуальные эффекты, для задач графического дизайна требуется немного больше базовых знаний о принципах дизайна.
Возьмем, к примеру, выбор правильных цветов. Сначала это может показаться простым, но когда вы смотрите на цветовое колесо, вам захочется, чтобы у вас была некоторая информация о том, на что вы смотрите.
Прочтите, чтобы узнать об условиях, инструментах и советах, которые следует знать, чтобы выбрать лучшие цвета для своих дизайнов.
Теория цвета 101
Давайте сначала вернемся к уроку рисования в средней школе, чтобы обсудить основы цвета.
Помните, что слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять все остальное о цвете.
Основные цвета
Основные цвета — это те цвета, которые нельзя создать, комбинируя два или более других цвета вместе. Они очень похожи на простые числа, которые нельзя получить, умножив два других числа и вместе.
Есть три основных цвета:
Считайте основные цвета своими родительскими цветами, закрепляя свой дизайн в общей цветовой схеме. Любой один из этих цветов или их комбинация могут стать препятствием для вашего бренда, когда вы перейдете к изучению других оттенков, тонов и оттенков (мы поговорим о них через минуту).
При разработке или даже рисовании основными цветами не ограничивайтесь только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый в качестве основного цвета (поскольку мы в HubSpot это хорошо знаем).
Зная, какие основные цвета создают оранжевый, вы сможете определить цвета, которые могут хорошо сочетаться с оранжевым — с учетом правильного оттенка, тона или оттенка. Это подводит нас к следующему типу цвета…
Дополнительные цвета
Вторичные цвета — это цвета, которые образуются путем комбинирования любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с моделью теории цвета выше — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Есть три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый, используя два из трех основных цветов. Вот общие правила создания вторичного цвета:
- Красный + желтый = Оранжевый
- Синий + Красный = Фиолетовый
- желтый + синий = зеленый
Имейте в виду, что указанные выше цветовые смеси работают только в том случае, если вы используете чистейшую форму каждого основного цвета.Эта чистая форма известна как оттенок цвета , и вы увидите, как эти оттенки сравниваются с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со второстепенным.
С этого момента цвет становится немного сложнее. И если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Наиболее важным компонентом третичных цветов является то, что не каждый основной цвет может совпадать со второстепенным цветом для создания третичного цвета.Например, красный не может гармонично сочетаться с зеленым, а синий не может гармонично сочетаться с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это не то, что вы ищете).
Вместо этого, третичные цвета создаются, когда основной цвет смешивается со второстепенным цветом, который находится рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
- Красный + фиолетовый = Красно-фиолетовый (пурпурный)
- красный + оранжевый = красно-оранжевый (киноварь)
- Синий + фиолетовый = Сине-фиолетовый (фиолетовый)
- Синий + зеленый = Сине-зеленый (бирюзовый)
- желтый + оранжевый = желто-оранжевый (янтарный)
- Желтый + зеленый = Желто-зеленый (зеленовато-желтый)
Колесо теории цвета
Хорошо, отлично.Итак, теперь вы знаете, каковы «основные» цвета, но мы оба знаем, что выбор цветовых комбинаций, особенно на компьютере, включает в себя гораздо более широкий диапазон, чем 12 основных цветов.
Это стимул, стоящий за цветовым кругом, круговой диаграммой, которая отображает каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним на шкале цветов радуги.(Как вы, наверное, знаете, цвета радуги по порядку: красный , оранжевый , желтый , зеленый , синий , индиго и фиолетовый .)
При выборе цветов для цветовой схемы цветовое колесо дает вам возможность создавать более яркие, светлые, мягкие и темные цвета, смешивая белый, черный и серый с исходными цветами. Эти смеси создают варианты цвета, описанные ниже:
оттенок
Оттенок в значительной степени является синонимом того, что мы на самом деле имели в виду, когда произносили слово «цвет».«Все основные и второстепенные цвета, например, являются« оттенками ».
Оттенки важно помнить при объединении двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые смешиваете вместе, вы не создадите оттенок вторичного цвета. Это потому, что в оттенке меньше всего других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, вы технически добавляете в смесь более двух цветов, делая окончательный цвет зависимым от совместимости более двух цветов.
Если бы вы, например, смешали оттенки красного и синего, вы бы получили фиолетовый, верно? Но смешайте оттенок красного цвета с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлых и темных версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому заданному оттенку. Различные «оттенки» просто указывают на то, сколько черного вы добавляете.
Оттенок
Оттенок — это противоположность оттенка, но люди не часто различают оттенок цвета и оттенок цвета. Когда вы добавляете белый цвет к цвету, вы получаете другой оттенок. Итак, цвет может иметь как оттенки, так и оттенки.
Тон (или насыщенность)
Вы также можете добавить к цвету как белый, так и черный цвет, чтобы создать тон. Тон и насыщенность по сути означают одно и то же, но большинство людей будут использовать насыщенность, если говорят о цветах, создаваемых для цифровых изображений.Тон будет чаще использоваться для рисования.
Аддитивная и вычитающая теория цвета
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, который перечислял цвета RGB или CMYK с некоторыми числами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный). Это также те цвета, которые указаны на ваших чернильных картриджах для вашего принтера. Это не совпадение.
CMYK — это субтрактивная цветовая модель . Это так потому, что вам нужно отнять цвета от , чтобы получить белый цвет. Это означает, что верно обратное: чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Непонятно, правда?
Подумайте о печати листа бумаги. Когда вы впервые кладете лист в принтер, вы обычно печатаете на белом листе бумаги. Добавляя цвет, вы блокируете прохождение белых волн.
Затем, предположим, вы должны были положить распечатанный лист бумаги обратно в принтер и снова что-то напечатать на нем.Вы заметите, что области, которые были напечатаны дважды, имеют цвета, близкие к черному.
Мне легче думать о CMYK с точки зрения соответствующих ему чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
Цветовые моделиRGB, с другой стороны, разработаны для электронных дисплеев, в том числе компьютеров.
RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн.Это означает, что чем больше цвета вы добавите , , тем ближе вы будете к белому. Для компьютеров RGB создается с использованием шкалы от 0 до 255. Таким образом, черный цвет будет R = 0, G = 0 и B = 0. Белый цвет будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно отображает числа как RGB, так и CMYK. На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом адаптироваться.
Однако многие веб-программы предоставляют только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML).Итак, если вы разрабатываете цифровые изображения или для веб-дизайна, RGB, вероятно, ваш лучший выбор для выбора цвета.
Вы всегда можете преобразовать дизайн в CMYK и внести коррективы, если это когда-нибудь понадобится для печатных материалов.
Как выбрать цветовую схему
- Учитывайте свой цветовой контекст.
- Обратитесь к цветовому кругу для определения аналогичных цветов.
- Обратитесь к цветовому кругу для определения дополнительных цветов.
- Сделайте акцент на однотонных цветах одного оттенка.
- Используйте тройную цветовую схему для создания высокой контрастности.
- Создайте разделенную дополнительную цветовую схему.
- Не ограничивайтесь предустановками, но начните с одного цвета.
Теперь, когда у нас есть все основы теории цвета, давайте поговорим о том, как на самом деле использовать эти новые знания для создания дизайнов, которые улучшат ваш бренд и найдут отклик у вашей аудитории.
Вы, наверное, раньше замечали, что одни цвета отлично смотрятся вместе, а другие — нет.Выбранные нами цвета могут помочь улучшить дизайн или уйти от него.
Когда вы решаете, как создать графику, важно помнить, что то, как мы воспринимаем цвета, зависит от контекста, в котором мы их видим.
1. Учитывайте свой цветовой контекст.
Цветовой контекст относится к тому, как мы воспринимаем цвета, поскольку они контрастируют с другим цветом. Посмотрите на пары кружков в приведенном ниже примере, чтобы понять, что я имею в виду.
Середина каждого круга одинакового размера, формы и цвета.Единственное, что меняется — это цвет фона. Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета за ними. Вы даже можете заметить движение или изменение глубины только на основе одного изменения цвета.
Это потому, что то, как мы используем два цвета вместе, меняет наше восприятие. Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите во всем дизайне.
Например, если вы создаете простую гистограмму, хотите ли вы темный фон с темными полосами? Возможно нет.Скорее всего, вы захотите создать контраст между вашими полосами и самим фоном, поскольку вы хотите, чтобы ваши зрители фокусировались на полосах, а не на фоне.
Однако выбрать цвета с высокой контрастностью не всегда так сложно, как выбрать цвета, которые хорошо смотрятся вместе.
Для меня это самый сложный выбор цвета. Я мог часами выбирать цвета для инфографики просто потому, что нужно время, чтобы понять, что лучше всего смотрится вместе.
Но на самом деле у меня обычно не бывает часов, чтобы просто выбирать цвета.(И это, вероятно, было бы пустой тратой времени, даже если бы у меня было несколько часов.)
К счастью, существуют логические правила создания совместных цветовых схем.
2. Для определения аналогичных цветов обратитесь к цветовому кругу.
Аналогичные цветовые схемы образуются путем сочетания одного основного цвета с двумя цветами непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
Аналогичные структуры не создают темы с высококонтрастными цветами, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Мне нравится использовать эту цветовую схему для создания более теплых (красный, оранжевый и желтый) или более холодных (пурпурный, синий и зеленый) цветовых палитр, подобных приведенной ниже. Между этими цветами нет большого контраста, но разве они не просто красиво смотрятся вместе?
Я бы, вероятно, использовал эту палитру для создания изображения, а не инфографики или гистограммы, так как я хотел бы, чтобы все элементы изображения хорошо сочетались друг с другом.
3. Для определения дополнительных цветов обратитесь к цветовому кругу.
Как вы уже догадались, дополнительная цветовая схема основана на использовании двух цветов, расположенных прямо напротив друг друга на цветовом круге, и соответствующих оттенках этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как использовать дополнительные цвета в схеме. Лучше всего использовать преимущественно один цвет, а второй использовать в качестве акцентов в своем дизайне.
Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
Однако, если бы я использовал эти цвета в инфографике, мне, вероятно, пришлось бы использовать более светлый цвет для фактического фона. Можете ли вы представить себе выбор одного из апельсинов в качестве фона с синими акцентами и текстом? Вероятно, это было бы слишком сложно и трудно читать.
4. Сосредоточьтесь на монохромных цветах одного оттенка.
Использование монохромной схемы позволяет создать цветовую схему на основе различных оттенков и оттенков одного оттенка. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным. Это также позволяет вам легко изменять темноту и яркость ваших цветов.
Мне нравится использовать монохромные цветовые схемы для диаграмм и графиков, но только тогда, когда в создании высокой контрастности нет необходимости. Тем не менее, монохроматические схемы не имеют тенденции «всплывать», поэтому, если вы ищете яркую цветовую схему, привлекающую внимание, это не лучший выбор.
Обратите внимание на все монохромные цвета, которые подпадают под красный оттенок, основной цвет.
5. Используйте тройную цветовую схему для создания высокого контраста.
Triadic цветовые схемы предлагают высококонтрастные цветовые схемы, сохраняя при этом тот же оттенок. Триадные цветовые схемы создаются путем выбора трех цветов, которые равномерно размещаются линиями вокруг цветового круга.
Цветовые схемыTriad полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной точке на линии вокруг цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадной схеме, вы можете выбрать один доминирующий цвет и экономно использовать другие или просто приглушить два других цвета, выбрав более мягкий оттенок.
Трехмерная цветовая схема отлично смотрится в графике, такой как гистограммы или круговые диаграммы, потому что она обеспечивает контраст, необходимый для сравнения.
Однако, если бы я использовал эту цветовую схему для создания инфографики, я бы с большей вероятностью выбрал один цвет в качестве цвета фона, например желтый или светло-зеленый, и более темный контрастный цвет в качестве доминирующего цвета.Затем я мог бы использовать остальные три цвета в качестве акцентов повсюду. Изменяя интенсивность цветов в дизайне, я могу выделить важные моменты и выводы.
6. Создайте разделенную дополнительную цветовую схему.
Разделенная дополнительная схема включает один доминирующий цвет и два цвета, непосредственно смежные с дополнительным доминирующим цветом. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, при этом сохраняя преимущества контрастных цветов.
Разделенная дополнительная цветовая схема может быть трудно сбалансирована, потому что в отличие от аналоговых или монохроматических цветовых схем, все используемые цвета обеспечивают контраст (аналогично дополнительной схеме).
Я могу представить себе использование следующей раздельной дополнительной цветовой схемы различными способами. Я мог бы использовать это в диаграмме или графике, потому что это дает мне нужный контраст, а цвета остаются визуально привлекательными.
Я мог бы также представить себе использование этих цветов в инфографике, хотя я бы немного поэкспериментировал с цветами, чтобы увидеть, какие пары лучше всего смотрятся вместе.
Положительным и отрицательным аспектом раздельной дополнительной цветовой модели является то, что вы можете использовать любые два цвета в схеме и получить отличный контраст … но это также означает, что также может быть сложно найти правильный баланс между цветами. В результате вы можете немного поиграть с этим, чтобы найти правильную комбинацию контраста.
Независимо от того, какую цветовую схему вы выберете, постарайтесь не забыть, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая даст вам это.С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поиграйте с монохромной цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Я обнаружил, что простое понимание того, как создаются цветовые схемы, помогает мне выбрать правильную цветовую схему. Если я просто подумаю: «Какова цель этого рисунка?» Я могу начать определять, какой (или насколько мало) контраст мне нужен.
Помните, что если вы создаете цветовую схему с пятью цветами, это не значит, что вы должны использовать все пять.Иногда просто выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
7. Не ограничивайтесь предустановками, но начните с одного цвета.
Прежде чем я отправлю вас создавать потрясающие изображения для улучшения ваших сообщений в блогах и социальных сетях, позвольте мне дать вам несколько дополнительных советов по выбору цветов:
- Не придерживайтесь предустановок. Почти каждая программа, которую вы используете, автоматически предоставит вам предустановленные цвета. Избавьтесь от предустановок и исследуйте цвет самостоятельно.Не позволяйте программе решать, как вы используете цвет в своем дизайне.
- Начните с одного цвета, который вам нравится. Каждый раз, когда я что-то создаю, я начинаю с одного цвета и на его основе строю цветовую схему. Если вы попытаетесь начать с нескольких цветов, вам будет труднее найти гармонию между вашими цветами.
- Сохраните свои цветовые схемы. Если вы найдете цвет (или цветовую схему), который вам нравится, возможно, он вам пригодится позже. Я бы не советовал использовать одну и ту же цветовую схему для каждой диаграммы или рисунка, которые вы создаете, но вы всегда можете использовать разные схемы по-разному позже.
- Практика ведет к совершенству. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Инструменты цвета
Было много теории и практической информации, чтобы понять, какие цвета лучше всего сочетаются и почему. Но когда дело доходит до фактической задачи выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнять работу быстро и легко.
К счастью, существует ряд инструментов, которые помогут вам найти и выбрать цвета для ваших дизайнов.
Adobe Color
Один из моих любимых цветных инструментов, которые я использую при разработке чего-либо — будь то инфографика или просто круговая диаграмма — это Adobe Color (ранее Adobe Kuler).
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, которые были объяснены ранее в этом посте. После того, как вы выбрали цвета в схеме, которые вам нужны, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранить свои темы в своей учетной записи.
Руководство по цветам Illustrator
Я провожу много времени в Adobe Illustrator, и одна из моих наиболее часто используемых функций — это руководство по цвету. Цветовая шкала позволяет вам выбрать один цвет и автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы переключите основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Таким образом, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите свой основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и Adobe Color, в справочнике цветов есть несколько предустановленных режимов для выбора нужной цветовой схемы. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали желаемую цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы» для использования в вашем проекте или в будущем.
Руководства по предустановленным цветам
Если вы не являетесь пользователем Adobe, возможно, вы хотя бы раз пользовались продуктами Microsoft Office. Во всех продуктах Office есть предустановленные цвета, которые вы можете использовать и экспериментировать для создания цветовых схем. В PowerPoint также есть несколько предустановок цветовой схемы, которые вы можете использовать, чтобы вдохновить вас на создание своего дизайна.
Расположение цветовых схем в PowerPoint будет зависеть от того, какую версию вы используете, но как только вы найдете цветовые «темы» своего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды, чтобы использовать их в любой программе, которую вы используете для проектирования.
Я знаю, что в этом посте много теории. Но когда дело доходит до выбора цветов, понимание теории, лежащей в основе цвета, может творить чудеса в том, как вы на самом деле используете цвет.Это может упростить создание фирменных визуальных элементов, особенно при использовании шаблонов дизайна, где вы можете настраивать цвета.
Примечание редактора: этот пост был первоначально опубликован в октябре 2018 года и был обновлен для полноты.
Выбор правильной цветовой схемы для вашего интерьера
Основные, второстепенные и третичные цвета
Основные цвета
Три уникальных цвета, известные как основные цвета, составляют основу цветового круга.Это красный, синий и желтый. Смешивание равных частей каждого из этих трех оттенков дает белый цвет.
Дополнительные цвета
Вторичные цвета образуются путем смешивания равных частей любых двух основных цветов. К ним относятся зеленый, оранжевый и фиолетовый.
Третичные цвета
Третичные цвета являются результатом смешивания основного цвета с соседним второстепенным.Например, смешивание равных частей зеленого и желтого создает оттенок, известный как желто-зеленый. Как видите, третичные цвета завершают цветовое колесо.
Теплые и прохладные цвета
Цвета цветового круга можно разделить на две категории в зависимости от атмосферы и эмоций, которые они вызывают. Яркие оттенки, вызывающие ощущение тепла, называются теплыми. Сюда входят оттенки от красно-фиолетового до желтого.
Оттенки, вызывающие прямо противоположное ощущение, называются холодными цветами.Они более пассивны, чем теплые цвета, и, как правило, ассоциируются с прохладными температурами и расслаблением. Все оттенки от желто-зеленого до индиго считаются прохладными цветами.
Нейтральные цвета
Более слабые цвета, которые мало привлекают к себе внимание, называются нейтральными. К ним относятся оттенки белого, черного и серого. С нейтралами очень легко работать, так как они легко сочетаются практически с любой цветовой схемой.
Цветовые схемы
Цветовой круг — ценный инструмент при выборе цветовой схемы.Существует несколько способов использования колеса для выбора сочетания цветов, которые гармонируют друг с другом.
Монохромный
Использование разных оттенков и оттенков одного цвета называется монохроматической схемой, которая, возможно, является одной из самых безопасных и простых в работе. Монохроматическая схема легка для глаз и излучает успокаивающий и уравновешенный вид. Одним из недостатков этой схемы является то, что акцентировать внимание на фокусных точках дизайна становится труднее из-за отсутствия цветового контраста.
Аналог
Можно думать об аналогичных цветах как о соседях, поскольку они соседствуют друг с другом на цветовом круге. Аналогичные цвета по своей природе хорошо смотрятся вместе, поскольку имеют схожее происхождение. Эта схема часто встречается в природе.
У монохроматической и аналогичной цветовых схем действительно много общего. С ними легко работать, и они создают атмосферу баланса.Однако аналогичная схема дает немного больше контраста. При работе с этой схемой лучше избегать добавления слишком большого количества оттенков и сочетания теплых и холодных цветов.
Дополнительные
Любые два цвета, расположенные напротив друг друга на цветовом круге, называются дополнительными цветами. Подразумевается, что дополнительные цвета усиливают друг друга и почти всегда отлично смотрятся вместе. Вы видите эту схему во многих аспектах своей повседневной жизни. Например, красный и зеленый цвета Рождества.
Высокий контраст между двумя взаимодополняющими цветами создает яркий яркий эффект, привлекающий к себе максимум внимания. Однако эта схема не всегда работает в больших дозах. Вы можете не переусердствовать, выбрав один доминирующий цвет и используя тонкие оттенки другого. Обратите внимание, что использование двух наборов дополнительных элементов известно как тетрадная схема.
Дополнительный разделенный
Комплементарная схема разделения основана на концепции дополнительных цветов.Вы получите такую схему, если возьмете основной цвет и двух соседей его дополнительного цвета (напротив). Хотя сложнее сбалансировать, чем монохроматическую или аналогичную схему, разделенная дополнительная схема предлагает контраст дополнительных цветов без интенсивности.
Триадический
Использование любых трех цветов, равномерно распределенных по кругу, называется триадной схемой. Например, зеленый, оранжевый и синий.Эффект от трехцветной цветовой схемы очень похож на эффект от раздельной дополнительной схемы в том, что она дает яркий, но тонкий эффект. Лучший способ сбалансировать триадные цвета — выбрать один доминирующий оттенок и использовать оставшиеся два для акцента.
33 красивых цветовых сочетания для вашего следующего дизайна
Создаете ли вы новый бренд с нуля или создаете новый интересный продукт, цвет может оказать огромное влияние на его общее послание и эффективность.Определенные цветовые сочетания могут привлечь наше внимание, вызвать эмоции и, в конечном итоге, надолго заявить о себе.
В этом руководстве мы рассмотрим несколько отличных цветовых схем, которые помогут вашему бренду оказать большое влияние.
Комбинирование цветов на цветовом круге: быстрый обзор
—
Ключ к успешному сочетанию цветов — понимание того, как разные цвета взаимодействуют друг с другом. Освоение цветового круга и цветовых гармоний (что работает, что нет и как цвет передает информацию) поможет вам комбинировать цвета, создавать лучший бренд и грамотно общаться с вашими дизайнерами и печатниками.
Понимание того, как цвета взаимодействуют и их отношения на цветовом круге, важно для успешного сочетания цветов.Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цвета, созданные при смешивании основных цветов: зеленый, оранжевый, фиолетовый) и шести третичных цветов (цвета, полученные из основных цветов). и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплые цвета (красный, оранжевый, желтый) от холодных цветов (синий, зеленый, фиолетовый).
Теплые цвета ассоциируются с энергией, яркостью и действием, а холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью. Когда вы узнаете, что у цвета есть температура, вы можете понять, как их использование может повлиять на ваше сообщение.
Когда цвета работают вместе, они создают цветовую схему или цветовую комбинацию.
Дополнительные цвета — противоположные цвета на цветовом круге. Поскольку между двумя цветами существует резкий контраст, они действительно могут сделать изображения яркими, но чрезмерное их использование может утомить.
Аналогичные цвета располагаются рядом друг с другом на цветовом круге. При создании аналогичной цветовой схемы один цвет будет преобладать, один поддерживать, а другой — акцентировать.
Триадные цвета равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и динамичными. Они создают визуальный контраст и гармонию, выделяют каждый предмет и делают общий образ ярким.
Используя цветовое колесо, вы можете создавать всевозможные великолепные цветовые схемы.Все дело в том, чтобы подобрать правильное сочетание цветов для подходящего случая.
33 красивых цветовых сочетания для вашего следующего дизайна
—
1. Розовый и изюм
Разработка логотипа: merci dsgnШестнадцатеричный код: # e52165 и # 0d1137
Высокий контраст между этими двумя цветами создает яркую динамичную энергию. Ярко-розовый цвет вызывает веселье и юность с оттенком женственности.
2. Красный, морская пена, нефрит и фиолетовый
Дизайн Mad pepperШестнадцатеричный код: # d72631, # a2d5c6, # 077b8a и # 5c3c92
Эта комбинация, основанная на триаде, представляет приглушенные цветочные цвета, которые вызывают умиротворение и обновление с винтажным чутьем.
3. Желтый, пурпурный, голубой и черный
Дизайн обложки книги Стивена.Шестнадцатеричный код: # e2d810, # d9138a, # 12a4d9 и # 322e2f
Почти каждый проект печати основан на этих четырех цветах чернил. Вместе они могут составить любой цвет, который только можно вообразить. По отдельности они создают яркую, современную и полную жизни цветовую схему.
4. Горчично-черный
Дизайн упаковки от natalinoШестнадцатеричный код: # f3ca20 и # 000000
Сочетание желтого и черного создает ощущение мужественности, современности и доступности.Это сочетание также имеет культурный оттенок значения «опасность» или «предупреждение».
5. Пурпурный, золотарник, бирюза и кирпич
Дизайн упаковки: Холли Макалистер.Шестнадцатеричный код: # cf1578, # e8d21d, # 039fbe и # b20238
.Эта разноцветная комбинация объединяет в одной палитре много индивидуальности. Желтый цвет, как наиболее заметный цвет, указывает на дружелюбие и доступность, в то время как акцентные цвета добавляют тон игривости и зрелости.
6.Оттенки розового и коричневого
Дизайн упаковки Мартиса ЛюпусаШестнадцатеричный код: # e75874, # be1558, # fbcbc9 и # 322514
Pink — современный, молодой и роскошный, а сочетание различных оттенков придает дизайну еще больше движения и глубины. Сочетание розового с темно-коричневым добавляет важный уровень контраста и серьезности.
7. Золото, уголь и серый
Дизайн упаковки выполнен ananana14Шестнадцатеричный код: # ef9d10f, # 3b4d61 и # 6b7b8c
Идеальное сочетание солнечного света и серьезности.Золото олицетворяет природу и жизнерадостность, которое прекрасно сочетается с двумя разными оттенками черного и серого, которые добавляют слой зрелости.
8. Темно-синий, миндальный, красно-оранжевый и манговый.
Дизайн фирменного стиля — ложка lancerШестнадцатеричный код: # 1e3d59, # f5f0e1, # ff6e40, # ffc13b
На фоне нейтрального миндаля эта цветовая гамма темно-синего цвета в сочетании с огненными акцентами придает надежность и энергичность.
9. Желто-коричневый, глубокий бирюзовый и черный
Дизайн этикетки: merci dsgnШестнадцатеричный код: # ecc19c, # 1e847f, # 000000
На основе натурального мужского загара эта комбинация выдвигает на первый план бирюзу, чтобы продемонстрировать ее универсальность как цвет, пробуждающий природу и возрождение.
10. Темно-синий, охра, жженая сиена и светло-серая
Дизайн упаковки Mad pepperШестнадцатеричный код: # 26495c, # c4a35a, # c66b3d, # e5e5dc
Нейтральный фон помогает естественным цветам этой землистой схемы проявиться на их упаковке.
11. Сиреневый, сапфировый и синий порошкообразный
Дизайн упаковки выполнен ananana14Шестнадцатеричный код: # d9a5b3, # 1868ae, # c6d7eb
Вместе насыщенный сиреневый и нежный голубой пудры в этой цветовой комбинации воплощают в себе женственность.Яркий сапфир добавляет второй слой современного шика.
12. Синий, бордовый и индиго
Веб-дизайн: MithumШестнадцатеричный код: # 408ec6, # 7a2048, # 1e2761
Являясь центральным цветом этой цветовой схемы, синий символизирует доверие и ответственность. По мере того, как градиент движется к индиго и бордовому, мы испытываем крайнюю страсть.
13. Малина и оттенки синего
Дизайн плаката Яна ДугласаШестнадцатеричный код: # 8a307f, # 79a7d3, # 6883bc
Подобно палитре выше, надежный синий составляет основу этой комбинации, а розовато-пурпурная малина добавляет роскошной женственности.
14. Глубокий сосново-зеленый, оранжевый и светло-персиковый
Разработка логотипа VulcanШестнадцатеричный код: # 1d3c45, # d2601a, # fff1e1
Оранжевый, как один из наименее используемых цветов бренда, действительно выделяется из толпы. Этот цвет бодрит и бодрит. Светло-персиковый оттенок добавляет немного молодости, а глубокие акценты сосново-зеленого цвета создают тепло и естественный комфорт.
15. Морская пена, лосось и флот
Дизайн — ложка lancerШестнадцатеричный код: # aed6dc, # ff9a8d, # 4a536b
Идеальная пляжная палитра.Это пастельное сочетание морской пены, лосося и темно-синего цвета демонстрирует любимые всеми прибрежные цвета и вызывает умиротворение и тепло, которые исходят от дня, проведенного на берегу океана.
16. Румяна, зеленый и пурпурный
Дизайн обложки книги Яна ДугласаШестнадцатеричный код: # da68a0, # 77c593, # ed3572
Яркая женственность, богатая роскошь и акцент смелой жизни. Это блестящее сочетание всего в трех простых цветах оживит любой простой черно-белый дизайн.
17. Бирюзовый, коралловый, бирюзовый и серый
Дизайн: sheva ™Шестнадцатеричный код: # 316879, # f47a60, # 7fe7dc, # ced7d8
Эта бесплатная комбинация сочетает умиротворение сине-зеленых цветов с небольшими всплесками коралловой страсти. Элегантный серый цвет завершает палитру.
18. Фуксия, сепия, ярко-розовый и темно-фиолетовый
Дизайн Душана Клепича. DK ™Шестнадцатеричный код: # d902ee, # ffd79d, # f162ff, # 320d3e
Яркое тепло оживляет закат в золотой час в этой потрясающей комбинации.Три оттенка розового и фиолетового оттенков создают ощущение роскоши, а акцент сепии добавляет винтажной дружелюбности.
19. Светло-розовый, шалфейный, небесно-голубой и виноградный
Упаковка кофе от Дарьи В.Шестнадцатеричный код: # ffcce7, # daf2dc, # 81b7d2, # 4d5198
Еще одна красивая тропическая палитра: эти четыре цвета напоминают о лучшем из пляжной жизни. Их пастельные оттенки сохраняют их индивидуальность молодой, современной и беззаботной.
20. Бежевый, черно-коричневый и коричневый
Дизайн этикетки: GiocovisionШестнадцатеричный код: # ddc3a5, # 201e20, # e0a96d
Три оттенка коричневого цвета сочетаются в винтажной палитре, одновременно классической и серьезной, а также теплой и гостеприимной.
21. Сепия, бирюзовый, бежевый и шалфейный
Дизайн упаковки Томас МиляускасШестнадцатеричный код: # edca82, # 097770, # e0cdbe, # a9c0a6
Эта органическая цветовая гамма, идеально подходящая для продуктов питания или ресторана, сочетает в себе четыре пастельных землистых тона, подчеркивающих природу и окружающую среду.
22. Желто-зеленый, оливковый и лесной зеленый
Можно спроектировать с помощью cynemesШестнадцатеричный код: # e1dd72, # a8c66c, # 1b6535
Эти три оттенка зеленого — идеальная палитра для этого напитка с мятой и лаймом.Вместе они образуют блестящую смесь азарта и молодости.
23. Пурпурный, желтый и пурпурный
Дизайн плаката LitlastШестнадцатеричный код: d13ca4, # ffea04, # fe3a9e
Модерн: проверка. Янг: проверьте. Жирным шрифтом: чек, чек, чек. Эта динамичная цветовая комбинация не требует больших усилий, чтобы произвести первое впечатление.
24. Горчица, шалфей и зеленый лес
Дизайн упаковки Мартиса ЛюпусаШестнадцатеричный код: # e3b448, # cbd18f, # 3a6b35
Эти три грубых тона намекают на дерево, деревья и листья — те же естественные цвета в самом продукте.
25. Бежевый, шиферный и хаки
Дизайн этикетки: Аги АмриШестнадцатеричный код: # f6ead4, # a2a595, # b4a284
Два дополнительных оттенка коричневого худого мужского. Акцент серого цвета хаки добавляет нотку элегантности и зрелости.
26. Бирюза и фиолетовый
Дизайн ANAMOLLYШестнадцатеричный код: # 79cbb8, # 500472
Холодные тона не обязательно должны означать приглушенные тона. Эта бирюзово-фиолетовая комбинация создает контрастное волнение.
27. Светло-розовый, зеленый и морская пена
Разработка логотипа svart inkШестнадцатеричный код: # f5beb4, # 9bc472, # cbf6db
Триада мягких оттенков: это сочетание натуральных зеленых и голубых оттенков с женственным розовым акцентом, создающее ощущение безмятежности, тепла и роскоши.
28. Алый, светло-оливковый и светло-бирюзовый
Дизайн обложки альбома NevergohungryШестнадцатеричный код: # b85042, # e7e8d1, # a7beae
Чрезвычайно приглушенный взгляд на основные цвета, эта комбинация добавляет много серого, чтобы сохранить индивидуальность палитры серьезной и загадочной.
29. Красный, желтый, голубой и ярко-фиолетовый
3D-дизайн Pinch StudioШестнадцатеричный код: # d71b3b, # e8d71e, # 16acea, # 4203c9
Эта палитра — праздник! С удобными для детей основными цветами вы получите комбинацию, полную радости, юности и оптимизма.
30. Оливковый, бежево-коричневый
Дизайн упаковки YokaonaШестнадцатеричный код: # 829079, # ede6b9, # b9925e
Красивое сочетание коричневого предлагает серьезный профессионализм. Оливковое масло дает намек на природу.Вместе это цветовая схема, которая передает обоснованную зрелость.
31. Оттенки синего и зеленого
Веб-дизайн: DSKYШестнадцатеричный код: # 1fbfb8, # 05716c, # 1978a5, # 031163
Эта комбинация холодных оттенков, наполненная яркими, естественными цветами, по-прежнему позволяет передать ощущение движения и жизни благодаря высокой контрастности.
32. Бирюзовый, горчичный и черный
Дизайн этикетки: _fra_Шестнадцатеричный код: # 7fc3c0, # cfb845, # 141414
Это классическое сочетание холодных и теплых тонов вызывает умиротворение и бодрость.Черный цвет добавляет смелый современный акцент.
33. Персик, лосось и чирок
Иллюстрация от felipe_charriaШестнадцатеричный код: # efb5a3, # f57e7e, # 315f72
Лосось и персик — два оттенка, которые идеально дополняют друг друга. Бирюзовый акцент создает второй слой глубины.
Создайте свой бренд с помощью летучих комбинаций цветов
—
От теории цвета до классических комбинаций — мы рассмотрели отличные цветовые схемы из разных уголков спектра.Будь то гладкая и простая или острая и эклектичная, правильная цветовая палитра будет поддерживать ваш бренд во всех отношениях, делая его узнаваемым и культовым.
Идите вперед, погонитесь за радугой.
Нужно что-то оформленное?
Наши дизайнеры могут создать для вас все, что угодно.
Используйте теорию цвета, чтобы выбрать лучшие цвета для ваших дизайнов
«Она была так взбешена, что увидела красный».
«Когда идет дождь, он чувствует себя синим.»
« Они позеленели от зависти ».
Цвет может вызывать эмоции, успокаивать, настораживать и даже раздражать! Это один из наиболее доступных аспектов дизайна, но при этом это очень сложный и технический предмет. Давайте кратко рассмотрим теорию цвета, чтобы вы могли использовать ее принципы и тактику, чтобы сделать убедительный выбор цвета для своих дизайнов.
Если вы исследуете цвет для проекта, мы включили несколько привлекательных палитр для каждого раздела и добавили шестизначные «шестнадцатеричные» коды для этих цветов.Возьмите ручку и запишите те, которые вам нравятся, или представьте их своим хорошим друзьям, мисс Копировать и мистеру Пасту.
Познакомьтесь с цветовым кругом
Это традиционное цветовое колесо с 12 спицами может показаться простым, но на самом деле его изобрел один из величайших ученых всех времен, сэр Исаак Ньютон, еще в 1666 году. По сути, он показывает цвета расположены по кругу, чтобы обозначить отношения между ними. Это цветовое колесо по-прежнему является стандартом для искусства и визуального дизайна и использует цветовую модель RYB (красный-желтый-синий), но есть и другие (CMYK для печати и RGB для экранов).
Основные цвета в цветовой модели RYB
В традиционном цветовом круге есть три основных цвета, из которых происходят все остальные цвета: красный, синий и желтый. Поскольку эти цвета рассматриваются как основные строительные блоки, их можно использовать вместе, чтобы передать темы простоты, надежности и силы.
Вторичные цвета в цветовой модели RYB
Смешайте два основных цвета вместе, и вы получите вторичный цвет. Вторичные цвета в этой цветовой модели — оранжевый, фиолетовый и зеленый.
Третичные цвета в цветовой модели RYB
Есть шесть третичных цветов, которые образуются путем смешивания основного и вторичного цветов. Иногда их называют «двухименными» цветами, но они содержат больше основного цвета, чем второстепенного.
Некоторые люди называют красно-пурпурный пурпурный; красно-оранжевый, как киноварь; сине-пурпурный, как фиолетовый; сине-зеленый, как бирюзовый; желто-оранжевый, как янтарь; и желто-зеленый как шартрез.
Использование цветовой гармонии для выбора цвета
При выборе цветовой схемы вы можете попробовать один из подходов, который вы можете попробовать — выбрать цвета, которые хорошо гармонируют, естественно.Идея цветовой гармонии заключается в том, что создаваемая вами комбинация идеально сбалансирована с нужным количеством контраста. Цель состоит в том, чтобы придумать дизайн, который не был бы слишком мягким, но и не слишком противоречивым.
Как выбрать аналогичные цвета для вашего дизайна
Аналогичные цвета располагаются бок о бок на цветовом круге. Совместное использование этих цветов создает успокаивающее и безмятежное ощущение, потому что цвета естественным образом сочетаются друг с другом. Подумайте об осенних листьях: прилив красных, оранжевых и желтых цветов. Однако, чтобы не усыпить зрителя, вы можете использовать черный, белый или серый для контраста или добавить дополнительный цвет к своей схеме.
Как выбрать дополнительные цвета
Еще один путь к гармонии — комбинировать дополнительные цвета, расположенные прямо напротив друг друга на колесе (например, фиолетовый и желтый). Эти цветовые комбинации имеют максимальную контрастность, создавая захватывающий яркий дизайн. Но будьте осторожны, не злоупотребляйте этим методом, иначе ваш дизайн может оказаться слишком решетчатым.
Как выбрать триадную цветовую схему для вашего дизайна
Триадные цветовые схемы состоят из трех цветов, равномерно расположенных друг от друга, образующих треугольник на цветовом круге.При использовании триадных цветовых схем важно выбрать один цвет в качестве основного цвета, а два других должны действовать как вспомогательные. Это предохраняет дизайн от чрезмерного безумия и помогает создать пути для направления внимания туда, куда вы хотите.
Работа с разделенной дополнительной цветовой схемой
Разделенная дополнительная цветовая схема является лучшим выбором для начинающих дизайнеров, потому что в ней трудно ошибиться. Начните с одного цвета и посмотрите на цветовое колесо, чтобы найти его прямое дополнение — вместо того, чтобы выбирать этот цвет, выберите два аналогичных цвета по обе стороны от него.Так, например, если ваш первый цвет желто-зеленый, посмотрите на красно-фиолетовый, но выберите фиолетовый и красный в качестве второго и третьего цветов.
Вам не нужно выбирать аналогичные цвета, отличные от прямого дополнения всего на одну галочку; пока они находятся на одинаковом расстоянии от прямого дополнения, это работает.
Выбор четырехцветной цветовой схемы для вашего дизайна
Если ваша цветовая схема включает четыре цвета, она четырехцветная (приставка «тетра» означает «четыре»).Для прямоугольной четырехцветной (также называемой «двойной комплементарной») цветовой схемы выберите две дополнительные пары. Поскольку пары расположены напротив друг друга на цветовом круге, они обеспечивают хороший контраст, но вам нужно следить за балансом между теплыми и холодными цветами. Вы можете сделать это, выбрав, следует ли подчеркнуть теплоту или прохладу, а затем просто более экономно использовать противоположные цвета.
Выбор квадратной четырехцветной цветовой схемы
Похожий, но немного другой подход — это квадратная цветовая схема; каждый цвет равномерно распределен по цветовому кругу, поэтому между всеми цветами существует одинаковое напряжение.В своем дизайне вы можете выбрать один из них, который будет доминировать, а другие использовать в качестве акцентов.
Как выбирать цвета по тональному диапазону
Цветовой круг, как мы его здесь изобразили, показывает чистые оттенки на внешней стороне колеса. Чистые оттенки — это самая насыщенная версия цвета — это яркие, насыщенные цвета, все со схожими значениями. Использование только чистых оттенков в дизайне может подорвать последний нерв вашего зрителя. Вместо этого вы можете свободно использовать оттенки, оттенки и тона этих оттенков.
Что такое оттенки, оттенки и тона?
Оттенки, оттенки и тона — это вариации оттенка, созданные путем комбинирования чистого оттенка с черным, белым или обоими.
Добавьте белый цвет к оттенку, и вы получите оттенок , который будет менее интенсивным и менее насыщенным. Их также называют пастелью (см. Ниже).
Добавьте черный цвет к оттенку, и вы получите оттенок , который является более темным, насыщенным и интенсивным цветом.
Добавьте черный и белый (серый), чтобы создать тона этого оттенка.
Дизайн со средними цветами
Средние цвета находятся на полпути между светлым и темным. Хотя вы можете создать приглушенную цветовую схему, полностью основанную на средних тонах, вы также можете выбрать цветовую палитру, которая фокусируется на средних тонах с одним насыщенным оттенком в качестве цвета акцента. Или вы можете использовать другие рычаги дизайна, такие как размер, движение или форма, чтобы сосредоточить внимание на приглушенном дизайне.
Выбор пастельных тонов
Эти цвета, также называемые «оттенками», представляют собой бледные версии насыщенных оттенков.Пастельные цвета — это культурный пробный камень, который появляется каждые несколько десятилетий (кухни 50-х, эпизоды Полиции Майами 80-х, фильмы Уэса Андерсона 2000-х) и вызывают успокаивающую, беззаботную атмосферу. Поскольку пастель состоит из всех основных, дополнительных и третичных цветов, вы можете комбинировать их, используя аналогичные, дополнительные, дополнительные и т. Д. Цветовые схемы, или добавить немного гравитации с более богатым акцентным цветом.
Выбор нейтральных цветов
Нейтральные цвета, также называемые «ахроматическими», — это цвета, которым не хватает яркого оттенка.Наиболее распространенными нейтральными оттенками являются серый, черный, белый, коричневый, коричневый и кремовый. Как и средние тона, нейтральные цвета красиво сочетаются с ярким акцентным цветом или вместе создают приглушенную цветовую схему. Некоторые нейтральные цвета могут принимать оттенки цветов, с которыми они расположены рядом, так что имейте это в виду.
Как выбрать теплые и холодные цвета
Если вы разделите цветовое колесо пополам линией посередине, у вас будут теплые цвета (красный через желтый) с одной стороны и холодные цвета (от сине-зеленого до синего). фиолетовый) с другой.Эта основная группа часто ассоциируется с миром природы, где «теплые» цвета отражают дневной свет или закат, а «холодные» цвета отражают воду и небо. Есть некоторые разногласия по поводу точного разделения теплых и холодных цветов, когда речь идет о зеленом. Некоторые цветовые круги будут отображать как теплый зеленый, так и холодный зеленый цвет. Имеет смысл!
Дизайн с использованием теплых цветов
Теплые цвета кажутся «продвинутыми» в дизайне, что означает, что они кажутся длиннее, крупнее и ближе к зрителю.Чтобы создать контраст, вы можете сочетать яркий теплый цвет с дополнительным цветом, который будет прохладным. Считается, что теплые цвета вызывают чувство возбуждения, энергии и страсти.
Дизайн с использованием холодных цветов
Холодные цвета создают ощущение спокойствия и надежности. Их часто считают «удаляющимися» — они заставляют вещи казаться более далекими. Чтобы создать контраст, вы можете комбинировать холодный цвет с дополнительным цветом, который обязательно должен быть теплым.
Создание монохроматической цветовой схемы
Монохроматическая цветовая схема основана на одном оттенке, с вариациями, сделанными путем изменения его насыщенности.Дизайн с этой цветовой схемой, который иногда называют «тон в тон», можно рассматривать как а) элегантно простой или б) драматический образ, или и то, и другое. Как и в случае с другими цветовыми схемами, монохромные оттенки одного оттенка хорошо смотрятся с контрастными цветами здесь и там. Особенно важно опираться на другие элементы дизайна, чтобы обеспечить контраст и фокус.
Теперь, когда у вас есть теория цвета в заднем кармане, узнайте, как указать цвета, которые вы выбрали, с помощью шестнадцатеричных кодов, палитры цветов и т. Д.Или вы можете получить свои цвета из генератора цветовой палитры, который извлекает цвета из фотографии. Вы хотите почувствовать все вашего цвета, прежде чем выбрать несколько? Затем щелкните свой веселый путь через каджиллион цветов на наших цветных страницах — это похоже на дискотеку, которую радуга устраивает внутри калейдоскопа.
Изучите цвета для своего следующего дизайн-проекта:
Basic Color Theory
Теория цвета включает в себя множество определений, концепций и дизайнерских приложений — этого достаточно, чтобы заполнить несколько энциклопедий.Тем не менее, есть три основных категории теории цвета, которые логичны и полезны: цветовое колесо, цветовая гармония и контекст использования цветов.
Теории цвета создают логическую структуру цвета. Например, если у нас есть ассортимент фруктов и овощей, мы можем упорядочить их по цвету и поместить в круг, чтобы цвета отображались по отношению друг к другу.
Цветовой круг
Цветовой круг, основанный на красном, желтом и синем, является традиционным в области искусства.Сэр Исаак Ньютон разработал первую круговую диаграмму цветов в 1666 году. С тех пор ученые и художники изучили и разработали множество вариаций этой концепции. Разногласия во мнениях относительно ценности одного формата по сравнению с другим продолжают вызывать споры. В действительности любой цветовой круг или цветовое колесо, которое представляет собой логически организованную последовательность чистых оттенков, имеет свои достоинства.
Существуют также определения (или категории) цветов на основе цветового круга. Начнем с цветового круга из 3 частей.
Основные цвета : красный, желтый и синий
В традиционной теории цвета (используемой в красках и пигментах) основные цвета — это 3 цвета пигмента, которые не могут быть смешаны или образованы какой-либо комбинацией других цветов. Все остальные цвета получены из этих трех оттенков.
Дополнительные цвета : зеленый, оранжевый и фиолетовый
Эти цвета образуются путем смешивания основных цветов.
Третичные цвета: Желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый
Это цвета, образованные путем смешивания основного и вспомогательного цветов.Вот почему оттенок состоит из двух слов, таких как сине-зеленый, красно-фиолетовый и желто-оранжевый.
Гармония цветов
Гармонию можно определить как приятное расположение частей, будь то музыка, поэзия, цвет или даже мороженое с фруктами.
В визуальном восприятии гармония радует глаз. Это привлекает зрителя и создает внутреннее ощущение порядка, равновесия в визуальном восприятии. Когда что-то не гармонично, это либо скучно, либо хаотично.С одной стороны, визуальное восприятие настолько мягкое, что зритель не заинтересован. Человеческий мозг отвергает недостимулирующую информацию. Другая крайность — визуальный опыт, который настолько преувеличен, настолько хаотичен, что зритель не может смотреть на него. Человеческий мозг отвергает то, что он не может организовать, что не может понять. Визуальная задача требует, чтобы мы представили логическую структуру. Гармония цветов вызывает визуальный интерес и создает ощущение порядка.
Таким образом, крайнее единство ведет к недостаточной стимуляции, крайняя сложность — к чрезмерной стимуляции.Гармония — это динамическое равновесие.
Некоторые формулы цветовой гармонии
Есть много теорий гармонии. Следующие иллюстрации и описания представляют некоторые основные формулы.
1. Цветовая схема на основе аналогичных цветов
Аналогичные цвета — это любые три цвета, расположенные рядом на цветовом круге из 12 частей, например желто-зеленый, желтый и желто-оранжевый. Обычно преобладает один из трех цветов.
2. Цветовая схема на основе дополнительных цветов
Дополнительные цвета — это любые два цвета, которые находятся прямо напротив друг друга, например красный и зеленый, красно-фиолетовый и желто-зеленый. На иллюстрации выше видно несколько вариантов желто-зеленого цвета листьев и несколько вариантов красно-пурпурного цвета орхидеи. Эти противоположные цвета создают максимальный контраст и максимальную стабильность.
3. Цветовая гамма, основанная на природе
Природа — идеальная отправная точка для гармонии цветов.На иллюстрации выше красный, желтый и зеленый создают гармоничный дизайн, независимо от того, вписывается ли это сочетание в техническую формулу цветовой гармонии.
Динамические рецепты цветовой гармонии
Электронный курс от Джилл Мортон, автора и консультанта Color Matters.
Цветовой контекст
Как цвет ведет себя по отношению к другим цветам и формам — сложная область теории цвета. Сравните эффекты контрастности разных цветных фонов для одного и того же красного квадрата.
Красный выглядит более ярким на черном фоне и несколько тусклее на белом фоне. В отличие от оранжевого, красный кажется безжизненным; в отличие от сине-зеленого, он проявляет блеск. Обратите внимание, что на черном фоне красный квадрат больше, чем на других цветах фона.
Разные показания одного цвета
Если ваш компьютер имеет достаточную стабильность цвета и гамма-коррекцию (ссылка на «Дальтонизм вашего компьютера?»), Вы увидите, что маленький фиолетовый прямоугольник слева имеет красно-фиолетовый оттенок по сравнению с маленьким фиолетовым прямоугольником справа. .Оба они одного цвета, как показано на рисунке ниже. Это демонстрирует, как три цвета могут восприниматься как четыре цвета.
Наблюдение за тем, как цвета влияют друг на друга, является отправной точкой для понимания относительности цвета. Соотношение значений, насыщенности и теплоты или прохлады соответствующих оттенков может вызвать заметные различия в нашем восприятии цвета.
Учите язык цвета онлайн.
Сделай сам — учите в удобном для вас темпе.
Принципы цвета и цветовое колесо
От нашего спонсора: улучшите свой маркетинг с помощью дизайна, автоматизации, аналитики и многого другого, используя наши маркетинговые навыки.
Согласно ColourLovers, первое цветовое колесо существует уже более 300 лет и было разработано сэром Исааком Ньютоном.Однако до этого времени существовали и другие цветовые таблицы. Базовый дизайн со временем эволюционировал, но концепция осталась прежней — почти любая цветовая комбинация колеса будет работать вместе.
Базовый цветовой круг включает 12 цветов, которые можно комбинировать различными способами для создания различных эффектов. Цвета могут дополнять друг друга или даже создавать хаос. Цвета также делятся на категории теплые и холодные. Теплые цвета ярки и энергичны, переходя от красного к оранжевому и желто-зеленому.Холодные цвета, от фиолетового до синего и зеленого, считаются успокаивающими и успокаивающими. Белый, черный и серый нейтральны и приобретают свойства окружающих цветов.
Расширенные цветовые круги основаны на этом дизайне и добавляют равные варианты цвета вокруг колеса. Некоторые колеса также включают оттенки, оттенки и тона каждого цвета. Оттенок — это вариант цвета, полученный путем добавления белого для его осветления. Оттенки — это затемнение каждого оттенка за счет добавления черного к цвету.Добавление серого к цвету создает другой тон.
Типы цвета
Основной принцип цветового круга начинается с трех основных цветов — красного, желтого и синего. Цвета расположены на колесе на равном расстоянии. Основные цвета являются основой для всех остальных цветов, и любой цвет может быть получен с помощью комбинации основных цветов.
Вторичные цвета получаются путем смешивания двух основных цветов из цветового круга. Результаты — оранжевый, зеленый и фиолетовый — центрируются между цветами, смешанными для создания их на круге.
Последняя группа оттенков, третичные цвета, состоит из смешивания основного и вторичного цветов. Каждый цвет имеет название из двух слов, например, красно-оранжевый, сине-фиолетовый или сине-зеленый. Третичные цвета находятся между цветами, используемыми для формирования каждого на цветовом круге.
Цветовые схемы обычно создаются путем выбора и комбинирования двух, трех или четырех цветов в палитре. Каждую цветовую схему можно составить из чистого оттенка, оттенка, оттенка или тона. Сопоставьте оттенок с оттенком, оттенок с оттенком и так далее, чтобы получить наилучшие сочетания цветов.
Дополнительная цветовая схема
Цвета из противоположных позиций на цветовом круге считаются дополнительными. Красный и зеленый, желтый и фиолетовый, синий и желто-оранжевый — дополнительные цвета.
Использование дополнительных цветов создает эффектный и высококонтрастный вид вашего проекта, особенно когда для каждого используется чистый оттенок; банковский гигант ING демонстрирует дополнительную цветовую схему. Дополнительная цветовая схема отлично подходит для небольших цветных пятен, чтобы выделить предметы, но может быть трудно использовать.Избегайте использования дополнительной схемы для больших проектов или в качестве основы для вашего веб-сайта, а также избегайте текста в дополнительных цветах.
Несколько других типов дополнительных цветовых схем сочетают это двухцветное сочетание с дополнительными цветами для четырехцветных палитр. В дополнительной схеме разделения используются цвет, дополнительный и два смежных цвета. Двойная дополнительная схема использует два цвета рядом на колесе и пару противоположных цветов. Кроме того, почти дополнительная схема использует оттенок справа или слева от дополнительного цвета на круге, чтобы сформировать цветовую пару.
Аналогичная цветовая схема
В аналогичных цветовых схемах используются соседние цвета из цветового круга. Результат — визуально приятное и успокаивающее отображение цвета. Один из цветов аналогичной цветовой схемы используется как доминирующий оттенок. Выберите второй цвет, чтобы поддержать доминирующий оттенок, и третий, чтобы использовать его в качестве акцента.
Одна идея, лежащая в основе такого использования цвета, исходит от природы. Представьте себе поле травы, оно состоит из множества вариантов зеленого и желтого цветов. Этот принцип применяется на веб-сайте проекта «Желтая птица», который правильно использует желтую схему.
Триадические и Тетрадические цветовые схемы
Триадные цветовые схемы, в которых используются три цвета, равноудаленные друг от друга на цветовом круге, являются одними из самых популярных среди дизайнеров. Триадные цветовые схемы создают ощущение равенства и безопасности благодаря использованию различных оттенков.
Цветовые схемыTriadic также имеют тенденцию быть довольно яркими, и их следует использовать таким образом, чтобы наилучшим образом использовать эту функцию. Сбалансируйте цвет, выбрав доминирующий оттенок, и используйте два других триадных цвета в качестве акцентов.Julie & Co. начинает с фиолетового цвета для границ и правой границы и добавляет зеленые и оранжевые акценты для фотографий и текста.
Тетрадическая (или прямоугольная) цветовая схема, в которой используется комбинация четырех цветов, похожа на триадную, потому что она яркая и должна содержать один доминирующий цвет. Расположение цветов происходит из двух наборов дополнительных цветов, что означает, что четыре оттенка неравномерно размещены на цветовом круге. В прямоугольной схеме можно использовать сочетание красного и зеленого с красно-оранжевым и сине-зеленым.Посмотрите, как в этой схеме использованы теплые и холодные цвета для создания желаемого эффекта.
Как и тетрадная схема, квадратная цветовая схема использует четыре цвета, но цвета равномерно распределены по цветовому кругу. Опять же, один оттенок должен быть доминирующим, а другие должны использоваться в качестве акцентов. Опять же, обратите внимание на использование теплых и холодных цветов в этой четырехцветной схеме.
Другие цветовые схемы
В дополнение к основным типам цветовых схем, упомянутых выше, существует несколько других, которые широко используются.
Одной из самых популярных и современных цветовых схем является монохроматическая цветовая гамма, например, используемая Dark Crimson Productions. Каждый оттенок, используемый в палитре, представляет собой оттенок, тон или оттенок одного цвета. Внешний вид создает организованное и прямое ощущение.
Нейтральные схемы используют оттенки только коричневого и коричневого. Вы можете «нейтрализовать» любой цвет, смешав его с его дополнением.
Ахроматические схемы создаются с использованием оттенков черного, белого и серого. Ахроматические схемы кажутся резкими и могут выиграть от небольших цветовых акцентов.
Цвет может быть непростым
Хотя это может показаться довольно простым, цвет — это больше, чем просто создание пар на цветовом круге. Цвет может создавать настроение и определять индивидуальность вашего сайта.

 Ru
Ru Первая цифра является кодом оттенка (1 – желтые, 2 – оранжевые, 3 – красные, 4 – фиолетовые, 5 – синие, 6 – зелёные, 7 – серые, 8 – коричневые, 9 – белые и чёрные). Остальные три цифры выбраны последовательно. Русскоязычное имя цвета (например, «солнечно-жёлтый» для RAL 1037) не является нормативным, для обозначения цвета достаточно запомнить лишь цифры.
Первая цифра является кодом оттенка (1 – желтые, 2 – оранжевые, 3 – красные, 4 – фиолетовые, 5 – синие, 6 – зелёные, 7 – серые, 8 – коричневые, 9 – белые и чёрные). Остальные три цифры выбраны последовательно. Русскоязычное имя цвета (например, «солнечно-жёлтый» для RAL 1037) не является нормативным, для обозначения цвета достаточно запомнить лишь цифры.

 Например, вы предпочитаете одежду зеленого цвета, потому что комфортно чувствуете себя в ней. Возможно, и в интерьере этот тон тоже окажется уместным.
Например, вы предпочитаете одежду зеленого цвета, потому что комфортно чувствуете себя в ней. Возможно, и в интерьере этот тон тоже окажется уместным. Используя этот вариант цветовой схемы, вы получите спокойный интерьер в цветовой гамме, приятной глазу, но гораздо более интересный, чем монохромный интерьер.
Используя этот вариант цветовой схемы, вы получите спокойный интерьер в цветовой гамме, приятной глазу, но гораздо более интересный, чем монохромный интерьер.
 Самое правильное решение – использовать один цвет, как основной, а остальные – в качестве вспомогательных. В текстиле, подушках, мебели и интерьерных мелочах. Разумеется, такие интерьеры не массовые, потому что обилие цветов здорово утомляет. Этот вариант можно использовать для создания восточного интерьера, или комнаты в стиле Бохо.
Самое правильное решение – использовать один цвет, как основной, а остальные – в качестве вспомогательных. В текстиле, подушках, мебели и интерьерных мелочах. Разумеется, такие интерьеры не массовые, потому что обилие цветов здорово утомляет. Этот вариант можно использовать для создания восточного интерьера, или комнаты в стиле Бохо.