15 сервисов для игры с цветом
Попытки найти идеальное цветовое решение уходят корнями далеко вглубь истории, к шедеврам великих художников. Теперь поисками идеального сочетания цветов, как филосовского камня, занимаются дизайнеры. Как сказал французский импрессионист Клод Моне: «Цвет – моя каждодневная одержимость, моя радость и моя мука».
Люди ассоциируют цвета с предметами, к примеру, красные яблоки и зеленая трава. Также, мы считаем цвет чем-то постоянным, даже тогда, когда знаем, что белое вино на самом деле желтое, даже скорее золотистое, и что синее море, совсем не синее, и его цвет может варьироваться от темно-серого до бирюзового.
Мы совершенно игнорируем тот факт, что интерпретация цвета является сложным процессом, который задействует в нашем восприятии не только глаза, но и настроение. При создании сайта, перед дизайнером появляется ряд вопросов, требующих ответа. И один из них – это сочетание цветов, идеально подходящее для будущего веб-проекта, как бы тривиально это не звучало. Гармония цветов – первое, что бросается в глаза посетителю, поэтому этот нюанс, лучше, хорошо продумать.
Гармония цветов – первое, что бросается в глаза посетителю, поэтому этот нюанс, лучше, хорошо продумать.
Представляем вашему вниманию пятнадцать отличных онлайн-сервисов, которые помогут вам подобрать подходящее сочетание цветов. Многие ресурсы позволяют загружать уже готовые палитры цветов, чтобы потом доработать. Сервисы позволяют искать и группировать цветовые схемы по определенным ключевым словам и оттенкам. Это очень помогает, когда у вас есть один цвет и нужно его использовать с рядом других, близких к нему цветов. Но самое главное, что все предложенные сервисы совершенно бесплатные.
1. Adobe Kuler – специальное веб-приложение для создания цветовых схем, которые могут вдохнуть жизнь в совершенно любой проект. Вы можете экспериментировать с цветами и просматривать тысячи тем из Kuler сообщества. Тут есть рейтинговая система самых лучших палитр, составленных другими пользователями. При желании, можно составить собственную палитру или загрузить изображение с приятной цветовой гаммой.
2. Сolourlovers – это серьезный ресурс, где люди не просто выбирают палитры цветов, но и говорят о цвете. Здесь можно найти и бесшовные текстуры, и готовые палитры. Также, на этом ресурсе есть форум, где ведется общение.
3. Главное преимущество Colorscheme в том, что весь процесс работы происходит в пределах одного экрана, то есть вам не нужно переходить на другие страницы. Первый шаг – выбор цветовой модели для будущего веб-проекта. Вы можете комбинировать холодные и теплые оттенки. Далее, изменяете яркость и контрастность, вы можете использовать готовые стили. Справа можно видеть результаты своей работы. Также, есть предварительный просмотр готового сайта, конечно же, примерный. Этот ресурс будет крайне полезен начинающим дизайнерам.
Очень порадовал список с названиями цветов.
4. С ColoRotate вы можете с легкостью создавать и управлять палитрами цветов в объемном 3d-пространстве для лучшего контроля цвета текста и фона. Цвета оживают, потому что в объеме наш ум воспринимает цвет иначе. Слайдеры и джойстики интуитивно понятны и просты в управлении. К тому же, вы можете синхронизировать палитры цветов между компьютерами и делиться заготовками с коллегами или клиентами.
Цвета оживают, потому что в объеме наш ум воспринимает цвет иначе. Слайдеры и джойстики интуитивно понятны и просты в управлении. К тому же, вы можете синхронизировать палитры цветов между компьютерами и делиться заготовками с коллегами или клиентами.
5. ColorBlender – простой в использовании инструмент для создания цветовых палитр для веб-разработки. Основная функция этого ресурса – создание палитры из шесть цветов. Вы выбираете один, а программа подбирает остальные пять соответствующих цветов. Это позволяет легко и быстро создавать палитры.
6. Colormunki – это многофункциональный ресурс для работы с цветовыми палитрами и управления цветом в сфере графического, промышленного и интерьерного дизайна.
7. ColorExplorer является бесплатным инструментом для проектирования и работы с цветовой палитрой. Набор инструментов сайта не ограничивается подбором цветов, вы можете просматривать популярные библиотеки цветов, соединять библиотеки, экспортировать палитру в популярные программы, такие как AdobePhotoshop, Illustrator и многие другие. Также, можно импортировать цвета из изображений. Этот сайт был разработан специально для профессиональных дизайнеров. Тут нет регистрации, подобранную палитру можно просто сохранить. Однако, если вы хотите защитить свою палитру от посторонних глаз, можно создать и свой собственный профиль.
Также, можно импортировать цвета из изображений. Этот сайт был разработан специально для профессиональных дизайнеров. Тут нет регистрации, подобранную палитру можно просто сохранить. Однако, если вы хотите защитить свою палитру от посторонних глаз, можно создать и свой собственный профиль.
8. Главная идея Сolr: игра с цветом и цветовыми схемами. Этот сайт является одновременно игрушкой и серьезным генератором идей.
9. С ColorCombos вы попадете в мир цветов, в котором вы обязательно найдете свою идеальную цветовую палитру. Этот сайт был создан, чтобы помочь веб-разработчикам и дизайнерам быстро выбирать и тестировать различные комбинации цветов. Библиотека ресурса содержит сотни и тысячи образцов цвета. С помощью данного ресурса можно создать красивый сайт с отличным сочетанием цветов.
10. На Ficml можно подбирать цветовые оттенки и благодаря номеру, который высвечивается, можно использовать эти цвета в AdobePhotoshop или других программах. Всего несколько кликов мыши производят цветовое волшебство.
Всего несколько кликов мыши производят цветовое волшебство.
11. На Сolrd можно создавать схемы цветов, шаблоны, загружать изображение, чтобы узнать его цветовую гамму и многое другое.
12. ColorHunter – это ресурс, на котором можно найти и создать цветовые палитры, сделанные из изображений. Чтобы найти цветовые палитры на сайте, нужно ввести поисковый запрос в поле в верхней части страницы. Поиск можно осуществить по тегам, шестнадцатеричному коду цвета или ссылке на изображение. Изображение, также, можно загрузить из ПК.
13. Mudcu позволяет имитировать девять видов цветовой слепоты.
14. Etsy – это самый забавный и необычный способ подобрать цвет.
15. На Archizona оптимальное сочетание цветов можно подобрать, перемещая ползунок внизу. Это аналог цветового круга. Это один из немногих русскоязычных сервисов по подбору цветов.
Надеемся, данные инструменты помогут вам найти идеальную цветовую палитру для вашего будущего веб-проекта.
Источник: templates.motocms.ru
20 онлайн-сервисов для подбора цвета
Material Palett
Генератор и экспорт палитры цветов в стиле материального дизайна.
http://www.materialpalette.com/
New Flat UI Color Picker
Лучшие цвета для интерфейсов в стиле flat.
http://www.flatuicolorpicker.com/
Flat UI Colors
Красивые цвета в стиле flat.
http://flatuicolors.com/
Coolors:
Супер быстрый генератор цветовых схем для крутых дизайнеров.
https://coolors.co/
Skala Color
Необычный подбор цветов.
https://bjango.com/mac/skalacolor/
Couleurs
Простое приложения для определения цветов, которые вы видите на экране.
http://couleursapp.com/
Material UI Colors
Палитра цветов для Android, веба и iOS в стиле материального дизайна
https://www. materialui.co/colors
materialui.co/colors
Colorful Gradients
Автоматическое создание градиентов.
http://colorfulgradients.tumblr.com/
Adaptive Backgrounds
Выделение доминирующих цветов из изображения.
http://briangonzalez.github.io/jquery.adaptive-backgr..
Brand Colors
Цвета, используемые знаменитыми брендами.
http://brandcolors.net/
Paletton
Создание цветовой схемы.
http://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
0 to 255
Простой инструмент поиска оттенков цвета.
http://www.0to255.com/
Colour Lovers
Создавайте и делитесь цветами, палитрами и паттернами.
http://www.colourlovers.com/
ISITLab Graphic Design
Эксклюзивный и стильный креатив, отражающий сущность вашего бизнеса
https://isitlab.com/ru/graphic-design
Adobe Color CC
Цветовые комбинации от сообщества Kuler.
https://color.adobe.com/ru/create/color-wheel/
Bootflat
Идеальные цвета в стиле flat.
http://bootflat.github.io/color-picker.html
Hex Colorrrs
Конвертер из Hex в RGB.
http://hex.colorrrs.com/
Get UI Colors
Поиск подходящих цветов для интерфейсов.
http://getuicolors.com/
Coleure
Умный подбор цветов.
https://www.coleure.com/
Colllor
Генератор цветовой палитры.
http://colllor.com/
Palette for Chrome
Создание палитры цветов из любого изображения.
https://chrome.google.com/webstore/detail/palette-cre..
Подборка цветовой гаммы — 28 лучших инструментов
Подбор цветовой палитры – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
Компания Adobe переименовала свой проект Kuler в Color
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler. Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC.
Адоб колор онлайн позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Adobe color online доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию adobe color cc онлайн, то вы сможете экспортировать цветовую схему прямо в Photoshop, Illustrator и InDesign.
Не знаете как подобрать сочетание цветов онлайн? Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
Check my Colours разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов. А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium (W3C).
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB, HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter. Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
Это отличный метод создания собственных цветовых схем.
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons, которые создатели тщательно отобрали с Flickr. Их можно использовать для генерации соответствующих цветовых схем.
Color позволяет находить идеальные цвета, перемещая курсор мыши
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды, которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB, CMYK и другие). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.

На Designspiration можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML, которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем, а также сгенерировать собственные цветовые палитры.
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
Этот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
Один из инструментов с сайта COLOURlovers. Но COPASO достоин отдельного внимания, так как представляет собой невероятное решение «все в одном», и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
Colourmod представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac или Konfabulator на Windows. Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox, однако сегодня он также доступен и для Google Chrome. ColorZilla представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki. С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла.
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
Изображения можно фильтровать по цветовому балансу и яркости
Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Может показаться, что этот инструмент уже давно устарел. Однако вы все равно сможете эффективно использовать его для создания готовых цветовых схем для сайта и привлекательных паттернов.
Colors on the Web принимает отдельные цвета в HEX или RGB, и выдает цветовые схемы, основанные на различных математических вычислениях. Подобный механизм используется и в Kuler. Этот веб-инструмент не будет работать на iPad или iPhone из-за использования технологии Flash.
Этот инструмент позволяет загружать изображения и генерировать цветовые схемы из используемых в них цветов. Проект совмещает в себе и другие инструменты, предлагая одновременно функционал Kuler и Colourlovers.
Необычный инструмент для создания цветовых схем, отвечающих требованиям WCAG. Сервис позволяет симулировать дальтонизм, плохое зрение, а также клиническую слепоту. Кроме этого здесь представлено множество ссылок на очень полезные ресурсы и инструкции.
Инструмент предлагает схожий с Kuler функционал, но при этом красиво визуализирует цветовые палитры, а также позволяет генерировать более пяти цветов в одной схеме. Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Данная публикация является переводом статьи «The 28 best tools for choosing a colour scheme» , подготовленная редакцией проекта.
Подбор цветовой палитры сайта: 5 бесплатных сервисов
Подобрать цветовую схему — это половина успеха в создании и дизайне сайта. От правильной палитры зависит настроение сайта и то, как его воспринимают пользователи. Вы можете выбрать неон или наоборот, пастельные тона, использовать разные оттенки одного цвета или устроить радугу на главной странице. Главное — найти подходящее сочетание.
Мы собрали 5 генераторов цветовых палитр, которые помогут найти лучшие цвета для вашего сайта.
Adobe Color CC
Khroma
Coolors
Color Tool — Material Design
ColorSpace
01. Adobe Color: изучите готовые цветовые комбинации или создайте новую.
Если у дизайнера возникает вопрос, как создать цветовую палитру, то первым делом он вспомнит про Adobe Color. Это продвинутый инструмент, любимый профессионалами за обширное комьюнити и возможность делиться палитрами или брать чужие цветовые схемы и настраивать их под себя.
Советуем воспользоваться щедростью других дизайнеров и посмотреть на созданные ими комбинации. Их можно фильтровать по различным критериям: «Самые популярные», «Часто используемые», «Произвольно», темы, опубликованные вами, или темы, которые вам понравились ранее.
Чтобы отредактировать понравившуюся тему, нажмите на три горизонтальные точки и выберите «Edit this theme».
Также обратите внимание на цветовой круг. Здесь вы можете играть с цветами, используя параметры CMYK, RGB, LAB и HSV.
Выберите главный цвет — он будет отмечен перевернутыми белым треугольником — и задайте правило, по которому к нему подберутся остальные цвета.
Типы правил:
Аналогичное — цвета, которые расположены рядом друг с другом на на цветовом круге. Такие цвета хорошо сочетаются друг с другом и создают гармоничную комбинацию.
Монохромное — различные уровни насыщенности и яркости одного цвета. Тоже отлично сочетаются без излишней контрастности.
Триада — цвета, расположенные на одном расстоянии от трех равноудаленных точек цветового круга. Контрастность уже выше, чем у монохромного.
Дополнительное — цвета, которые находятся на цветовом круге диаметрально противоположно друг другу.
Составное — это сочетание дополняющих и аналоговых цветов. Эти цветовые темы обладают такой же сильной контрастностью, что и дополняющие темы, но меньшей интенсивностью.
Тени — используется пять цветов одного оттенка и насыщенности), но с разными значениями яркости.
Настраиваемое — цвета для палитры выбираются вручную.
02. Khroma: бесконечное количество комбинаций и машинное обучение
Продакт-дизайнер Джордж Хастингс создал сервис, который определяет, какие цвета вам нравятся, с помощью машинного обучения, а затем создает персонализированные цветовые палитры.
Для начала, вам потребуется выбрать 50 любимых цветов: так нейронная сеть будет знать, какие из них использовать, а какие игнорировать. Если будете выбирать слишком много похожих вариантов, сервис предложит обратить внимание и на другие, чтобы результаты были точнее.
Как только вы закончите, Khroma предложит уникальный набор цветов конкретно для вас. Сервис показывает цветовые комбинации на пяти различных экранах: шрифт на цветном фоне, блоки цветов, градиент, двухцветные фотографии и схема из 4 цветов.
03. Coolors: профессиональный инструмент охотника
Зайдя на сайт, вы получаете случайную схему из 5 цветов. Нажмите пробел, чтобы генерировать рандомные палитры. Если вам понравился один из цветов, нажмите на него, чтобы зафиксировать. Продолжайте нажимать пробел и фиксировать цвета, пока не получите подходящую комбинацию. Теперь наведите курсор на один из цветов, и поменяйте настройки цвета, если необходимо.
Есть еще одна крутая функция этого сервиса, про которую нельзя не рассказать. Вы можете загрузить фотографию, а Coolors разложить ее на цветовую палитру, которую далее можно отредактировать.
Кстати, сервис доступен и на смартфонах.
04. Color Tool — Material Design: тест вашего вкуса UI
Material Design — это дизайн система, разработанная Google. Она применяется во всех их продуктах для поддержания единства и согласованности визуального языка.
Как дизайнеры, так и разработчики могут черпать вдохновение из этой системы и адаптировать определенные элементы для использования в своих собственных интерфейсах. Material Design включает в себя множество полезных ресурсов, таких как бесплатный пакет значков и множество общедоступных шрифтов.
Color Tool — лишь небольшая часть этой ошеломляюще богатой базы данных инструментов и информации, которую предоставляет Google Material Design. Этот простой и удобный инструмент является одним из самых профессиональных и тем не менее простых генераторов цветовых схем. Он позволяет проверить, как выбранная цветовая палитра может выглядеть в дизайне пользовательского интерфейса.
В системе Material Design используются только два цвета: основной и дополнительный, а также их светлые и темные варианты. Эта ограниченная палитра обеспечивает гармонию и, несмотря на строгий подход к читаемости и доступности текста, оставляет достаточно простора для творчества.
После того как вы выберете два цвета — основной и дополнительный, сервис предложит несколько вариантов каждого из них. Затем цветовая схема будет применена к в шести разным вариантам пользовательского интерфейса. Таким образом, вы получите представление о том, как выбранная схема будет воплощена в жизни.
Благодаря Color Tool вы можете убедиться, что цветовая тема имеет высокий уровень доступности и будет читаться быстро и легко абсолютно всеми пользователями.
05. ColorSpace: один цвет, множество вариантов.
Если у вас есть цвет, на основе которого вы хотите создать цветовую палитру, например, цвет бренда или просто любимый оттенок, то ColorSpace — это инструмент для вас. Введите значения RGB, HEX-код или найдите свой цвет прямо на цветовом круге, а затем нажмите «Создать». Сервис мгновенно создаст большое количество цветовых комбинаций, вам останется только выбрать лучшее из них.
Команда Wix ❤️
Полезные сервисы подбора цветов для сайтов и UX-дизайна
Цвет – один из самых важных элементов в работе дизайнера. Но его, как концепцию, довольно сложно освоить: из-за множества комбинаций палитр зачастую трудно решить, каким образом лучше оформить интерфейс веб-страниц и приложений. Ранее мы публиковали обзоры инструментов по выбору сочетания цветов и генераторов палитр. А сегодня хотим расширить тему, разместив в блоге перевод статьи Essential Color Tools for UX Designers от Nick Babich.
В заметке содержится список лучших сервисов подбора цвета для сайтов и UX-дизайна, которые помогут значительно сэкономить вам время. Благодаря данным проектам вы узнаете:
- откуда черпать вдохновение;
- как создать собственную палитру;
- как сделать дизайн доступным людям с нарушениями цветового зрения.
1. Ищем вдохновение
Краски природы
Черпайте вдохновение из окружающего вас мира. Все, что вам нужно – просто осмотреться. Модная одежда, обложки книг, дизайн интерьера… вас окружает так много потрясающих вещей. Но лучшие цветовые сочетания – это краски природы. Запечатлите красивый момент и попробуйте создать собственную подборку на основе конкретного изображения.
Лучшие сочетания красок – в природе. Можете получить цветовую схему из любого фото
Behance
В популярном сервисе Behance найдете интересные работы, включенные в наилучшие онлайн-портфолио настоящих профессионалов своего дела. Этот сайт – также прекрасный источник вдохновения. Чтобы просмотреть новые достойные примеры проектов, просто выберите нужный цвет.
Dribbble Colors
Dribbble – одна из лучших социальных сетей для дизайнеров, которая пригодится при создании пользовательского интерфейса. Если вы желаете визуально понять, каким образом другие специалисты использовали конкретный цвет, откройте страницу по ссылке dribbble.com/colors и укажите нужное значение.
Подбирая цвет для сайта здесь можно задать минимальный его процент — поэкспериментируйте, например, попробуйте поставить 30 % синего.
Попробуйте указать минимальный процент определенного цвета в Dribbble
Designspiration
Designspiration – полезный инструмент в первую очередь тем, у кого уже есть идеи цветовых комбинаций и кто хочет увидеть примеры таких сочетаний. Выберите от 1 до 5 вариантов, и найдете картинки, соответствующие указанным параметрам.
В Designspiration найдете разные примеры цветовых комбинаций
Tineye Multicolr
С помощью сервиса подбора цвета Tineye Multicolr сможете определить желаемую гамму изображения и даже задать процент каждого из них (соотношение). Сайт интегрирован с базой данных, состоящей из 20 млн фоток Creative Commons от Flickr. Это определенно один из самых быстрых способов найти бесплатные картинки в идеальной палитре.
Colorzilla
ColorZilla – расширение для установки в браузерах Chrome и Mozilla Firefox. Оно включает в себя такие инструменты, как «пипетка», функции просмотра палитр, создания CSS-градиентов и многое другое.
Расширение ColorZilla доступно в Chrome и Firefox
Shutterstock Spectrum
Один из лучших способов представить, как же будет выглядеть цветовая гамма, – посмотреть соответствующие изображения. Большинство решений, предлагающих выбор цвета для дизайна сайта, включают подобную функцию, но Shutterstock Spectrum располагает невероятно удобным интерфейсом и предварительным просмотром, что действительно может оказаться полезным.
Причем вам не потребуется подписка, поскольку предварительной оценки картинки будет вполне достаточно (даже несмотря на то, что на ней присутствует «водяной знак») .
W3Schools
Недавно в блоге рассматривали подборку инструментов по веб-цветам в дизайне от W3Schools. Там собрано очень много информации по теме, начиная от их названий/кодов оттенков, теории сочетания палитр и заканчивая описанием разных форматов: HEX, RGB, CMYK, HWB и др. Также найдете простенькие генераторы, конверторы и тому подобные «мини-сервисы». В целом, интересно посмотреть.
2. Создаем цветовую палитру
Material Design Color Tool
Сервис подбора цветов для сайта Material Design Color Tool позволит создавать цветовые схемы, делиться ими и просматривать приблизительный пользовательский интерфейс для подобранных вами параметров. Одна из полезных его функций – измерение уровня доступности любого сочетания цветов.
Coolors
Coolors – сайт для создания многоцветной палитры. Просто закрепите определенный цвет и нажмите на «пробел». Инструмент хорош также тем, что вы получите не один результат, а можете сгенерировать несколько вариантов, изменив лишь начальные данные.
Имеется загрузка изображений и считывание палитры из него.
Цветовая схема в Coolors на основе фото
Adobe Color CC
Сервис подбора цвета Adobe Color CC (ранее Kuler), сейчас довольно популярен. Он находится в свободном доступе в интернете, но существует также и десктор-версия. С помощью данного веб-приложения вы сделаете свою палитру, используя цветовой круг:
Проект позволяет создать/сохранить палитру из 5 значений
А можете получить определенный результат из готового изображения:
Подбор цвета для сайта по картинке
Здесь есть сотни готовых комбинаций, ищите их в разделе «Смотреть»:
Если пользуетесь десктоп-версией, то сможете в один клик экспортировать созданную вами цветовую систему в графические редакторы InDesign, Photoshop и Illustrator.
Paletton
Его часто сравнивают с предыдущим Adobe Color CC, поскольку эти проекты очень похожи. Разница лишь в том, что в Paletton вы не ограничены пятью параметрами, а можете экспериментировать с дополнительными тонами интерфейса.
Color Reference
Дополнительно можете глянуть на Color Reference. Вместе с другими программами дизайна на Android устройствах приложение позволяет работать в любом месте, просто используя свой смартфон. Кроме непосредственно задач по созданию/экспорту цветовых палитр, здесь можно выбирать определенные цвета из картинок или использовать базовые варианты.
3. Делаем палитру доступной
В настоящее время нарушения цветового восприятия куда более распространены, чем мы предполагаем. Около 285 млн человек в мире испытывают проблемы со зрением. Всегда нужно проверять, доступна ли выбранная вами цветовая гамма таким пользователям.
WebAIM Color Contrast Checker
Одни тона прекрасно сочетаются друг с другом, другие же – совсем наоборот. Огромное количество проектов не проходят тест А/А, и это факт. Очень важно проверять визуальное оформление интерфейса и контрастность тонов, особенно если на странице много текста. Для этих целей используйте WebAIM Color Contrast Checker при подборе цветов сайта.
WebAIM Color Contrast Checker – веб-инструмент, с помощью которого проверяются цветовые коды в шестнадцатеричных значениях.
Coolors
О данном сервисе мы уже упоминали выше. Кроме всего прочего Coolors также поможет вам проверить придуманную палитру на цветовую слепоту.
Тип цветовой слепоты в схеме
Вместо режима «Обычный» выберите тот тип проблемы со зрением, который вы желаете сымитировать. В результате поймете, как именно человек, неспособный различать определенные цвета, увидит ваш дизайн.
Так человек с протаномалией видит палитру
NoCoffee Vision Simulator для Chrome
С помощью сайта NoCoffee Vision Simulator сможете просмотреть, как люди с цветовой слепотой или слабым зрением будут воспринимать определенные веб-страницы. Например, указав параметр «Ахроматопсия» в секции «Color Deficiency», вы увидите веб-страницу в сером цвете.
Так выглядит проект CNN для человека с дейтеранопией
Заключение
Все сервисы подбора цвета для сайтов и UX-дизайна, упомянутые в статье, определенно помогут вам в поисках интересной и эффективной гаммы. Но помните: лучший способ научиться создавать удивительные палитры – много практиковаться и экспериментировать.
Онлайн подбор сочетания цветов. Как подобрать цвета для рисунка
Онлайн подбор сочетания цветов можно использовать для выполнения дизайнерских работ, для оформления лендингов и заработка через Интернет. В статье рассмотрим 10 лучших сервисов, с помощью которых подбираются различные цвета. Из представленного обзора выберем сервис «Сolorhunter» и «ColorScheme», на этих ресурсах поработаем на практике.
Сочетание цветов онлайн, что это такоеЗдравствуйте, друзья! Сочетание цветов онлайн – это дополнение одного цвета к другому цвету. Такие цвета есть на специальных сервисах в Интернете и отображаются в виде палитры, круга, цветовых схем. Цвета могут быть разными: абстрактные, перемешанные в градиент, гармоничные, аналоговые и другие (скрин 1).
Выбрать и создать цвет вы сможете на сервисах. Они бесплатные и некоторые из них, не требуют регистрации. Достаточно открыть сервис в браузере и будет доступна палитра для выбора цветов, которые можно скачать на компьютер.
Далее мы разберем инструкцию по подбору цветов и создадим цветовую гамму.
к оглавлению ↑Онлайн подбор сочетания цветов, где можно это использоватьГде используют онлайн подбор сочетания цветов? В основном люди их применяют для дизайна сайтов, блогов, Ютуб каналов, продающих страниц, книг и других целей. Сочетающие цвета позволяют улучшить дизайн того или иного ресурса, помогают увеличить посещаемость, конверсию продаж и другое.
Вместе с тем, сочетания цветов используются в заработке денег через Интернет. Когда дизайнер подбирает цвета для сайта, например, создает фон на заказ и так далее. Поэтому, сервисы по подбору цветов очень важны, ведь они сделают вам гармоничные цвета.
к оглавлению ↑10 лучших сервисов онлайн подбора сочетания цветовРассмотрим 10 сервисов для онлайн подбора цветов:
- Colorhunter.com. Бесплатный сервис, с помощью которого выберите любые цвета.
- ColorScheme. Этот сервис предоставляет готовые схемы подобранных цветов.
- Color.adobe.com/ru/create/color-wheel. Данный сервис предлагает бесплатно выбрать цвет и его сохранить. Для скачивания цветов на компьютер нужна регистрация.
- Mecolor.ru. Здесь цвета подбираются на цветовом круге. Сохраняются в виде кодов.
- Cvetovoy-krug.ru/podbor-cveta-v-interiere-online-service. Сервис подбирает цвета в интерьере.
- Colourco.de. Ресурс поможет выбрать цвет. Достаточно провести курсором мыши в нужном окне цветов и скопировать код цвета. Также, цвета скачаете на компьютер.
- Web.colorotate.org. На сервисе доступен трехмерный инструмент по подбору цветов. Созданный цвет можно скопировать.
Еще ресурсы:
- Webcolourdata.com. У ресурса есть готовые цвета, которые вы можете использовать для сайтов.
- Javier.xyz/cohesive-colors/. На данном сайте можете выбрать цвета с помощью регулятора или по схеме.
- Designspiration.com/palette/8E39EF-3626AF-3169D1/. На сайте расположены шаблоны цветов и возможность создания новых.
Перечисленные сервисы работают. В Интернете вы можете найти десятки похожих сервисов.
к оглавлению ↑Онлайн подбор сочетания цветов на практикеКак происходит онлайн подбор цветов? Следуйте простой инструкции:
- Выбираете сервис выше, который подбирает цвета.
- Проводите курсором мыши по палитре цветов или используйте готовые цвета.
- Находите необходимый цвет.
- Копируете подобранный цвет или скачиваете на компьютер.
На перечисленных сервисах вы сможете выбрать много цветов, создадите градиент и другое.
к оглавлению ↑Подбор цветовой палитры, используем сервис СolorhunterРассмотрим подбор цветовой палитры на сервисе «Сolorhunter». Для этого открываете ресурс в браузере – «colorhunter.com». После чего вы увидите цветовые палитры, которые находятся на главной странице ресурса (скрин 2).
Если вы опустите колесико мыши вниз страницы, то заметите специальные метки. На данные метки можете нажать, чтобы открыть новую коллекцию цветов. Можете нажимать на те цвета, которые уже есть на сайте (скрин 3).
После нажатия на выбранный цвет будут доступны картинки, которые предлагает сервис для фона, видео, фильмов. Они находятся справа от цветов (скрин 4).
Нажимаете на изображение, чтобы открыть картинку для просмотра или скачать (скрин 5).
Когда картинка откроется для просмотра, вы можете нажать на стрелки справа и слева, чтобы посмотреть следующие картинки. Если кликнуть на кнопку в виде стрелки, то скачаете картинку на компьютер.
Вы сможете подобрать цвета с помощью своей картинки. Загружаете ее на сервис с компьютера через кнопку «Выбрать файл» (скрин 6).
После загрузки картинки на сервис, нажмите кнопку «upload an image», чтобы получить палитру цветов.
к оглавлению ↑Онлайн подбор сочетания цветов сервисом ColorSchemeСервис ColorScheme является аналогом предыдущего ресурса, который так же подбирает цвета. Чтобы им пользоваться, заходите на сервис по ссылке – «colorscheme.ru». Перед вами откроется цветовой круг, на котором находится ползунок. Удерживая его левой кнопкой мыши и ведя по кругу, можно подобрать цвет (скрин 7).
Когда цвета для фона будут подобраны, вы можете кликнуть на кнопку «Сохранить» далее «Картинка и коды для вставки (PNG)» (скрин 8).
В открывшемся окне найдите раздел «Ссылка на изображение». Скопируйте адрес картинки и вставьте в адресной строке браузера для просмотра. Далее нажимаете по ней правой кнопкой мыши и «Сохранить изображение как», чтобы оно сохранилось на компьютер. Кстати, после скачивания таких картинок, на них вы увидите водяной знак. Он легко удаляется через специальные сервисы и программы.
к оглавлению ↑ЗаключениеВ статье рассмотрели онлайн подбор сочетания цветов с помощью сервисов. По данной инструкции вы быстро подберете любые цвета. Вам не придется самим разрабатывать, подбирать цвет, сервисы сделают это за вас. Полученные изображения вам пригодятся для заработка денег через Интернет и не только.
Спасибо за внимание!
С уважением, Иван Кунпан.
Просмотров: 611
Секреты использования таблицы сочетания цветов при оформлении интерьера
При разработке интерьера очень важен правильный подбор цветовой гаммы. К этому вопросу нужно подходить серьёзно, поскольку цвет оказывает сильное влияние не только на эмоциональное состояние. Конечно, при создании интерьера необходимо руководствоваться личными предпочтениями, но при этом требуется придерживаться определённых правил сочетания цветов. Это позволит сделать ваше жилище более уютным, гармоничным и комфортным.
Правильное цветовое решение для спальни
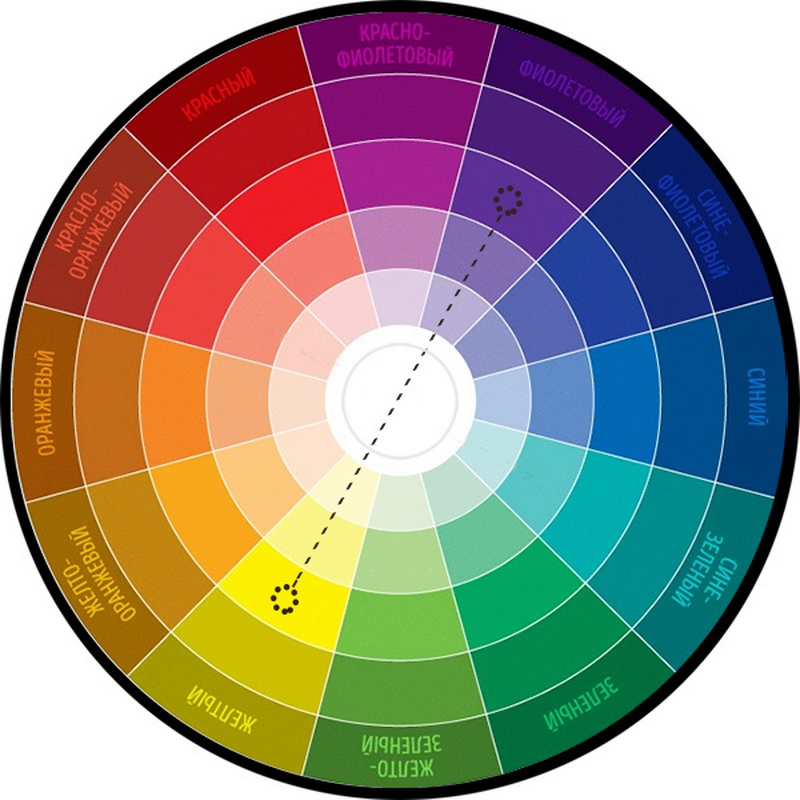
Универсальный цветовой круг
Все цвета делятся на холодные, тёплые и нейтральные. Их выбор является достаточно непростым делом, которое затрудняет работу даже профессионалов. Именно поэтому они используют цветовой круг и специальные таблицы. Однако необходимо помнить, что в пределах одного помещения допустимо сочетать не более 3-5 цветов.
В круг входит 3 главных цвета – жёлтый, красный и синий. Они называются первичными. Из сочетания двух тонов получается три вспомогательных – зелёный, оранжевый и фиолетовый. Комбинацией первичных и вспомогательных цветов достигаются третичные оттенки. Как видим, здесь нет места белому, чёрному и серому цветам.
Совет! Если вам интересно, какими неожиданными могут быть сочетания разных оттенков, обязательно изучите подробный обзор про таблицу сочетания цветов от популярного интернет-журнала HomeMyHome.ru
Универсальный круг
Сочетания на основе универсального круга
Универсальный круг помогает выбрать необходимое сочетание цвета, но делать это необходимо с помощью определённого алгоритма. Существует несколько принципов создания цветовых комбинаций:
- аналоговая триада. В данном случае это 2-4 оттенка, находящиеся один возле другого;
- контраст. Это два цвета, которые располагаются друг напротив друга. Часто используемый приём при создании интерьеров;
- комплиментарная триада. Вместо одного контрастного цвета берётся два оттенка, прилегающие к нему с двух сторон;
- классическая триада. Берется основной цвет, который комбинируется с двумя дополнительными оттенками, расположенными через три сектора от базового.
Принципы цветового сочетания
С помощью данных принципов можно создать большое количество цветовых сочетаний, а благодаря комбинации максимально удалённых пар и сочетаемых четырех цветов число вариаций увеличивается ещё больше. Однако это далеко не всё, поскольку каждый из цветов круга может изменяться по насыщенности. Примеры подобных сочетаний можно найти на https://www.pinterest.ru/.
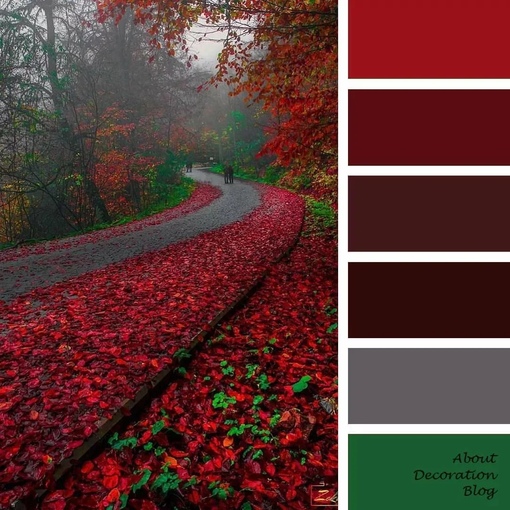
Подбор цветовых комбинаций при помощи таблицы
Подбор цветовых сочетаний – дело, конечно, интересное, но по неопытности можно легко совершить ошибки. Чтобы значительно облегчить задачу, дизайнеры разработали специальные таблицы, в которых цветовые комбинации даны в количестве 4-6 оттенков. При этом первый цвет является основным, второй и третий – вспомогательные, а остальные – акцентные.
Таблица сочетаемости цветов в интерьере
Использование цвета в интерьере разных помещений
При подборе цветовых комбинаций в интерьере квартиры или дома необходимо учитывать назначение помещений. Посмотреть примеры можно на https://www.houzz.ru/. Рассмотрим принципы подбора цветов для разных помещений.
Ещё один вариант таблицы сочетаемости цветов
При оформлении спальни не стоит использовать резкие контрасты, так как это помещение предназначено для расслабления. Прекрасным решением будут пастельные тона и неяркие оттенки. Рекомендуется использование тёплой цветовой гаммы, но подойдут и холодные тона – однако лишь в том случае, если помещение маленьких размеров, а окна выходят на южную сторону. Сгладить холодность помогут акценты и белый цвет.
Гостиная – хорошее место для экспериментов с цветом. Контрасты или яркие акценты придадут помещению стильный вид и помогут создать ощущение бодрости. Если окна гостиной выходят на северную сторону, уместно использование тёплых оттенков в качестве основы. Если помещение маленькое, то визуально расширить его поможет холодная цветовая палитра.
Таблица сочетаемости основных цветов с другими тонами
В большой прихожей можно использовать широкую цветовую палитру. Для оформления маленьких помещений насыщенные цвета применяют только в виде акцентов. Если же за основу берется тёмный цвет, то его разбавляют при помощи освещения, мебели светлых оттенков или большого зеркала.
Таблица, показывающая, насколько хорошо или плохо сочетаются между собой те или иные цвета
Оформляя кухню, необходимо учитывать предпочтения всех членов семьи. Для создания интерьера большого помещения можно использовать яркие эффектные цвета и тёмную мебель, которая прекрасно смотрится на фоне стен нейтральных тонов. Маленькую кухню стоит оформлять в спокойных тонах, чтобы визуально не сужать пространство.
Несколько слов в завершение
Подбор правильной комбинации цветов – процесс довольно сложный, и для этого стоит воспользоваться специальными таблицами. В данной статье представлены только основы, но в интернете и специальных учебниках по дизайну имеется намного больше вариантов цветового сочетания. Эти варианты обязательно расширят ваши возможности при создании интерьеров. Надеемся, что предоставленная информация поможет вам при оформлении своей квартиры или дома.
Руководство дизайнера по теории цвета, цветовым кругам и цветовым схемам
Когда вы просматриваете ленту новостей, что привлекает ваше внимание? Скорее всего, это видео с YouTube, картинки, анимированные GIF-файлы и другой визуальный контент, верно?
Хотя текстовый контент всегда важен при поиске ответов на вопрос, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно поделиться, может творить чудеса, чтобы привлечь внимание читателей и улучшить вашу статью или отчет.
Я знаю, о чем вы можете подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не творческий человек».
Привет. Я Бетани, и я первым скажу вам, что я не артистичен от природы. И все же я нашел сильные стороны в визуализации данных в HubSpot, где я провел большую часть своих дней, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
Итак, хотя я бы не сказал, что я по своей природе артист, я научился создавать привлекательный визуальный контент. Вы тоже можете.
И вы можете сделать это, изучив теорию цвета. Считайте это своим вводным курсом, и мы рассмотрим следующие темы:
Что такое теория цвета?
Теория цвета является основой основных правил и рекомендаций, касающихся цвета и его использования для создания эстетически приятных визуальных эффектов. Понимая основы теории цвета, вы можете начать анализировать логическую структуру цвета для себя, чтобы создавать и использовать цветовые палитры более стратегически. Результат означает пробуждение определенной эмоции, атмосферы или эстетики.
Почему теория цвета важна в веб-дизайне?
Цвет является важным аспектом, если не самым важным аспектом дизайна, и может влиять на значение текста, то, как пользователи перемещаются по определенному макету, и на то, что они чувствуют при этом. Понимая теорию цвета, вы сможете более целенаправленно создавать впечатляющие визуальные эффекты.
Хотя существует множество инструментов, которые помогут даже самым нехудожественным из нас создавать привлекательные визуальные эффекты, для задач графического дизайна требуется немного больше базовых знаний о принципах дизайна.
Возьмем, к примеру, выбор правильных цветов. Сначала это может показаться простым, но когда вы смотрите на цветовое колесо, вам захочется, чтобы у вас была некоторая информация о том, на что вы смотрите.
Прочтите, чтобы узнать об условиях, инструментах и советах, которые следует знать, чтобы выбрать лучшие цвета для своих дизайнов.
Теория цвета 101
Давайте сначала вернемся к уроку рисования в средней школе, чтобы обсудить основы цвета.
Помните, что слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять все остальное о цвете.
Основные цвета
Основные цвета — это те цвета, которые нельзя создать, комбинируя два или более других цвета вместе. Они очень похожи на простые числа, которые не могут быть созданы путем умножения двух других чисел и вместе.
Есть три основных цвета:
Считайте основные цвета своими родительскими цветами, связывая ваш дизайн с общей цветовой схемой. Любой один из этих цветов или их комбинация могут стать опорой для вашего бренда, когда вы перейдете к изучению других оттенков, тонов и оттенков (мы поговорим о них через минуту).
При разработке или даже рисовании основными цветами не ограничивайтесь только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый в качестве основного цвета (поскольку мы в HubSpot это хорошо знаем).
Знание того, какие основные цвета создают оранжевый, — это ваш билет к определению цветов, которые могут хорошо сочетаться с оранжевым — с учетом правильного оттенка, тона или оттенка. Это подводит нас к следующему типу цвета…
Дополнительные цвета
Вторичные цвета — это цвета, которые образуются путем комбинирования любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с моделью теории цвета выше — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Есть три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый, используя два из трех основных цветов. Вот общие правила создания вторичного цвета:
- Красный + желтый = Оранжевый
- Синий + Красный = Фиолетовый
- Желтый + Синий = Зеленый
Имейте в виду, что указанные выше цветовые смеси работают только в том случае, если вы используете чистейшую форму каждого основного цвета.Эта чистая форма известна как оттенок цвета , и вы увидите, как эти оттенки сравниваются с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со второстепенным.
С этого момента цвет становится немного сложнее. И если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Самым важным компонентом третичных цветов является то, что не каждый основной цвет может совпадать со второстепенным цветом для создания третичного цвета.Например, красный не может гармонично сочетаться с зеленым, а синий не может гармонично сочетаться с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это не то, что вы ищете).
Вместо этого, третичные цвета создаются, когда основной цвет смешивается со второстепенным цветом, который находится рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
- Красный + фиолетовый = Красно-фиолетовый (пурпурный)
- Красный + оранжевый = Красно-оранжевый (киноварь)
- Синий + фиолетовый = Сине-фиолетовый (фиолетовый)
- Синий + зеленый = Сине-зеленый (бирюзовый)
- Желтый + оранжевый = Желто-оранжевый (янтарный)
- Желтый + зеленый = Желто-зеленый (зеленовато-желтый)
Колесо теории цвета
Хорошо, отлично.Итак, теперь вы знаете, что такое «основные» цвета, но мы с вами оба знаем, что выбор цветовых комбинаций, особенно на компьютере, включает в себя гораздо более широкий диапазон, чем 12 основных цветов.
Это стимул, стоящий за цветовым кругом, круговой диаграммой, на которой показаны каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним на шкале цветов радуги.(Как вы, наверное, знаете, цвета радуги по порядку: красный , оранжевый , желтый , зеленый , синий , индиго и фиолетовый .)
При выборе цветов для цветовой схемы цветовое колесо дает вам возможность создавать более яркие, светлые, мягкие и темные цвета, смешивая белый, черный и серый с исходными цветами. Эти смеси создают варианты цвета, описанные ниже:
оттенок
Оттенок в значительной степени является синонимом того, что мы на самом деле имели в виду, когда произносили слово «цвет».«Все основные и второстепенные цвета, например, являются« оттенками ».
Оттенки важно помнить при объединении двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые смешиваете вместе, вы не создадите оттенок вторичного цвета. Это потому, что в оттенке меньше всего других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, вы технически добавляете к смеси более двух цветов, делая окончательный цвет зависимым от совместимости более чем двух цветов.
Если бы вы, например, смешали оттенки красного и синего, вы бы получили фиолетовый, верно? Но смешайте оттенок красного цвета с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлых и темных версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому заданному оттенку. Различные «оттенки» просто указывают на то, сколько черного вы добавляете.
Оттенок
Оттенок — это противоположность оттенка, но люди не часто различают оттенок цвета и оттенок цвета. Когда вы добавляете белый цвет к цвету, вы получаете другой оттенок. Итак, цвет может иметь как оттенки, так и оттенки.
Тон (или насыщенность)
Вы также можете добавить к цвету как белый, так и черный цвет, чтобы создать тон. Тон и насыщенность по сути означают одно и то же, но большинство людей будут использовать насыщенность, если говорят о цветах, создаваемых для цифровых изображений.Тон будет чаще использоваться для рисования.
Аддитивная и субтрактивная теория цвета
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, который перечислял цвета RGB или CMYK с некоторыми числами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный). Это также те цвета, которые указаны на ваших чернильных картриджах для вашего принтера. Это не совпадение.
CMYK — это субтрактивная цветовая модель . Это так потому, что вам нужно отнять от цветов, чтобы получить белый цвет. Это означает, что верно обратное — чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Непонятно, правда?
Подумайте о печати листа бумаги. Когда вы впервые кладете лист в принтер, вы обычно печатаете на белом листе бумаги. Добавляя цвет, вы блокируете прохождение белых волн.
Затем, предположим, вы должны были положить распечатанный лист бумаги обратно в принтер и снова что-то напечатать на нем.Вы заметите, что области, которые были напечатаны дважды, имеют цвета, близкие к черному.
Мне легче думать о CMYK с точки зрения соответствующих ему чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
Цветовые моделиRGB, с другой стороны, разработаны для электронных дисплеев, в том числе компьютеров.
RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн.Это означает, что чем больше цвета вы добавляете , , тем ближе вы подходите к белому. Для компьютеров RGB создается с использованием шкалы от 0 до 255. Таким образом, черный цвет будет R = 0, G = 0 и B = 0. Белый цвет будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно отображает числа как RGB, так и CMYK. На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом адаптироваться.
Однако многие веб-программы предоставляют только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML).Итак, если вы разрабатываете цифровые изображения или для веб-дизайна, RGB, вероятно, ваш лучший выбор для выбора цвета.
Вы всегда можете преобразовать дизайн в CMYK и внести коррективы, если это когда-нибудь понадобится для печатных материалов.
Как выбрать цветовую схему
- Учитывайте свой цветовой контекст.
- Обратитесь к цветовому кругу для определения аналогичных цветов.
- Обратитесь к цветовому кругу для определения дополнительных цветов.
- Сделайте акцент на однотонных цветах одного оттенка.
- Используйте тройную цветовую схему для создания высокого контраста.
- Создайте разделенную дополнительную цветовую схему.
- Не ограничивайтесь предустановками, но начните с одного цвета.
Теперь, когда у нас есть все основы теории цвета, давайте поговорим о том, как на самом деле использовать эти новые знания для создания дизайнов, которые улучшат ваш бренд и найдут отклик у вашей аудитории.
Вы, наверное, раньше замечали, что одни цвета отлично смотрятся вместе, а другие просто нет.Выбранные нами цвета могут помочь улучшить дизайн, а могут отвлечь его от дизайна.
Когда вы разбираетесь в дизайне графики, важно помнить, что то, как мы воспринимаем цвета, зависит от контекста, в котором мы их видим.
1. Учитывайте свой цветовой контекст.
Цветовой контекст относится к тому, как мы воспринимаем цвета, поскольку они контрастируют с другим цветом. Посмотрите на пары кружков в приведенном ниже примере, чтобы понять, что я имею в виду.
Середина каждого круга одинакового размера, формы и цвета.Единственное, что меняется — это цвет фона. Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета за ними. Вы даже можете заметить движение или изменение глубины только на основе одного изменения цвета.
Это потому, что то, как мы используем два цвета вместе, меняет то, как мы их воспринимаем. Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите во всем дизайне.
Например, если вы создаете простую гистограмму, хотите ли вы темный фон с темными полосами? Возможно нет.Скорее всего, вы захотите создать контраст между вашими полосами и самим фоном, поскольку вы хотите, чтобы ваши зрители фокусировались на полосах, а не на фоне.
Однако выбрать цвета с высокой контрастностью не всегда так сложно, как выбрать цвета, которые хорошо смотрятся вместе.
Для меня это самый сложный выбор цвета. Я мог часами выбирать цвета для инфографики просто потому, что нужно время, чтобы понять, что лучше всего смотрится вместе.
Но на самом деле у меня обычно не бывает часов, чтобы просто выбирать цвета.(И это, вероятно, было бы пустой тратой времени, даже если бы у меня было несколько часов.)
К счастью, существуют логические правила создания совместных цветовых схем.
2. Для определения аналогичных цветов обратитесь к цветовому кругу.
Аналогичные цветовые схемы образуются путем сочетания одного основного цвета с двумя цветами непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
Аналогичные структуры не создают темы с высококонтрастными цветами, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Мне нравится использовать эту цветовую схему для создания более теплых (красный, оранжевый и желтый) или более холодных (пурпурный, синий и зеленый) цветовых палитр, подобных приведенной ниже. Между этими цветами нет большого контраста, но разве они не просто красиво смотрятся вместе?
Я бы, вероятно, использовал эту палитру для разработки изображения, а не инфографики или гистограммы, поскольку я хотел бы, чтобы все элементы изображения хорошо сочетались друг с другом.
3. Для определения дополнительных цветов обратитесь к цветовому кругу.
Как вы уже догадались, дополнительная цветовая схема основана на использовании двух цветов, расположенных прямо напротив друг друга на цветовом круге, и соответствующих оттенках этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как использовать дополнительные цвета в схеме. Лучше всего использовать преимущественно один цвет, а второй использовать в качестве акцентов в своем дизайне.
Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
Однако, если бы я использовал эти цвета в инфографике, мне, вероятно, пришлось бы использовать более светлый цвет для фактического фона. Можете ли вы представить себе выбор одного из апельсинов в качестве фона с синими акцентами и текстом? Вероятно, это было бы слишком сложно и трудно читать.
4. Сосредоточьтесь на монохромных цветах одного оттенка.
Использование монохроматической схемы позволяет создать цветовую схему на основе различных оттенков и оттенков одного оттенка. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным. Это также позволяет вам легко изменять темноту и яркость ваших цветов.
Мне нравится использовать монохромные цветовые схемы для диаграмм и графиков, но только тогда, когда создание высокой контрастности не требуется. Тем не менее, монохроматические схемы не имеют тенденции «всплывать», поэтому, если вы ищете яркую и привлекающую внимание цветовую схему, это не лучший выбор.
Проверьте все монохромные цвета, которые подпадают под красный оттенок, основной цвет.
5. Используйте тройную цветовую схему для создания высокого контраста.
Триадические цветовые схемы предлагают высококонтрастные цветовые схемы, сохраняя при этом тот же оттенок. Триадные цветовые схемы создаются путем выбора трех цветов, которые равномерно размещаются в линиях вокруг цветового круга.
Цветовые схемыTriad полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной и той же точке на линии вокруг цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадной схеме, вы можете выбрать один доминирующий цвет и экономно использовать другие или просто приглушить два других цвета, выбрав более мягкий оттенок.
Трехмерная цветовая схема отлично смотрится в графике, такой как гистограммы или круговые диаграммы, потому что она обеспечивает контраст, необходимый для сравнения.
Однако, если бы я использовал эту цветовую схему для создания инфографики, я бы с большей вероятностью выбрал один цвет в качестве цвета фона, например желтый или светло-зеленый, и более темный контрастный цвет в качестве доминирующего цвета.Затем я мог бы использовать остальные три цвета в качестве акцентов повсюду. Изменяя интенсивность цветов в дизайне, я могу выделить важные моменты и выводы.
6. Создайте разделенную дополнительную цветовую схему.
Раздельная дополнительная схема включает один доминирующий цвет и два цвета, непосредственно смежные с дополнительным доминирующим цветом. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, при этом сохраняя преимущества контрастных цветов.
Разделенная дополнительная цветовая схема может быть трудно сбалансирована, потому что в отличие от аналоговых или монохроматических цветовых схем, все используемые цвета обеспечивают контраст (аналогично дополнительной схеме).
Я могу представить себе использование следующей раздельной дополнительной цветовой схемы различными способами. Я мог бы использовать это в диаграмме или графике, потому что это дает мне необходимый контраст, а цвета остаются визуально привлекательными.
Я мог бы также представить эти цвета в инфографике, хотя я бы немного поэкспериментировал с цветами, чтобы увидеть, какие пары лучше всего смотрятся вместе.
Положительным и отрицательным аспектом раздельной дополнительной цветовой модели является то, что вы можете использовать любые два цвета в схеме и получить отличный контраст … но это также означает, что также может быть сложно найти правильный баланс между цветами. В результате вы можете немного поиграть с этим, чтобы найти правильную комбинацию контраста.
Независимо от того, какую цветовую схему вы выберете, постарайтесь не забыть, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая даст вам это.С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поиграйте с монохромной цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Я обнаружил, что простое понимание того, как создаются цветовые схемы, помогает мне выбрать правильную цветовую схему. Если я просто подумаю: «Какова цель этого рисунка?» Я могу начать определять, сколько (или сколько) контраста мне нужно.
Помните, что если вы создаете цветовую схему с пятью цветами, это не значит, что вы должны использовать все пять.Иногда просто выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
7. Не ограничивайтесь предустановками, но начните с одного цвета.
Прежде чем я отправлю вас создавать потрясающие изображения для улучшения ваших сообщений в блогах и социальных сетях, позвольте мне дать вам несколько дополнительных советов по выбору цветов:
- Не придерживайтесь предустановок. Почти каждая программа, которую вы используете, автоматически предоставит вам предустановленные цвета. Избавьтесь от предустановок и исследуйте цвет самостоятельно.Не позволяйте программе решать, как вы используете цвет в своем дизайне.
- Начните с одного цвета, который вам нравится. Каждый раз, когда я что-то создаю, я начинаю с одного цвета и на его основе строю цветовую схему. Если вы попытаетесь начать с нескольких цветов, вам будет труднее найти гармонию между вашими цветами.
- Сохраните свои цветовые схемы. Если вы найдете цвет (или цветовую схему), который вам нравится, возможно, он вам пригодится позже. Я бы не предлагал использовать одну и ту же цветовую схему для каждой диаграммы или рисунка, которые вы создаете, но вы всегда можете использовать разные схемы по-разному позже.
- Практика ведет к совершенству. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Инструменты цвета
Было много теории и практической информации, чтобы понять, какие цвета лучше всего сочетаются друг с другом и почему. Но когда дело доходит до фактического выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнять работу быстро и легко.
К счастью, есть ряд инструментов, которые помогут вам найти и выбрать цвета для ваших дизайнов.
Adobe Color
Один из моих любимых цветных инструментов, которые я использую при разработке чего-либо — будь то инфографика или просто круговая диаграмма — это Adobe Color (ранее Adobe Kuler).
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, которые были объяснены ранее в этом посте. После того, как вы выбрали цвета в схеме, которые вам нужны, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранить свои темы в своей учетной записи.
Справочник цветов Illustrator
Я провожу много времени в Adobe Illustrator, и одна из моих наиболее часто используемых функций — это руководство по цвету. Цветовая шкала позволяет вам выбрать один цвет и автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы переключите основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Итак, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и Adobe Color, в справочнике цветов есть несколько предустановленных режимов для выбора нужной цветовой схемы. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали желаемую цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы» для использования в вашем проекте или в будущем.
Руководства по предустановленным цветам
Если вы не являетесь пользователем Adobe, вероятно, вы хотя бы раз пользовались продуктами Microsoft Office. Во всех продуктах Office есть предустановленные цвета, которые вы можете использовать и экспериментировать для создания цветовых схем. В PowerPoint также есть несколько предустановок цветовой схемы, которые вы можете использовать, чтобы вдохновить вас на создание своего дизайна.
Расположение цветовых схем в PowerPoint будет зависеть от того, какую версию вы используете, но как только вы найдете цветовые «темы» своего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды, чтобы использовать их в любой программе, которую вы используете для проектирования.
Я знаю, что в этом посте много теории. Но когда дело доходит до выбора цветов, понимание теории, лежащей в основе цвета, может творить чудеса в том, как вы на самом деле используете цвет.Это может упростить создание фирменных визуальных элементов, особенно при использовании шаблонов дизайна, где вы можете настраивать цвета.
Примечание редактора: этот пост был первоначально опубликован в октябре 2018 года и был обновлен для полноты.
15 дизайнерских приемов для выбора идеальной цветовой палитры
Выберите цвет, любой цвет
Выберите цветовую схему из самого большого узора в пространстве
Если у вас есть узорчатая обивка, красочный ковер или большое произведение искусства, выбирайте цвета, которые вам нравятся, из узора.Для нейтрального цвета краски для стен обратите внимание на белый и бежевый узор.
Украшать от темного к светлому, вертикально
По словам дизайнера Марка Макколи, настоящий «поваренный» способ сделать любое пространство красивым без особого риска, — говорит дизайнер Марк МакКоли, — это использовать более темные значения цвета для пола, средние значения цвета для стен и значения света для потолка.«Любое внутреннее пространство копирует внешний мир», — говорит он. «Внешняя среда, как правило, темнее под нашими ногами (сама земля), имеет среднюю ценность, когда вы смотрите прямо перед собой (здания / деревья), и светлее в небе».
Начните с формальных помещений дома
В частности, гостиная, столовая и прихожая.Сначала выберите цветовую схему для этих областей, а затем выберите один цвет из схемы. Например, возьмите красный диван и смягчите его (скажем, до бордового), чтобы сделать акцент в более приватных помещениях, таких как кабинет, офис или спальня.
Используйте цветовое колесо
В общем, аналогичные цветовые схемы — цвета рядом друг с другом на цветовом круге, такие как синий и зеленый — являются более случайными и расслабляющими и лучше всего подходят для неформальных или частных пространств.Это хорошая стратегия для спальни, где хочется отдохнуть и восстановить силы.
Ориентируйтесь на свою одежду
Большинство людей покупают одежду тех цветов, которые им нравятся, и в которых они хорошо выглядят.Точно так же вы должны украсить свою комнату цветами, которые вам льстят. Если вам нравится деним, подумайте о темно-синем диване или, если вы выглядите (и чувствуете!) Наиболее энергично в ярко-желтых тонах, попробуйте смешать несколько цитрусовых акцентов с подушками или аксессуарами.
Назад к черному
Дизайнер Марк МакКоли советует добавить немного черного в каждую комнату.«Черный цвет проясняет остальные цвета в комнате», — говорит он. Для небольшой популярности попробуйте черный абажур или черную вазу; для большего эффекта покрасьте базовые шкафы вашей кухни в яркий оттенок.
Идти с серыми
Поместите самые модные нейтральные серые цвета в интерьер любого стиля.Подобное хамелеону качество серого позволяет цвету казаться теплым или прохладным и красиво сочетаться как с пастельными, так и с яркими цветами, такими как ярко-розовый, зеленый Келли или цитрусовые оттенки.
Используйте правило 60-30-10.
«При оформлении помещения разделите цвета на составляющие: 60 процентов доминирующего цвета (стены), 30 процентов второстепенного цвета (обивка) и 10 процентов акцентного цвета (аксессуары)», — советует дизайнер Марк МакКоли.»Работает каждый раз!» он говорит. «Это соотношение гарантирует, что цвета будут правильно сбалансированы, а поп-музыки будет достаточно для интереса».
Сделайте небольшие пространства популярными
Если в вашем доме маленькая комната, не красьте ее в белый цвет, чтобы она казалась больше.Вместо этого сделайте его более привлекательным, выбрав понравившийся цвет. Пусть ваши большие комнаты расширяются светом, а маленькие комнаты окутывают вас.
Контраст теплого и холодного
Дизайнер Брайан Диттмар доказывает, что нейтральные оттенки никогда не должны быть скучными в этой шикарной спальне, в которой холодный серый сочетается с теплыми медовыми оттенками.Хотя общий эффект успокаивает, противопоставление этих двух противоположностей создает достаточно напряжения, чтобы разбудить сонное пространство.
Положитесь на вечное сочетание
Всегда шикарный, черный + белый — это динамичный дуэт, который никогда не выходит из моды.Здесь дизайнер Тоби Фэйрли доказывает, что два цвета, подчеркнутые небольшим количеством металлического золота, — это все, что вам нужно для создания захватывающей цветовой истории.
Создайте монохромный образ
Подчеркните свой любимый цвет, заполнив небольшое пространство, например, ванную комнату, именно этим оттенком.Здесь дизайнер Джудит Балис создала жизнерадостную ванную комнату в консервативном цвете Kelly Green. Этот насыщенный оттенок, сбалансированный с белыми стенами и полом, привлекает внимание, но не подавляет.
Следуйте правилу трех
Продемонстрируйте свой личный стиль
Если вы украсите честно, другие люди оценят это, потому что это вы, даже если они никогда не украсили бы свой собственный дом таким же образом.Это означает, что если вы хотите сделать каждую комнату в своем доме красной, белой и синей, сделайте это. Вы можете сделать так, чтобы любой цвет хорошо смотрелся, если он действительно соответствует вашему личному стилю.
Как выбрать цветовую палитру для создания идеальной цветовой схемы
Наша задача как дизайнеров — взять продукт или проект и сделать его удобным для пользователя, оставаясь при этом верными бизнес-целям. Это непростая задача. Мы отвечаем за все, от макетов и пользовательских интерфейсов до типографики и выбора цвета.
Это не должно быть подавляющим. Имея несколько хорошо продуманных советов и подсказок, вы можете облегчить большую часть работы по подбору шрифтов и выбору цветов и цветовых схем. Первое мы уже рассмотрели, поэтому вот некоторые подходы ко второму, которые должны улучшить вашу дизайнерскую игру и упростить выбор палитры, приятной для глаз и легкой для понимания.
Основы теории цвета
Давайте сначала разберемся с некоторыми основными вещами. Вот краткий список терминов и определений (да, например, в средней школе), чтобы мы все были на одной странице, когда дело касалось основных знаний.
Цветовая терминология
- Оттенок : какого цвета что-то, типа синего или красного
- Chroma : насколько чистый цвет; к нему добавилось отсутствие белого, черного или серого
- Насыщенность : сила или слабость цвета
- Значение : насколько светлый или темный цвет
- Тон : создается путем добавления серого к чистому оттенку
- Оттенок : создается путем добавления черного к чистому оттенку
- Оттенок : создается путем добавления белого к оттенку
Четыре основных типа цветовых палитр
- Монохроматический : разные оттенки и глубины одного оттенка.Это могут быть самые простые цветовые схемы, поскольку все они взяты из одного цвета. Это затрудняет (но не делает невозможным) создание резкой или уродливой схемы. Однако будьте осторожны; однотонные палитры могут быть скучными, если их сделать плохо.
- Аналогичный : основной цвет и цвета по обе стороны от него на цветовом круге. Эти палитры обычно отлично отражают последовательность и единообразие дизайна. С ними также легко работать, потому что нет большой разницы в оттенках.Вместо этого контраст достигается в первую очередь за счет вариаций цветового оттенка, ограничивая любое отвлечение от контента.
- Дополнительные : Дополнительные или противоположные цвета цветового круга (например, красный и зеленый, синий и оранжевый и т. Д.). Дополнительные палитры отлично подходят для передачи чувства баланса. Подобно аналогичным палитрам, добавление различных оттенков и оттенков может расширить эти схемы. Это особенно полезно для избежания яркого контраста, который может вызвать утомление глаз, когда два противоположных цвета расположены рядом друг с другом.
- Triadic : три цвета из равноудаленных точек на цветовом круге (например, красный, желтый и синий). Триадический метод создает более разнообразную палитру. Это требует немного большего планирования и экспериментов, поскольку включает большее количество оттенков, которые противопоставляются друг другу.
Что означают цвета
- Красный : энергия, сила, страсть
- Апельсин : радость, энтузиазм, творчество
- Желтый : счастье, интеллект, энергия
- Зеленый : амбиции, рост, свежесть, безопасность
- Синий : спокойствие, уверенность, интеллект
- Purple : роскошь, амбиции, креативность
- Черный : сила, элегантность, загадка
- Белый : чистота, чистота, совершенство
Дополнительную информацию о значении определенных цветов можно найти в этой публикации в блоге Canva.
Примечание о доступности
Одна из проблем, о которой должны помнить дизайнеры UX, — это удовлетворение потребностей посетителей сайта с дальтонизмом или дефицитом цветового зрения (ССЗ). Этим заболеванием страдают более восьми процентов мужчин и около 0,5 процента женщин североевропейского происхождения. UX-дизайнеры должны использовать палитры для дальтонизма, адаптированные и настроенные для соответствия множеству разновидностей дальтонизма. Ознакомьтесь с этим сообщением команды разработчиков Pinterest о том, как они подходят к доступности CVD на своей преимущественно визуальной платформе.
3 совета для начала работы
Начать с оттенками серого. Создавая дизайн в первую очередь в оттенках серого, вы уделяете больше внимания удобству использования и четкой навигации, чем получению нужного цвета кнопки с призывом к действию . Заставьте себя сосредоточиться на размещении элементов и оптимизации белого пространства. Чистая иерархия типов и элементов будет иметь большое значение для создания лучшего пользовательского опыта.
Используйте правило 60-30-10. Используйте свои цвета в пропорции 60% + 30% + 10%.Это старое правило дизайна интерьера призвано сбалансировать ваши цвета. Формула работает, потому что позволяет глазу комфортно перемещаться от одной точки фокусировки к другой. Он также невероятно прост в использовании: 60% — ваш доминирующий оттенок, 30% — ваш вторичный цвет и 10% — это акцентный цвет. Даже если в вашей палитре больше трех цветов (но, пожалуйста, не больше пяти), балансировка будет более приятной для глаз и более удобной для мозга пользователей.
Лучшие цветовые сочетания исходят от природы. Они всегда будут выглядеть естественно. Лучшее в поиске дизайнерских решений — это то, что палитра постоянно меняется. Рассветы, закаты, пляжные сцены… все это имеет уникальные палитры, которые можно адаптировать в соответствии с вашими потребностями. Используйте такое приложение, как Adobe Capture (подробнее об этом в следующем разделе), чтобы изолировать цветовую палитру от фотографии для использования в других приложениях.
Связано: смотрите тенденции цветовых палитр на Dribbble с этой новой платформой
3 цветовых инструмента, которые улучшат вашу палитру
Color Hunt — это «бесплатная открытая платформа для вдохновения цветов с тысячами модных цветовых палитр, подобранных вручную.«Это отличный способ пролистать (почти) бесконечный поток цветовых палитр в поисках тех, которые поразят ваше воображение.
Coolors.co — Этот инструмент представляет собой «сверхбыстрый генератор цветовых схем для крутых дизайнеров». Существует приложение для iOS вместе с надстройками Adobe для Photoshop и Illustrator. Вы можете просматривать тысячи цветовых палитр от сообщества, сохранять и получать доступ к своим любимым цветовым палитрам практически отовсюду и использовать их в своих проектах всего несколькими щелчками мыши.
Paletton — Это похоже на Coolors и Color CC с основным отличием в том, что вы не ограничены только 5 тонами.Это отличный инструмент, который можно использовать, когда у вас есть основные цвета и вы хотите изучить дополнительные тона. Если вы хотите изучить все различные типы цветовых палитр, о которых мы говорили выше, это отличный инструмент, чтобы узнать о них.
Выбрав цветовую палитру, обязательно добавьте ее в свою дизайн-систему с помощью нового диспетчера системы дизайна InVision. У вас еще нет учетной записи DSM? Обязательно зарегистрируйтесь сегодня. Текущие пользователи DSM, войдите в систему ниже, чтобы испытать эти новые функции.
Как выбрать правильную цветовую палитру для вашего дома
Нет ничего индивидуальнее цвета. Выбор цветовой палитры является одновременно и самой важной, и самой сложной частью для многих, когда дело доходит до украшения дома. Прочтите и получите несколько полезных советов, поскольку мы поможем вам создать цветовую палитру, которая наилучшим образом соответствует вашему стилю, индивидуальности и образу жизни.
mikehutch50 / Twenty20
Выбор цветаНачните с работы с цветовым кругом.Есть первичные, вторичные и третичные цвета.
Мгновенно получайте скидки на домашний декор!
Подключайтесь к купонам на благоустройство дома и промокодам, которых вы так долго ждали.
Посмотреть предложения- Основные цвета — красный, синий и желтый. Это чистые цвета, и их невозможно создать.
- Дополнительные цвета: оранжевый, зеленый и фиолетовый. Эти цвета образуются при совмещении равных частей двух основных цветов.Например, равные части желтого и синего дают зеленый цвет. Как бы то ни было, именно здесь мы начинаем выбор цвета.
- Третичные цвета представляют собой смесь вторичных и основных цветов в различных частях для создания разных оттенков, в результате чего основные и вторичные цвета становятся менее яркими. Чтобы затемнить и смягчить эти оттенки, часто добавляют белый и черный цвета.
Photographee.eu/ Shutterstock
Создание вашей цветовой схемыВоспользуйтесь цветовым кругом, чтобы создать собственную цветовую схему, которая лучше всего соответствует вашей индивидуальности.Есть 4 вида возможных цветовых схем.
- Монохроматический. В монохромной цветовой схеме используется тон в тон одного цвета с добавлением белого или черного для осветления или затемнения цвета. Например, в этой схеме синий может стать бледно-голубым или темно-синим, и для создания этого эффекта используются все три оттенка одного оттенка.
- Аналог. В аналогичной схеме используются цвета, которые появляются рядом друг с другом на цветовом круге.Например, желтый будет использоваться с зеленым или оранжевым, или синий будет использоваться с зеленым или фиолетовым. Это создает красочную и часто успокаивающую палитру.
- Контрастность. Контрастная схема более драматична. Здесь используется триада контрастных цветов, таких как желто-оранжевый, зелено-синий и красно-фиолетовый. Это привнесет больше цвета и энергии в палитру вашего дома.
- Дополнительный. Наконец, у нас есть дополнительная схема, в которой два противоположных цвета, такие как синий и оранжевый, используются вместе для создания драматической, смелой и высокоэнергетической цветовой схемы.
Мы предостерегаем от выбора цвета стены в первую очередь. Краски для стен недорогие, их можно создать любого цвета и любого оттенка по вашему желанию. Лучше всего начать с того, что труднее найти такие предметы, как мебель, коврики или ковры. После того, как вы выбрали мебель, можно переходить к цвету стен. Вы можете решить, что предпочитаете цвет не на стенах, а на аксессуарах или мебели. Многие предпочитают это.Другие, наоборот, предпочитают более нейтральную обстановку на фоне смелых и мощных стен.
Что необходимо учитыватьPhotographee.eu/ Shutterstock
При выборе цветовой палитры вы можете начать с контрастов: что-то темное сочетается с чем-то светлым. Если вы хотите придать комнате больше цвета и энергии, подумайте о добавлении чего-нибудь яркого. Где вам нужны эти цвета? Если вам удобнее использовать светлые стены, обратите внимание на мебель, аксессуары и коврики, чтобы добавить цвета.Выбирая цвета, особенно более смелые, убедитесь, что они четкие, а линии чистые. Если ваш стиль более тонкий, следует рассмотреть более мягкие нейтральные оттенки.
Цветовые тонаПроверьте свои цвета с образцами красок и тканей. Нарисуйте планы комнат и нарисуйте цвета. Если они работают на бумаге, попробуйте покрасить небольшие участки стен. Именно по этой причине вы можете купить краску любого цвета в пробном размере. При рисовании пробных участков смотрите на другие комнаты и на то, как они соединяются, чтобы вы могли создать поток из комнаты в комнату, чтобы цвета дополняли друг друга.Смежной комнате может потребоваться неакцентированный или нейтральный цвет, или, наоборот, вы можете работать с контрастными тонами, если всегда есть подобие потока.
ОсвещениеОсвещение — важный аспект любого интерьера и функциональности в доме, и его никогда не следует упускать из виду. Свет отражает и отклоняет цвет, постоянно меняя его в течение дня. Самые естественные цвета комнаты — это те, которые можно найти в светлое время суток, а оттенки будут меняться в течение дня и сезона по мере изменения освещения.Различные светильники также могут изменить внешний вид цвета. Например, индиго может казаться более синим в одной комнате и иметь гораздо больше красного в другой.
ОбязательстваВам нравится идея наполнить пространство цветом, но вы еще не совсем готовы добавить его к своим стенам. Есть много способов добавить ярких красок в ваш дом. Если вы сохраните нейтральные цвета стен — бледно-бежевые, песочные, цвета слоновой кости, серые и белые — вы можете добавить цвета с помощью ковров, мебели, ламп, подушек, покрывала и произведений искусства, цветов и свежих фруктов.Вы также можете покрасить потолок или акцентную стену.
С чего начать с цветаkane251 / Twenty20
Начать с начала. Началом может быть центральная комната, парадный холл или вестибюль. Есть ли цвет или набор цветов, которые вам особенно нравятся? Вы предпочитаете синий, желтый, зеленый? Начните с цвета, который вам больше всего подходит. Затем возьмите этот цвет и посмотрите на него на несколько оттенков светлее и на несколько оттенков темнее.Так, например, на цветовом круге вы выбрали зеленый цвет. Вы пошли в магазин красок и выбрали дюжину или около того, чтобы нарисовать образцы разных оттенков зеленого. Вам нравятся два оттенка: один имеет более серый оттенок, а другой — синий. Возможно, выберите один оттенок для столовой, а другой — для гостиной. Чтобы они работали вместе, выберите нейтральный, который можно использовать в обеих комнатах для потолка или отделки, или для того и другого. Некоторые предлагают сохранять нейтральные тона прихожих, лестничных площадок и соединительных пространств.
Отделить верхний этаж от нижнегоКорневамаха / Твенти20
Верхний и нижний этажи являются двумя отдельными объектами и должны рассматриваться как таковые. Лучше всего покрасить лестничную площадку или коридор в мягкий или нейтральный цвет, так как часто верхний этаж состоит в основном из спален, которые часто могут иметь самые разные цвета и контрасты. Детские комнаты часто бывают яркими и яркими, в то время как номера и домашние офисы — нет. Если к вашей главной спальне примыкает главная ванная комната, вам не нужно красить обе комнаты в один цвет, но подумайте о разных тонах одного цвета — возможно, покрасьте одну комнату немного светлее другой.Поскольку они связаны между собой, должно быть некоторое подобие потока. Выбор цвета должен доставлять удовольствие и ни в коей мере не вызывать стресса. Не торопитесь ни с чем. Посетите магазин красок, поговорите с профессионалами, принесите домой столько образцов, сколько захотите, и повесьте их по всему дому, если хотите. В конце концов, это рекомендации, которые помогут вам, но все правила и рекомендации не обязательно должны соблюдаться до последней степени. Слушайте свою интуицию, доверяйте своим инстинктам — они никогда не лгут!
35 цветовых комбинаций логотипа для вдохновения вашего дизайна
Наш мозг запрограммирован на то, чтобы реагировать на цветовые комбинации и запоминать их.Если вы закроете глаза прямо сейчас и подумаете о трех известных брендах, скорее всего, вы сразу сможете вспомнить цвета логотипа компании. Starbucks: зеленый и белый. Икеа: синий и желтый. FedEx: фиолетовый и оранжевый.
Цвет — это мощный инструмент для пробуждения эмоций и интереса людей. Это особенно важно при разработке фирменного стиля и таких активов бренда, как логотип.
Выбор правильных цветовых комбинаций может оказаться непростым делом. К счастью для вас, на самом деле есть наука, называемая теорией цвета, которая облегчит вам выбор цветов для вашего бренда.
Типы цветовых комбинаций
Работа с колесом теории цвета — лучший способ начать при выборе цветов вашего логотипа. Цветовой круг содержит теплые цвета (красный, желтый, оранжевый) слева и холодные цвета (синий, зеленый и фиолетовый) справа. Понимание взаимосвязи между цветами и того, как они взаимодействуют на цветовом круге, является ключом к успешному дизайну.
- Дополнительные
- Аналогичные
- Triadic
Дополнительные цветовые комбинации — это цвета, расположенные по разные стороны цветового круга.Эти два цвета создают контраст и создают эффектный, разборчивый дизайн бренда.
Аналогичные цветовые комбинации — это от двух до пяти цветов, расположенных рядом друг с другом на цветовом круге. Эти цвета обычно создают ощущение гармонии и баланса. Аналогичные цветовые схемы часто встречаются в природе, где один цвет доминирует, а другие подчеркивают его глубину.
Триадные цветовые комбинации — это богатые и яркие цветовые сочетания. Используйте теорию триадных цветов, если вы ищете динамическую трехцветную палитру.Просто нарисуйте треугольник на цветовом круге, и вы получите три цвета, которые равномерно распределены.
Совет. В дизайне логотипа вам нужно выбрать один цвет, который будет доминировать, а два других — в качестве акцентов.
Мы выбрали одни из лучших цветовых комбинаций (в комплекте с небольшой психологией цвета), чтобы вдохновить вас на следующий дизайн логотипа. Давайте нырнем!
1. Желтый и красный
Эта смелая цветовая комбинация сразу привлекает внимание к центру логотипа. Яркий красный и уникальный макет названия компании контрастирует со счастливым оттенком желтого, создавая ощущение энергии и игривости.Нам нравится это сочетание цветов за универсальность.
Шестнадцатеричные коды: коралловый # F96167, желтый # FCE77D
2. Черно-желтый
Ярко-желтый, как и символ улыбающейся обезьяны на этом логотипе, полон энергии и восторга. Почти черный оттенок серого, популярный в индустрии развлечений (особенно в ночных клубах), несет в себе атмосферу таинственности и интриги. Черный и желтый — два цвета, которые прекрасно сочетаются друг с другом.
Шестнадцатеричные коды: желтый # F9D342, угольный # 292826
3.Пурпурно-розовый
Тепло, игривость и амбиции — в одном! Ярко-розовый в этом логотипе добавляет искру энергии, а фиолетовый действует как зрелый аналог. Эта цветовая комбинация часто встречается в таких отраслях, как красота и ведение блога.
Шестнадцатеричные коды: розовый # DF678C, фиолетовый # 3D155F
4. Синий и зеленый
Синий и зеленый часто ассоциируются со спокойствием, но этот электрический синий и зеленый лайм источают энергию и молодость. Яркое сочетание цветов особенно хорошо работает в индустрии моды, СМИ и развлечений.
Шестнадцатеричные коды: зеленый # CCF381, фиолетовый # 4831D4
Создайте красочный логотип прямо сейчас!
5. Оранжевый и фиолетовый
Необычные сочетания цветов могут быть опасными, но когда они работают, они работают! Это сочетание теплого персика и пурпурного баклажана элегантно и уникально. Рассмотрите эту комбинацию для бренда моды, красоты или товаров для дома.
Шестнадцатеричные коды: фиолетовый # 4A274F, оранжевый # F0A07C
6. Красный, синий и желтый
Чувствуете себя смелым? Попробуйте электрическое трио цветов! Ярко-красный в этом логотипе дополняет веселый желтый и царственный темно-синий, источая силу и уверенность.Попробуйте использовать такую цветовую комбинацию для бренда развлечений или ресторанов.
Шестнадцатеричные коды: Баклажан # 2B3252, Красный # EF5455, Желтый # FAD744
7. Фиолетовый и желтый
Хотите логотип, полный мудрости? Используйте оптимистичный и энергичный желтый с насыщенным пурпурным, чтобы пробудить чувство творчества. Эта классическая дополнительная цветовая комбинация логотипа популярна в ресторанах и образовательных учреждениях.
Шестнадцатеричные коды: желтый # FFF748, фиолетовый # 3C1A5B
8. Розовый и синий
Нежный розовый в сочетании с темно-синим создает игривую, но заслуживающую доверия атмосферу.Темно-синий цвет выделяется на светлом фоне, создавая красивый контраст. Рассмотрите эту комбинацию для логотипа, если вы работаете в сфере красоты, ведения блогов или свадеб.
Шестнадцатеричные коды: синий # 2F3C7E, розовый #FBEAEB
9. Черный и красный
Смелая и удивительно привлекательная, эта яркая цветовая комбинация логотипа доминирует и вселяет чувство силы и энергии. Интенсивный красный цвет привлекает внимание к названию компании, а черный обеспечивает основной цвет фона. Красный цвет сигнализирует о страсти, опасности и интриге в психологии цвета.Его можно использовать для возбуждения, особенно в сочетании с ярким черным цветом.
Шестнадцатеричные коды: красный # EC4D37, черный # 1D1B1B
10. Синий и бирюзовый
Если для вашего логотипа вам нужны интеллект, уверенность и доверие, попробуйте сочетать синий и бирюзовый. Цвета принадлежат одной цветовой гамме, но достаточно разные, чтобы создать эффектный дуэт, с умеренным использованием бирюзы. Со вкусом использование ярких цветов может действительно сделать дизайн популярным! Ярко-бирюзовый хорошо сочетается практически с любым более темным приглушенным цветом.
Шестнадцатеричные коды: Mint # 8BD8BD, Blue # 243665
11. Оранжевый и синий
Заставьте свою аудиторию восхищаться вашим брендом, внушая доверие оранжево-синим логотипом. Этот дополнительный цветовой дуэт представляет собой классическое, но мощное сочетание, популярное в технологическом и банковском секторах.
Шестнадцатеричные коды: Navy # 141A46, Orange # EC8B5E
12. Blue & white
Это мирное небесно-голубое и белое сочетание определенно понравится толпе, выражая чувства доверия и спокойствия.Создание логотипа с такой комбинацией обеспечивает гибкость во всех отраслях, от некоммерческих до технических и медицинских. Помните, что белый — это цвет в дизайне, который можно использовать для создания негативного пространства и привлечения внимания к важному элементу дизайна.
Шестнадцатеричные коды: белый #FFFFF, синий # 8AAAE5
13. Желтый и зеленый
Этот молодой желтый привносит жизнь и энергию в успокаивающий зеленый цвет в этой цветовой комбинации логотипа. Желтый и зеленый — это цвета, которые часто встречаются в природе, и поэтому часто встречаются в таких отраслях, как сельское хозяйство, уборка и экологические услуги.
Шестнадцатеричные коды: зеленый # 295F2D, желтый # FFE67C
14. Черно-оранжевый
Этот черно-оранжевый логотип — сильное, но дружелюбное сочетание. Оранжевый дает дозу оптимизма, а черный — профессиональный и обоснованный аналог. Такое сочетание цветов логотипа подойдет для кино и музыкальной индустрии.
Шестнадцатеричные коды: оранжевый # F4A950, черный # 161B21
15. Синий и розовый
Хотите, чтобы ваш логотип ассоциировался с профессионализмом, сохраняя при этом дружелюбный вид? Выбирайте сочетание темно-синего и ярко-розового цветов логотипа.Яркий розовый цвет излучается на фоне синего и хорошо подходит для таких сфер, как красота и ведение блога.
Шестнадцатеричные коды: розовый # ED2188, фиолетовый # 080A52
16. Коричнево-горчично-желтый
Нам нравится эта винтажная цветовая комбинация. Отлично подходит для профессиональных услуг, которые хотят создать изысканную и традиционную атмосферу. Эти цвета будут дополнять любые ремесленные услуги, а также рестораны и кафе в более традиционном стиле.
Шестнадцатеричные коды: коричневый # 4A171E, горчичный # E2V144
17.Губная помада красно-белая
Эта цветовая комбинация впечатляет! Красный — волнующий и бодрящий цвет, и при использовании в таком смелом оттенке его следует сочетать с чем-то спокойным и нейтральным. Это отличное сочетание цветов логотипа для команд и торговых точек. Любой бренд, которому нужно привлекать внимание издалека, может извлечь выгоду из этого дуэта.
Шестнадцатеричные коды: красный # D2302C, белый # F7F7F9
18. Бирюзовый и коралловый
Сочетание бирюзового и кораллового цветов придает вашему логотипу веселый и творческий вид.Это яркие и радостные цвета, но при этом они не слишком требовательны к глазу. Это отличная цветовая схема для творческих консультантов и предприятий, работающих в сфере образования.
Шестнадцатеричные коды: бирюзовый # 358597, розовый # F4A896
19. Желтый и электрически-фиолетовый
Неоновые и психоделические цвета в наши дни возвращаются в дизайн. Это смелый шаг — использовать такую цветовую комбинацию, но если ваш бренд громкий, мы определенно рекомендуем это сделать! Эта цветовая пара отлично подходит для косметологов и блогеров.
Шестнадцатеричные коды: желтый # E7D045, фиолетовый # A04EF6
20. Угольно-серый и серо-коричневый
Это очень стильная комбинация, отлично подходит для логотипов гостеприимства, а также логотипов для фотографий. Используйте черный в качестве фона и добавьте серо-коричневый акцент, чтобы создать изысканный образ.
Шестнадцатеричные коды: уголь # 262223, роза # DDC6B6
21. Бежевый с красным градиентом
Этот красный градиент в сочетании с черным текстом и бежевым фоном создает ощущение профессионализма.Красный градиент отлично подходит для технологического бизнеса: он подчеркивает серьезность и профессионализм.
Шестнадцатеричные коды: бежевый # F4EFEA, красный градиент # 7D141D + # FF1E27
22. Светло-фиолетовый, мята и масло
В этом логотипе используется триадная цветовая схема для создания мягкого, но динамичного эффекта. Лавандово-фиолетовый отлично сочетается с желтым, а зеленый акцентный цвет добавляет идеального чутья. Это красивый пастельный логотип в очень весенних тонах!
Шестнадцатеричные коды: фиолетовый # AA96DA, монетный двор # C5FAD5, желтый # FFFFD2
23.Серо-зеленый градиент
Как и в природе, наши глаза привыкли видеть различные оттенки зеленого. Нанесите зеленый градиент на светлый фон, и ваш дизайн будет излучать жизнь и энергию. Как запах свежескошенной травы.
Шестнадцатеричные коды: серый # F7F7F7, зеленый градиент # 006838 и # 96CF24
24. Королевский синий и бледно-желтый
В этом логотипе используется королевский синий цвет в сочетании с мягким масляно-желтым. Королевский синий — очень профессиональный цвет, отлично подходящий для технических, финансовых и юридических отраслей.Эта дополнительная цветовая палитра вызывает ощущение истории, стабильности и надежности.
Шестнадцатеричные коды: синий # 234E70, желтый # FBF8BE
25. Розовый с фиолетовым градиентом
С легкостью привлекайте внимание с помощью ярко-фиолетового градиента. Фиолетовый олицетворяет королевскую власть, роскошь и власть, а также креативность, веселье и мудрость. В сочетании с более светлым цветом аналогичного оттенка ваш логотип будет выглядеть сбалансированным и роскошным. Розовый и фиолетовый могут показаться юношеской цветовой комбинацией, но градиент помогает улучшить визуальное воздействие и добавить современный стиль.
Шестнадцатеричные коды: розовый # FFE8F5, фиолетовый градиент # 8000FF и # DE00FF
26. Черная и золотая фольга
Все любят немного золотой фольги! Черный и золотой создают очень гладкую и изысканную цветовую комбинацию. Цветовая пара современна, но доступна и отлично смотрится на печатных материалах.
Шестнадцатеричные коды: черный # 191919, золотой # B88746 и # FDF5A6
27. Розовый и красный
Эта красно-розовая палитра представляет собой аналогичную цветовую комбинацию. Он мягкий, но очень современный и сохраняет достаточно высокий контраст, чтобы оставаться отлично читаемым.Розовый и красный удивительно хорошо сочетаются друг с другом, если их тона достаточно далеко друг от друга, чтобы создать между ними визуальную иерархию.
Шестнадцатеричные коды: красный # CC313D, розовый # F7C5CC
28. Королевский синий и лилово-фиолетовый
Нам нравится эта аналогичная цветовая комбинация, которая обеспечивает баланс между глубоким королевским синим и мягким сиреневым пурпуром. Это привлекательная пара, которую можно использовать практически в любой отрасли. Королевский синий дарит чувство доверия и долголетия, это стабильный и надежный цвет для любого бренда.Мягкий фиолетовый цвет поднимает настроение и придает логотипу ощущение баланса.
Шестнадцатеричные коды: фиолетовый # E2D3F4, синий # 013DC4
29. Баклажаны и желтый градиент
Это очень королевская цветовая палитра. Желтый и фиолетовый — идеальная дополняющая цветовая схема, но градиент здесь добавляет новый уровень измерения этому дизайну логотипа. Это очень теплый градиент, сочетающий желтый и оранжевый, чтобы получить насыщенный медовый цвет золота. Очень поднимает настроение и идеально подходит для велнес-бизнеса!
Шестнадцатеричный код: баклажан # 533549, желтый градиент # F6B042 и # F9ED4E
30.Fushia & neon green
Вот и классная цветовая комбинация! От этого логотипа сложно оторвать взгляд, используя модные цвета киберпанка, неоново-зеленый и фуксию. Розовый отлично смотрится с зеленым акцентом (в конце концов, это дополнительные цвета), и эти глубоко насыщенные цвета вызывают волнение, которое вы ожидаете от занятий спортом.
Шестнадцатеричные коды: зеленый # 99F443, розовый # EC449B
31. Черный и серебристый
Какой цвет сочетается с серебром, спросите вы? Нет ничего лучше черного.Черный — идеальный нейтральный тон, чтобы серебряная фольга действительно сияла. Яркое, профессиональное, но в то же время интригующее и загадочное цветовое сочетание черного и серебристого составляет очень изысканную пару.
Шестнадцатеричные коды: черный # 050505, серебряный градиент # 616161 и # E6E7E8
32. Персиковый и оранжевый
Вот монохроматическая цветовая схема, в которой используется аналогичная теория цвета. Мягкий персиковый фон уступает место более громкому, жженому апельсину. Эта цветовая пара хороша, потому что поддерживает баланс между двумя тонами.Один сильнее другого — между ними нет борьбы за внимание.
Шестнадцатеричный код: оранжевый # EE4E34, бежевый #FCEDDA
33. Темно-оранжевый градиент
В этом логотипе используются дополнительные синие и оранжевые цвета, а также градиент, чтобы подчеркнуть эффектность. Он остается профессиональным, но при этом остается визуально интересным с использованием оранжевого градиента, чтобы очертить горный хребет.
Шестнадцатеричные коды: синий # 072C50, оранжевый градиент # B88746 и # FDF5A6
34.Бежевый и ржавый
Пара бежевого и ржавого цветов излучает тепло и зрелость. Песочно-бежевый — стойкий, расслабляющий цвет, а ржавчина придает ощущение изысканности. Эта теплая цветовая палитра идеально подходит для компаний, занимающихся недвижимостью, путешествиями или образом жизни, потому что она создает ощущение непринужденности, которое вы хотите, чтобы ваши клиенты чувствовали при работе с вами.
Шестнадцатеричные коды: терракотовый # 96351E, песочный # DBB98F
35. Бирюзовый и бледно-лиловый
Это нетрадиционная цветовая палитра, но бирюзовый и фиолетовый отлично смотрятся вместе, пока один остается доминирующим цветом.Здесь мы использовали мягкий бледно-лиловый цвет, чтобы создать контраст на более темном фоне. Такое цветовое сочетание капризно и волшебно.
Шестнадцатеричные коды: фиолетовый # E2D1F9, бирюзовый # 317773
Выбор правильной цветовой комбинации логотипа
Психология цвета играет огромную роль в нашей жизни. Каждый день мы подсознательно создаем в нашем мозгу ассоциации, которые вызывают положительные или отрицательные эмоции.
Помните об этом при создании логотипа — выбранная вами цветовая комбинация рассказывает историю, и вы хотите, чтобы эта история отражала ваш бренд и находила отклик у вашей целевой аудитории.
Хотите больше узнать о том, как сочетать цвета в вашем логотипе и их значения? Зайдите на наши страницы цветов логотипа, чтобы получить больше вдохновения, и посмотрите наше видео с теорией цвета логотипа выше!
Paletton — Дизайнер цветовых схем
Влюблен в цвета, с 2002 года.
- Приложение Paletton
- Colorpedia
- О компании Paletton
- О компании Paletton
Палеттон.com — дизайнерский инструмент цвета, предназначенный для создания цветовых комбинаций, которые хорошо сочетаются друг с другом. Он использует классическую теорию цвета с древним художественным цветовым кругом RYB для создания цветовых палитр от одного до четырех оттенков, каждая из пяти разных оттенков. Можно выбрать различные стили предварительного просмотра, чтобы проверить и просмотреть цвета в комбинациях, доступно множество примеров, чтобы увидеть палитру, используемую в дизайне веб-сайта, дизайне пользовательского интерфейса или в произвольно нарисованном изображении. Предварительный просмотр ткани Tartan также доступен для тех, кто интересуется текстилем и дизайном интерьера.
Этот инструмент палитры использует различные цветовые модели для объединения смежных цветов и / или дополнительных цветов к основному оттенку. Выбирайте модели от монохромных до трехцветных или четырехцветных наборов цветов, с дополнением или без него (противоположный оттенок), наслаждайтесь даже режимом свободного стиля. Поиграйте с яркостью и насыщенностью палитры, выберите из предустановленных предустановок или создайте случайные палитры. Уникальный фильтр имитации зрения имитирует палитру, которую видят люди с различной слабостью зрения, дальтонизмом, различными вариантами дальтонизма (протанопия, дейтеранопия, тританопия, протаномалия, дейтераномалия, тританомалия, дисхроматопсия или ахроматопсия), а также несколько гамма-симуляций (симуляция слишком яркого дисплея или слишком темной печати), обесцвечивания, преобразования оттенков серого или веб-цветов (устаревшая 216-цветная палитра).Палитру можно экспортировать во множество различных форматов (HTML, CSS, LESS, XML, текст, изображение PNG, палитра образцов Photoshop ACO или формат палитры GIMP GPL) для раскрашивания ваших работ. Проверьте цветовой контраст всех цветовых пар, используемых в палитре, и проверьте, соответствует ли цветовой контраст требованиям WCAG. Подробнее о цветах в Colorpedia.
Paletton является преемником предыдущего приложения Color Scheme Designer 3, которым с 2009 года пользовались почти 20 миллионов посетителей (в то время как первая версия была опубликована в 2002 году), как профессиональных дизайнеров, так и любителей, интересующихся дизайном, дизайном мобильных или настольных приложений или веб-дизайном. дизайн интерьера, мода или обустройство дома и переделки.Полная история Paletton в Colorpedia.
Javascript не обнаружен. Для этого приложения требуется Javascript.
20 лучших комбинаций цветов комнаты
Саймон Аптон / Женевьева Гарруппо для Homepolish
Любой хороший дизайнер скажет вам, что цвет имеет силу. Его можно использовать, чтобы вызвать разное настроение, рассказать историю в доме, даже изменить то, как кто-то чувствует себя в пространстве.Таким образом, выбор цветовой палитры для комнаты может быть высокоуровневым и довольно сложным. Прежде чем вы начнете выбирать цвета краски, мебели или декора, важно понять, какие цвета лучше всего сочетаются друг с другом и почему.
По словам Николь Гиббонс, основателя и генерального директора Clare Paint, есть несколько различных подходов, которые вы можете использовать, когда дело касается сочетания цветов.
1) Выбирайте цвета с одинаковой температурой:
«Цвета можно разделить на две группы: теплые или холодные.А сочетание цветов с одинаковыми температурами всегда приводит к гармоничным цветовым сочетаниям. Например, сочетание холодных оттенков, таких как синий и зеленый, всегда хорошо работает. Или сочетание теплых нейтральных тонов, таких как мягкий бежевый с насыщенным коричневым, глубоким оттенком или оранжевым, будет одинаково приятным для глаз ».
2) Go Monochrome:
«Мне нравится работать с монохромными палитрами. Думайте тон в тон. Это очень изысканный вид, и он практически надежен, чтобы работать и работать.Цвета одного и того же оттенка, но немного разных тонов — например, бледно-голубой с более глубоким синим — всегда будут выглядеть потрясающе ».
3) Выберите дополнительные цвета:
«Противоположности притягиваются, и это, безусловно, верно, когда мы думаем о цвете с точки зрения цветового круга. Цвета напротив друг друга, как правило, очень дополняют друг друга и прекрасно смотрятся в паре. Одно из моих любимых дополнительных сочетаний цветов — сочетание коралловых оттенков с сине-зелеными акваториями.
И если ничего не помогает, большая доза великого вдохновения может иметь большое значение. Ниже вы найдете 20 ярких цветовых комбинаций в некоторых из наших любимых пространств.
Реклама — продолжить чтение ниже
1 Бирюза + Крем
Стена гостиной резко приподнимается над стенами из бирюзовой травы, которые служат фоном для кремовой консоли и абажуров.
2 Виридиановый зеленый + фиолетовый
Глубокие оттенки зеленого и фиолетового с разнообразной текстурой создают в этом офисе ощущение винтажной роскоши.
3 Зеленый + красный
Классическое сочетание зеленого и красного с разнообразными узорами и текстурами.
4 Золото + Королевский синий
В этой шикарной гостиной диван из шелкового бархата королевского синего цвета обрамлен нестандартными прикроватными тумбочками из красивого желтого золота, которые увенчаны соответствующими лампами.
5 Палисандр + мшистый зеленый
Гардеробная в главной спальне передает марокканскую атмосферу, где мшистая зелень и красный цвет розового дерева подчеркнуты, но имеют более землистые оттенки.
6 Бледно-голубой + жемчужно-розовый
Индивидуальная синяя краска в этой гостиной служит фоном для великолепного сочетания узоров и эклектичных акцентов. Жемчужно-розовый абажур уравновешивает прохладную синеву стен.
7 Коралл + Сирень
В уютной главной спальне палитра мягких розовых и пурпурных, включая сиреневое постельное белье и коралловое кресло, кажется комфортным, но элегантным.
8 Индиго + бирюзовый
Логово с перфорированными краями играет яркими, прохладными тонами, включая винтажный диван из бархата индиго и полосатый коврик с дополнительным бирюзовым узором.
9 Кирпич красный + загар
Чистый, свободный и залитый светом домашний офис сочетает в себе теплые нейтральные тона, уютные и скоординированные.
10 Румяна + Темно-оливковый
Палитра мягких землистых тонов для гостиной включает румяна и темно-оливковые подушки, которые привносят цвет в пространство, не создавая излишней резкости.
11 Бирюзовый + Древесный уголь
Мужественный, но просторный дом в Малибу сохраняет прохладу благодаря палитре бирюзовых и древесных углей, играющих с видами на океан.
12 Песок + флот
Подушки темно-синего цвета в малийском стиле украшают диван из натуральной мешковины, что прекрасно подойдет для этого марракешского входа.
13 Желтый + серый
Очаровательная гостевая спальня обыгрывает старинные узоры и оттенки, в том числе разнообразные оттенки серого в сочетании с солнечно-желтыми акцентами.
14 Синий Серый + Морковный Апельсин
Светло-сине-серые стены, покрытые травяной тканью, подчеркивают великолепный естественный свет в этом пространстве, а ярко-оранжевые акценты обеспечивают сбалансированный акцент цвета.
15 Шалфей + Камень
В залитой светом прихожей дома в долине шкафы с приглушенным шалфеем дополняют земную эстетику в сочетании с раковиной из натурального камня.
16 Приглушенный синий + красный
Яркая спальня сводит цвета к минимуму, с индивидуальным изголовьем в красно-белую полоску и глубокими приглушенными синими стенами.
17 Бледно-лавандовый + бледно-желтый
Банкетная зона представлена палитрой холодных и теплых оттенков, включая пастельные стены лавандового и желтого цветов.
18 Кофейный коричневый + темно-синий
Коричневые стены кажутся нейтральными, но в то же время нестандартными, обеспечивая идеальную основу для темно-синего постельного белья и кожаных навершия лошадей.
19 Синий цвет: средний оттенок + оранжевый, средний оттенок
Подобные тона теплых и холодных цветов гармонично сочетаются в этой столовой, а тонкие узоры придают пространству текстуру.
20 Румяна Coral + Beige
Ярко-коралловое изголовье из ворсистой бархатной ткани сочетается с бежевым ребристым постельным бельем, в котором сочетаются женственные природные тона и сияние текстуры.
